|
|
| Line 17: |
Line 17: |
| | | | |
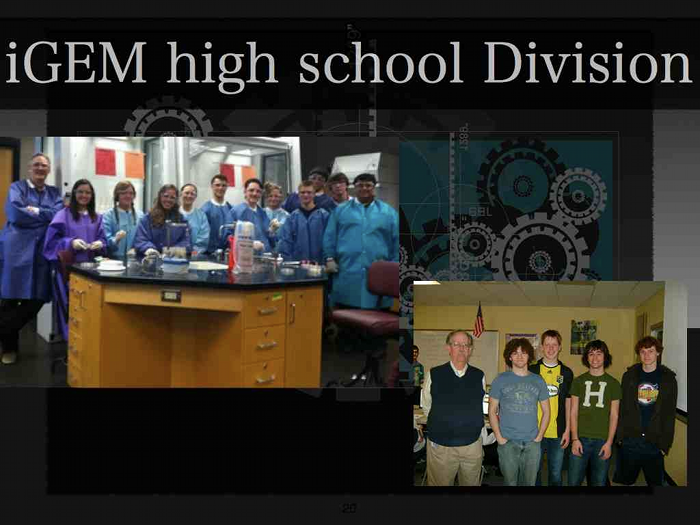
| | We used these slides in order to teach synthetic biology.<br/> | | We used these slides in order to teach synthetic biology.<br/> |
| - |
| |
| - | <div id="backpanel">
| |
| - | <div id="album">
| |
| - | <!-- start album -->
| |
| - | <div id="album_base">
| |
| - | <div class="album_panel">[[File:kyoto_lec_1.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_2.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_3.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_4.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_5.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_6.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_7.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_8.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_9.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_10.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_11.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_12.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_13.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_14.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_15.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_16.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_17.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_18.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_19.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_20.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_21.png]]</div>
| |
| - | <div class="album_panel">[[File:kyoto_lec_22.png]]</div>
| |
| - | </div>
| |
| - | </div>
| |
| - | <!-- end album -->
| |
| - | </div>
| |
| - | <html>
| |
| - | <div id="control">
| |
| - | <input type="button" value="prev" onclick="prev()"></input>
| |
| - | <input type="button" value="next" onclick="next()"></input>
| |
| - | </div>
| |
| - | </div>
| |
| - |
| |
| - | <style type="text/css">
| |
| - | #backpanel {
| |
| - | width: 700px;
| |
| - | height: 525px;
| |
| - | margin: 0px auto;
| |
| - | padding: 10px;
| |
| - | background-color: #eeeeee;
| |
| - | }
| |
| - |
| |
| - | #album {
| |
| - | position: absolute;
| |
| - | width: 700px;
| |
| - | height: 525px;
| |
| - | margin: 0px;
| |
| - | padding: 0px;
| |
| - | overflow: hidden;
| |
| - | }
| |
| - |
| |
| - | #album_base {
| |
| - | position: absolute;
| |
| - | width: 700px;
| |
| - | height: 525px;
| |
| - | background-color: #ffffff;
| |
| - | }
| |
| - |
| |
| - | .album_panel {
| |
| - | width: 700px;
| |
| - | height: 525px;
| |
| - | margin: 0px;
| |
| - | padding: 0px;
| |
| - | float: left;
| |
| - | }
| |
| - |
| |
| - | #control {
| |
| - | margin: 0px auto;
| |
| - | width: 350px;
| |
| - | text-align: center;
| |
| - | }
| |
| - | </style>
| |
| - | <script src="http://code.jquery.com/jquery-latest.js"></script>
| |
| - | <script type="text/javascript">
| |
| - | var x_0 = 0;
| |
| - | var x_max = 0;
| |
| - |
| |
| - | function init_album() {
| |
| - | var parent = $("#album_base");
| |
| - | var children = $("#album_base").children();
| |
| - | x_max = (children.length-1) * children.outerWidth();
| |
| - | parent.css("width",x_max+children.outerWidth());
| |
| - | }
| |
| - |
| |
| - | function prev() {
| |
| - | var base = $("#album_base");
| |
| - | if (base.position().left >= x_0) return;
| |
| - | var panel = base.children();
| |
| - | base.animate({
| |
| - | "left" : base.position().left+panel.outerWidth()
| |
| - | },500,function(){});
| |
| - | }
| |
| - |
| |
| - | function next() {
| |
| - | var base = $("#album_base");
| |
| - | if (base.position().left <= -x_max) return;
| |
| - | var panel = base.children();
| |
| - | base.animate({
| |
| - | "left" : base.position().left-panel.outerWidth()
| |
| - | },500,function(){});
| |
| - | }
| |
| - | init_album();
| |
| - | </script>
| |
| - | </html>
| |
| - |
| |
| | | | |
| | <div id="backpanel"> | | <div id="backpanel"> |
We went to four high school and ELCAS, a special course of science aimed at high school students.
All Lectures were big successes.
 "
"