Team:UT-Tokyo/FormattingGuide
From 2011.igem.org
| Line 50: | Line 50: | ||
==Image== | ==Image== | ||
<html> | <html> | ||
| - | <div> | + | <div style="margin-left: 10px;"> |
</html> | </html> | ||
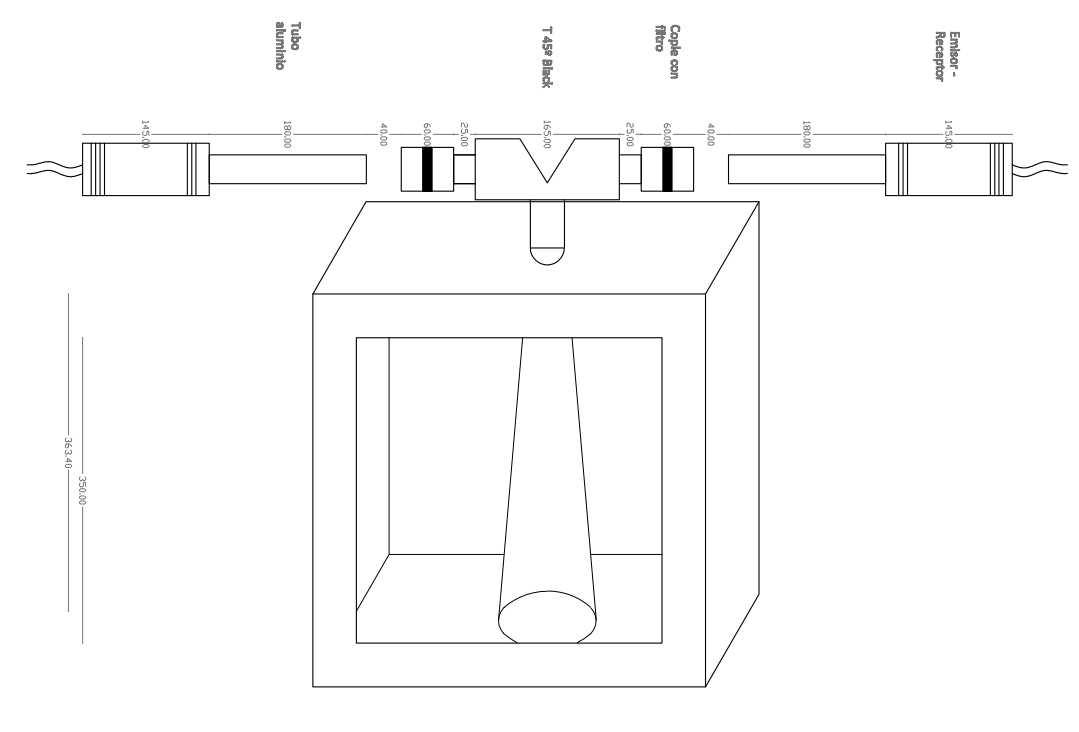
[[File:Overview.png|none|Figure. 1 Caption goes here]] | [[File:Overview.png|none|Figure. 1 Caption goes here]] | ||
Revision as of 16:35, 13 September 2011
FormattingGuide

iGEM UT-Tokyo
FormattingGuide
What's this?
This page demonstrates how various formattings look like with current UT-Tokyo wiki style. For list of available formatting markups, see [http://www.mediawiki.org/wiki/Help:Formatting here].
Top-level Header
Second-level Header
This is a normal paragraph. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac.
Another paragraph here. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia.
Definition list
- Title goes here
- And the definition here
- Another title
- and the def
Numbered list
- Start each line
- with a number sign (#).
- Blank lines
Unordered list
- Start each line
- with an asterisk (*).
- More asterisks gives deeper
- and deeper levels.
- More asterisks gives deeper
- Line breaksdon't break levels.
Mixture of these three listings
- one
- two
- two point one
- two point two
- three
- three item one
- three def one
- four
- four def one
- this looks like a continuation
- and is often used
- instead
of <br>
- five
- five sub 1
- five sub 1 sub 1
- five sub 2
- five sub 1
Image
 "
"