Team:WITS-CSIR SA/Outreach/PublicRelations
From 2011.igem.org
(Difference between revisions)
| (22 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | + | [[Media:Example.ogg]]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
<head> | <head> | ||
| - | <title>Biotweet - | + | <title>Biotweet - Collaboration</title> |
<link type="text/css" media="screen" rel="Stylesheet" href="https://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dojo/resources/dojo.css" /> | <link type="text/css" media="screen" rel="Stylesheet" href="https://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dojo/resources/dojo.css" /> | ||
<link type="text/css" media="screen" rel="Stylesheet" href="https://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dijit/themes/claro/claro.css" /> | <link type="text/css" media="screen" rel="Stylesheet" href="https://ajax.googleapis.com/ajax/libs/dojo/1.6.1/dijit/themes/claro/claro.css" /> | ||
| Line 15: | Line 15: | ||
div.top | div.top | ||
{ | { | ||
| - | height: | + | height: 95px; |
background-color: #2d4782; | background-color: #2d4782; | ||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6279ad', endColorstr='#2d4782'); /* for IE */ | filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6279ad', endColorstr='#2d4782'); /* for IE */ | ||
| Line 50: | Line 50: | ||
<link rel="stylesheet" type="text/css" href="https://2011.igem.org/Team:WITS-CSIR_SA/css/theme/jquery-ui-1.8.14.custom.css?action=raw&ctype=text/css"> | <link rel="stylesheet" type="text/css" href="https://2011.igem.org/Team:WITS-CSIR_SA/css/theme/jquery-ui-1.8.14.custom.css?action=raw&ctype=text/css"> | ||
<link rel="stylesheet" type="text/css" href="https://2011.igem.org/Team:WITS-CSIR_SA/css/liteaccordion.css?action=raw&ctype=text/css"> | <link rel="stylesheet" type="text/css" href="https://2011.igem.org/Team:WITS-CSIR_SA/css/liteaccordion.css?action=raw&ctype=text/css"> | ||
| + | <link href="http://ajax.googleapis.com/ajax/libs/dojo/1.6/dojox/image/resources/Lightbox.css" rel="stylesheet" type="text/css" /> | ||
| + | |||
| + | <link href="https://2011.igem.org/Team:WITS-CSIR_SA/Styles/Dropdown.css?action=raw&ctype=text/css" media="screen" rel="stylesheet" type="text/css" /> | ||
| + | <link rel="stylesheet" type="text/css" href="https://2011.igem.org/Team:WITS-CSIR_SA/Styles/default.css?action=raw&ctype=text/css" /> | ||
| + | <link href="https://2011.igem.org/Team:WITS-CSIR_SA/Styles/default.advanced.css?action=raw&ctype=text/css" media="screen" rel="stylesheet" type="text/css" /> | ||
| + | |||
| + | <!--[if lt IE 7]> | ||
| + | <script type="text/javascript" src="https://2011.igem.org/Team:WITS-CSIR_SA/Styles/jquery.dropdown.js?action=raw&ctype=text/js"></script> | ||
| + | <![endif]--> | ||
| + | |||
<!-- Begin: Core --> | <!-- Begin: Core --> | ||
<script type="text/javascript" src="https://2011.igem.org/Team:WITS-CSIR_SA/js/lib/jquery-1.5.1.min.js?action=raw&ctype=text/js"></script> | <script type="text/javascript" src="https://2011.igem.org/Team:WITS-CSIR_SA/js/lib/jquery-1.5.1.min.js?action=raw&ctype=text/js"></script> | ||
| Line 84: | Line 94: | ||
dojo.require("dijit.form.TextBox"); | dojo.require("dijit.form.TextBox"); | ||
dojo.require("dojo.parser"); | dojo.require("dojo.parser"); | ||
| + | dojo.require("dojox.image.Lightbox"); | ||
</script> | </script> | ||
