Team:WHU-China/Project/Overview
From 2011.igem.org
| (18 intermediate revisions not shown) | |||
| Line 9: | Line 9: | ||
#overview p | #overview p | ||
{ | { | ||
| - | font-size: | + | font-size:16.5px; |
} | } | ||
#contact | #contact | ||
| Line 34: | Line 34: | ||
{ | { | ||
position:relative; | position:relative; | ||
| - | width: | + | width:90%; |
| - | top: | + | top:20px; |
background-color:transparent; | background-color:transparent; | ||
| - | left: | + | left:5%; |
} | } | ||
| - | + | #pic1 | |
| + | { | ||
| + | position:absolute; | ||
| + | top:25px; | ||
| + | width:45%; | ||
| + | } | ||
| + | #pic2 | ||
| + | { | ||
| + | position:absolute; | ||
| + | top:25px; | ||
| + | width:45%; | ||
| + | left:50%; | ||
| + | } | ||
| + | #pic | ||
| + | { | ||
| + | width:100%; | ||
| + | position:relative; | ||
| + | height:300px; | ||
| + | } | ||
#tt | #tt | ||
{ | { | ||
| Line 60: | Line 78: | ||
.lab1 | .lab1 | ||
{ | { | ||
| - | |||
| - | |||
height:260px; | height:260px; | ||
} | } | ||
| Line 80: | Line 96: | ||
$(document).ready(function() | $(document).ready(function() | ||
{ | { | ||
| - | var a1= | + | var a1=456; |
var a2=document.body.clientHeight; | var a2=document.body.clientHeight; | ||
document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| Line 92: | Line 108: | ||
<div id="tt"> | <div id="tt"> | ||
| + | |||
<div id="overview"> | <div id="overview"> | ||
<p> Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree? | <p> Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree? | ||
