Team:WHU-China/Project/Design
From 2011.igem.org
(Difference between revisions)
| Line 18: | Line 18: | ||
{ | { | ||
position:relative; | position:relative; | ||
| - | left: | + | left:50px; |
width:800px; | width:800px; | ||
top:20px; | top:20px; | ||
| Line 26: | Line 26: | ||
z-index:1; | z-index:1; | ||
left:0px;} | left:0px;} | ||
| - | + | h2.tit | |
| + | { | ||
| + | font-size:24px; | ||
| + | } | ||
#bottom | #bottom | ||
{ | { | ||
| Line 51: | Line 54: | ||
<div id="design"> | <div id="design"> | ||
| - | <img src=""> | + | <p style="margin-left:30px; font-size:30px;">Colorful <span style="font-style="Italic">E.coli</span> weave Time and Space</p> |
| - | <img src=""> | + | <div style="width:900px;left:50px"> |
| - | <img src=""> | + | <h2 class="tit">Color Film</h2> |
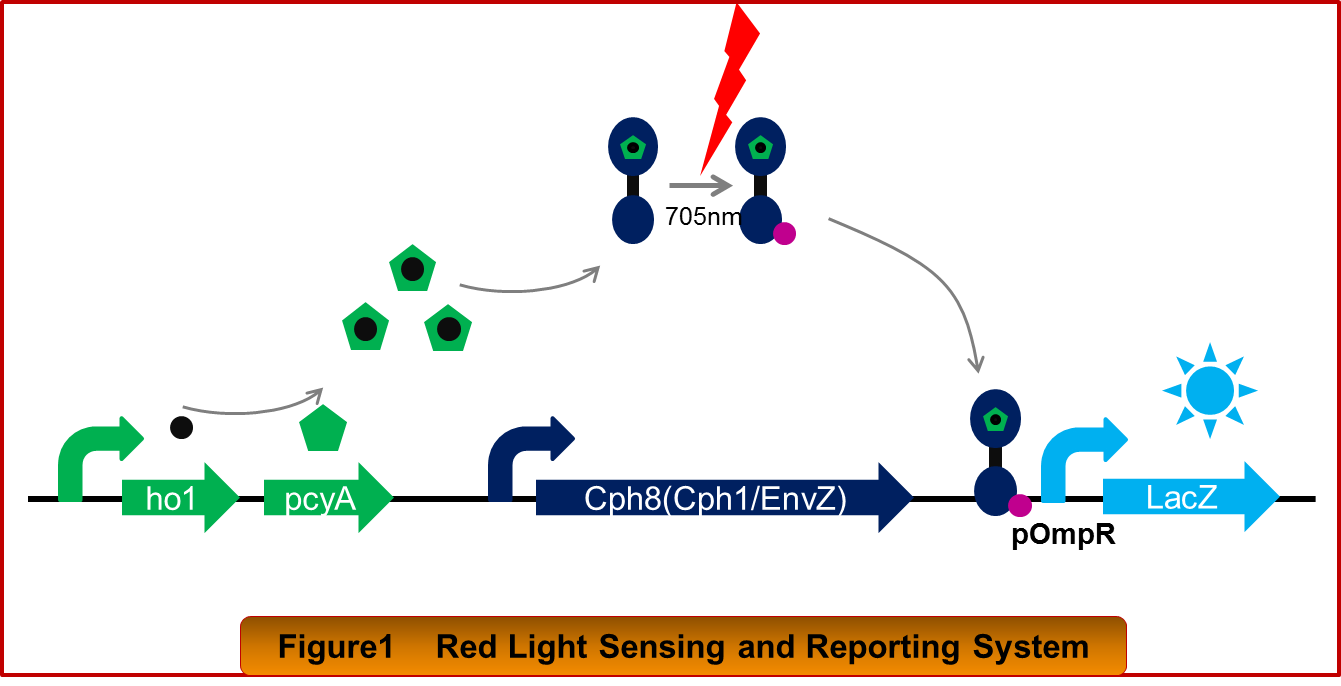
| - | <img src=""> | + | <img src="/wiki/images/0/0a/Whu-Red.png"> |
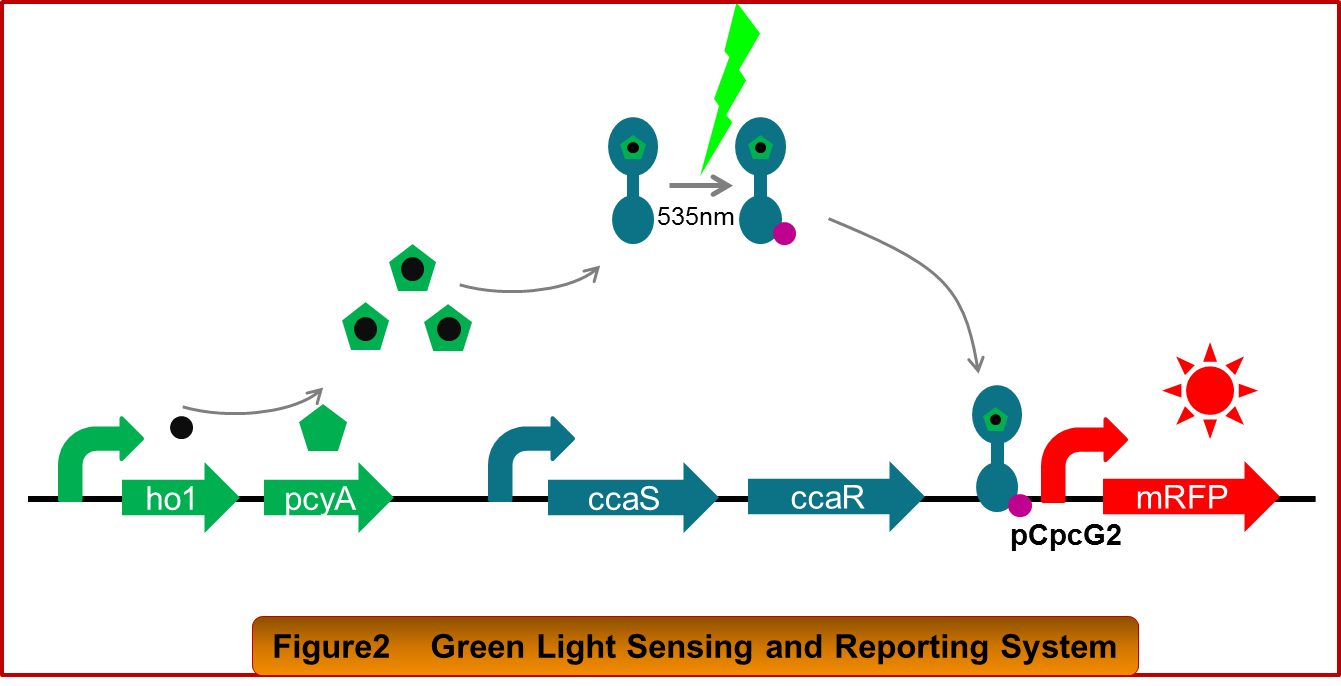
| + | <img src="/wiki/images/4/44/Whu-Green.png"> | ||
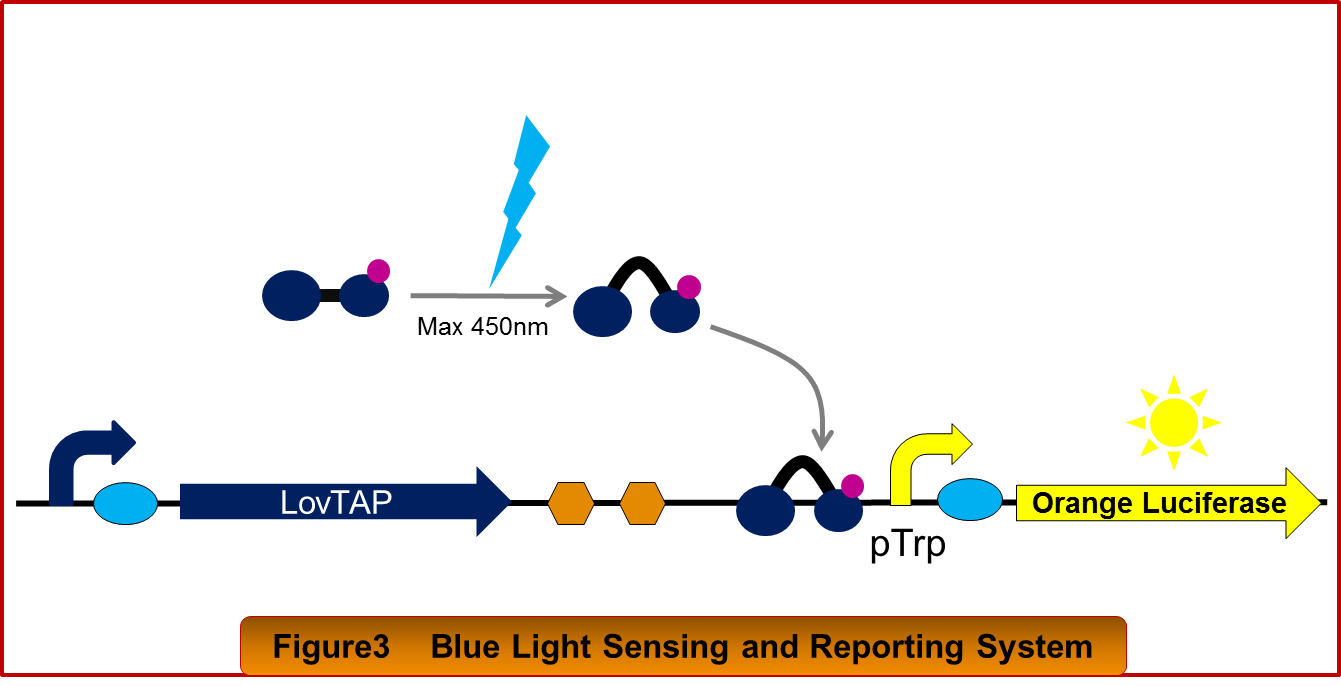
| + | <img src="/wiki/images/7/7a/Whu-Blue.png"> | ||
| + | </div> | ||
| + | <div style="width:900px;left:50px"> | ||
| + | <h2 class="tit">Oscillator</h2> | ||
| + | <img src="/wiki/images/b/b7/Oscillator.png"> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <div style="height:100px;"></div> | ||
<div id="bottom"> | <div id="bottom"> | ||
<image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | ||
Revision as of 10:31, 4 October 2011
 "
"