</head> | </head> | ||
<body class="claro"> | <body class="claro"> | ||
| - | |||
| - | |||
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline', gutters: false" | <div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline', gutters: false" | ||
class="container"> | class="container"> | ||
| + | <div style="position: absolute; width: 100%; top: 80px;"> | ||
| + | <ul class="dropdown dropdown-horizontal"> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA">Home</a></li> | ||
| + | <li><a href="#" class="dir">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Concept">Overview</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Characterization">Characterization</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Modelling">Modelling</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Collaboration/Index">Collaboration</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Notebook">Lab notebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Applications">Potential applications</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Achievements">Achievements</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Protocols">Protocols</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Parts">Parts submitted</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Characterization">Data</a></li> | ||
| + | <li><a href="./" class="dir">Outreach</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Outreach/SciBono">Scibono experience</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Outreach/Forum">Synthetic biology forum</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Outreach/Survey">Survey</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Project/Safety">Safety</a></li> | ||
| + | |||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Diary/Gallery">Gallery</a></li> | ||
| + | <li><a href="./" class="dir">About us</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/AboutUs/MeetTheTeam">Meet the team</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/Outreach/PublicRelations">Media attention</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/AboutUs/Attributions">Attributions</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/AboutUs/Acknowledgements">Acknowledgements</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/AboutUs/MeetOurBugs">Meet our bugs!</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:WITS-CSIR_SA/AboutUs/ContactUs">Contact us</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'top'" class="top"> | <div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'top'" class="top"> | ||
<a href="https://2011.igem.org/Team:WITS-CSIR_SA"> | <a href="https://2011.igem.org/Team:WITS-CSIR_SA"> | ||
| - | <img src="https://static.igem.org/mediawiki/2011/ | + | <img src="https://static.igem.org/mediawiki/2011/6/63/Wits_Logo_Biotweet_Rearrange.gif" alt="Biotweet" height="60px" |
| - | style="float: left; margin-bottom: | + | style="float: left; margin-bottom: 5px; border: none;" /> |
</a><a href="https://2011.igem.org/Main_Page" target="_blank"> | </a><a href="https://2011.igem.org/Main_Page" target="_blank"> | ||
| - | <img src="https://static.igem.org/mediawiki/2011/b/be/ICL_iGEM_Logo.png" alt="iGem" height=" | + | <img src="https://static.igem.org/mediawiki/2011/b/be/ICL_iGEM_Logo.png" alt="iGem" height="60px" |