| Line 97: | Line 114: | ||
</p> | </p> | ||
| + | </div> | ||
| + | <div id="pic"> | ||
| + | <div id="pic1"> | ||
| + | <img style="width:100%;" src="/wiki/images/b/b6/Whu-project1.png"/> | ||
| + | </div> | ||
| + | <div id="pic2"> | ||
| + | <img style="width:100%;" src="/wiki/images/f/f8/Whu-project2.png"/> | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| - | <div style="height: | + | <div style="height:200px;"></div> |
<div id="bottom"> | <div id="bottom"> | ||
| - | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | + | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> |
</div> | </div> | ||
<div id="contact"> | <div id="contact"> | ||
Latest revision as of 02:49, 26 October 2011
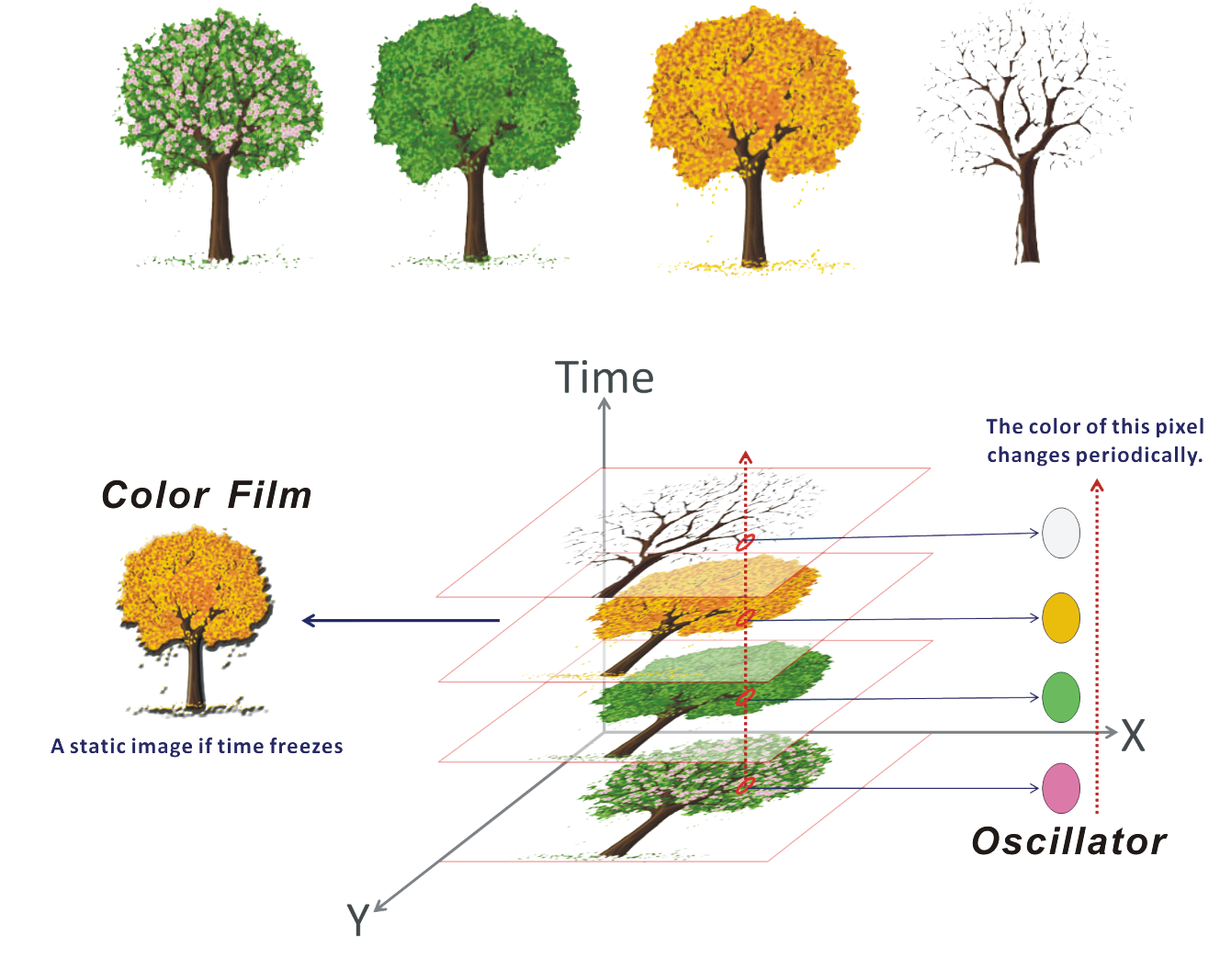
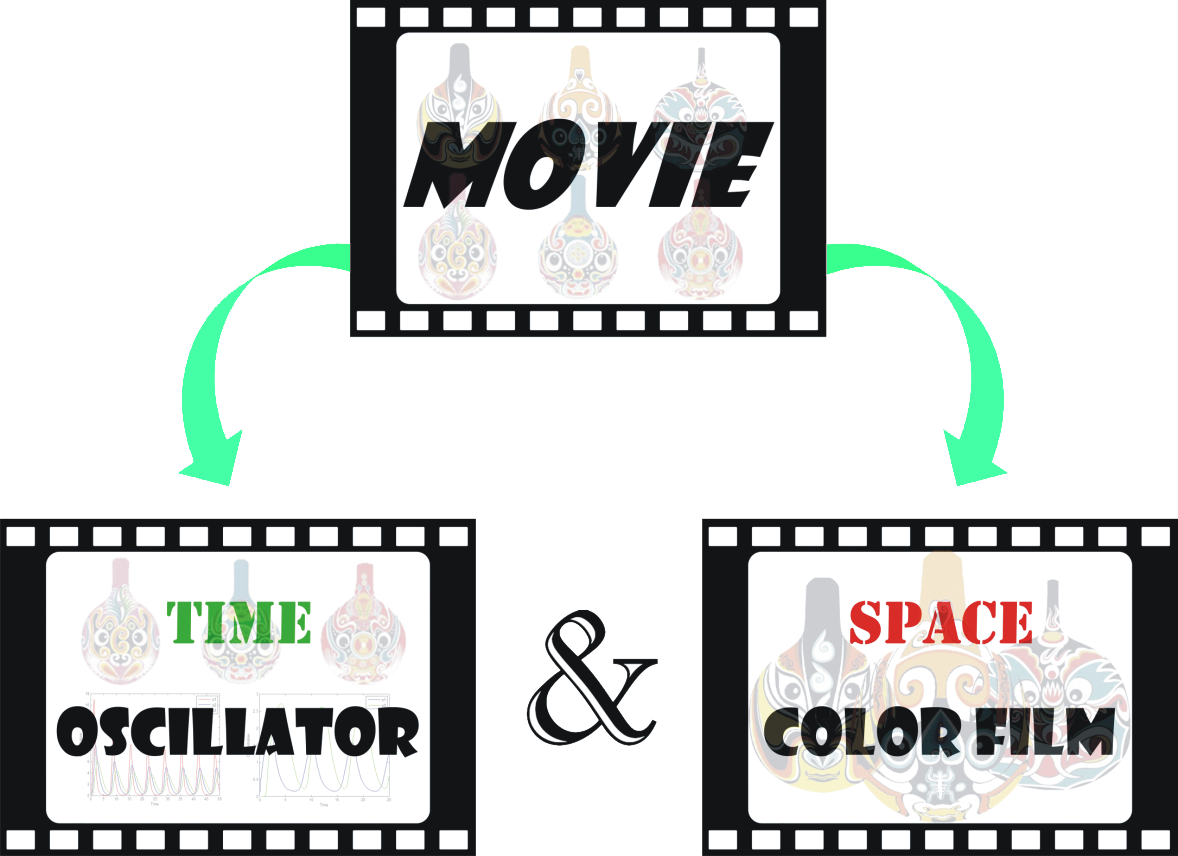
Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree?
Numerous problems stand in the way to this goal. So we just take two steps towards this direction. Firstly, we only focus on one pixel of this picture. As time goes by, the color of this point changes periodically. This effect is achieved by a strain of E.coli working as an oscillator which can yield different kinds of pigment periodically with the help of a signal transformation system. Secondly, we will get a static picture if time freezes, just like taking a snap. We call this design “E. film”, and this kind of colorful film is created by constructing three E.coli strains which can produce and secrete three primary colors respectively in the presence of different colors of light.


 "
"