| - | style="float: right; margin-bottom: | + | style="float: right; margin-bottom: 5px; border: none;" /> |
</a> | </a> | ||
| - | <div class=" | + | <div class="ui-helper-clearfix"> |
</div> | </div> | ||
</div> | </div> | ||
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'center'" | <div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'center'" | ||
class="center"> | class="center"> | ||
| + | |||
<div style="width: 903px; margin: auto; height: 100%;"> | <div style="width: 903px; margin: auto; height: 100%;"> | ||
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline'" | <div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline'" | ||
style="height: 100%;"> | style="height: 100%;"> | ||
| - | |||
| - | |||
| - | |||
| - | |||
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'center'"> | <div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'center'"> | ||
<div style="height: 100%; overflow-y: auto;"> | <div style="height: 100%; overflow-y: auto;"> | ||
| - | + | <h1>Media Attention</h1> | |
| + | <div data-dojo-type="dijit.TitlePane" data-dojo-props="title:'Public relations'"> | ||
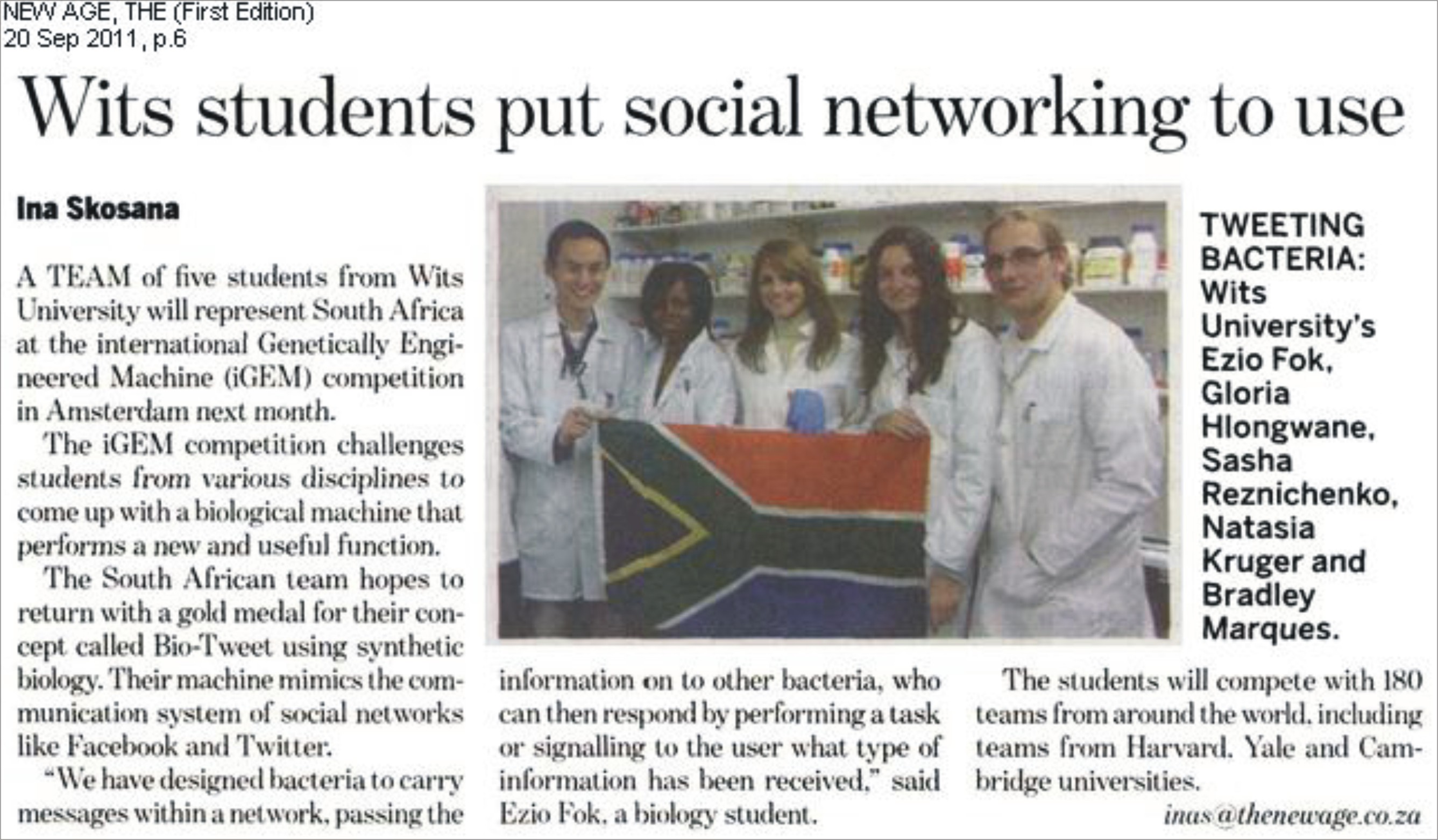
<p>The South African press was very supportive of our entry into this competition. We had interviews on Cape Talk and Talk Radio 702. We also had an article featured in <i>The New Age</i> newspaper. Wits university published an article about Biotweet on their website home page. </p> | <p>The South African press was very supportive of our entry into this competition. We had interviews on Cape Talk and Talk Radio 702. We also had an article featured in <i>The New Age</i> newspaper. Wits university published an article about Biotweet on their website home page. </p> | ||
| - | |||
<p>For the material, click the links below:</p> | <p>For the material, click the links below:</p> | ||
| - | <a href="https://static.igem.org/mediawiki/2011/ | + | <center><a href="https://static.igem.org/mediawiki/2011/a/aa/702_interview_with_Sasha_Part_1_Final.mp3">702 interview with Sasha Part 1</a> |
<br/> | <br/> | ||
<br/> | <br/> | ||
| Line 124: | Line 169: | ||
<br/> | <br/> | ||
<br/> | <br/> | ||
| - | <a href="https://static.igem.org/mediawiki/2011/ | + | <a href="https://static.igem.org/mediawiki/2011/d/da/Cape_talk_interview_with_Ezio.mp3">Cape talk interview with Ezio</a> |
<br/> | <br/> | ||
<br/> | <br/> | ||
| - | <a href="http://www.wits.ac.za/newsroom/newsitems/201109/13841/news_item_13841.html">Wits News article</a> | + | <a href="https://static.igem.org/mediawiki/2011/3/3c/Wits_5fmfinal.mp3">5fm radio news</a> |
| + | <br/> | ||
| + | <br/> | ||
| + | <a href="https://static.igem.org/mediawiki/2011/a/a6/Radio_2000_Interview_with_Sasha.mp3">Radio 2000 interview with Sasha</a> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <a href="https://static.igem.org/mediawiki/2011/f/fb/Ikwekwezi_radio_news.mp3">Ikwekwezi radio news</a> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <a href="https://static.igem.org/mediawiki/2011/0/07/SA_fm_radio_news.mp3">SA fm radio news</a> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <a href="https://static.igem.org/mediawiki/2011/8/8e/Yfm_radio_news.mp3">Y fm radio news</a> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <a href="http://www.wits.ac.za/newsroom/newsitems/201109/13841/news_item_13841.html">Wits News article</a></center> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <p><center>New Age Article Pre-Jamboree (click to view)</center></p> | ||
| + | <center><a href="https://static.igem.org/mediawiki/2011/0/03/New_age_prejamboree.jpg" | ||
| + | data-dojo-type="dojox.image.Lightbox" data-dojo-props="group:'Characterization',title:'New Age',href:'https://static.igem.org/mediawiki/2011/0/03/New_age_prejamboree.jpg'"> | ||
| + | <img src="https://static.igem.org/mediawiki/2011/0/03/New_age_prejamboree.jpg" | ||
| + | alt="Flowchart" width="400" /></a></center> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <p><center>New Age Article Post-Jamboree (click to view)</center></p> | ||
| + | <center><a href="https://static.igem.org/mediawiki/2011/1/13/New_Age_postjamboree.jpg" | ||
| + | data-dojo-type="dojox.image.Lightbox" data-dojo-props="group:'Characterization',title:'New Age',href:'https://static.igem.org/mediawiki/2011/1/13/New_Age_postjamboree.jpg'"> | ||
| + | <img src="https://static.igem.org/mediawiki/2011/1/13/New_Age_postjamboree.jpg" | ||
| + | alt="Flowchart" width="360" /></a></center> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <p><center>The Times Article (click to view)</center></p> | ||
| + | <center><a href="https://static.igem.org/mediawiki/2011/d/d7/Times.jpg" | ||
| + | data-dojo-type="dojox.image.Lightbox" data-dojo-props="group:'Characterization',title:'Times',href:'https://static.igem.org/mediawiki/2011/d/d7/Times.jpg'"> | ||
| + | <img src="https://static.igem.org/mediawiki/2011/d/d7/Times.jpg" | ||
| + | alt="Flowchart" width="360" /></a></center> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <p><center>The Vuvuzela (click to view)</center></p> | ||
| + | <center><a href="https://static.igem.org/mediawiki/2011/c/c9/Vuvuzela.jpg" | ||
| + | data-dojo-type="dojox.image.Lightbox" data-dojo-props="group:'Characterization',title:'Vuvuzela',href:'https://static.igem.org/mediawiki/2011/c/c9/Vuvuzela.jpg'"> | ||
| + | <img src="https://static.igem.org/mediawiki/2011/c/c9/Vuvuzela.jpg" | ||
| + | alt="Flowchart" width="550" /></a></center> | ||
| + | |||
| + | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
| - | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
| Line 146: | Line 239: | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
</div> | </div> | ||
| Line 152: | Line 249: | ||
</div> | </div> | ||
</div> | </div> | ||
| - | + | </div> | |
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'bottom'" | <div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region: 'bottom'" | ||
class="footerBox" style="background-color: #ffffff;"> | class="footerBox" style="background-color: #ffffff;"> | ||
Latest revision as of 19:58, 28 October 2011
Media:Example.ogg<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Media Attention
The South African press was very supportive of our entry into this competition. We had interviews on Cape Talk and Talk Radio 702. We also had an article featured in The New Age newspaper. Wits university published an article about Biotweet on their website home page.
For the material, click the links below:
702 interview with Sasha Part 2
Cape talk interview with Ezio
5fm radio news
Radio 2000 interview with Sasha
Ikwekwezi radio news
SA fm radio news
Y fm radio news
Wits News article




 "
"

