Team:Kyoto/Human Practice/Lectures
From 2011.igem.org
(Difference between revisions)
(→Toudaizi gakuen high school) |
(→Toudaizi gakuen high school) |
||
| Line 9: | Line 9: | ||
| - | |||
<div id="backpanel"> | <div id="backpanel"> | ||
<div id="album"> | <div id="album"> | ||
<!-- start album --> | <!-- start album --> | ||
<div id="album_base"> | <div id="album_base"> | ||
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_1.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_2.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_3.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_4.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_5.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_6.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_7.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_8.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_9.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_10.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_11.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_12.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_13.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_14.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_15.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_16.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_17.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_18.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_19.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_20.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_21.png]]</div> |
| - | <div class="album_panel | + | <div class="album_panel">[[File:kyoto_lec_22.png]]</div> |
</div> | </div> | ||
</div> | </div> | ||
<!-- end album --> | <!-- end album --> | ||
</div> | </div> | ||
| + | <html> | ||
<div id="control"> | <div id="control"> | ||
<input type="button" value="prev" onclick="prev()"></input> | <input type="button" value="prev" onclick="prev()"></input> | ||
| Line 81: | Line 81: | ||
text-align: center; | text-align: center; | ||
} | } | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</style> | </style> | ||
<script src="http://code.jquery.com/jquery-latest.js"></script> | <script src="http://code.jquery.com/jquery-latest.js"></script> | ||
| Line 139: | Line 116: | ||
</script> | </script> | ||
</html> | </html> | ||
| + | <br/> | ||
[[file:toudai-ji1.jpg|350px]] | [[file:toudai-ji1.jpg|350px]] | ||
Revision as of 14:42, 5 October 2011
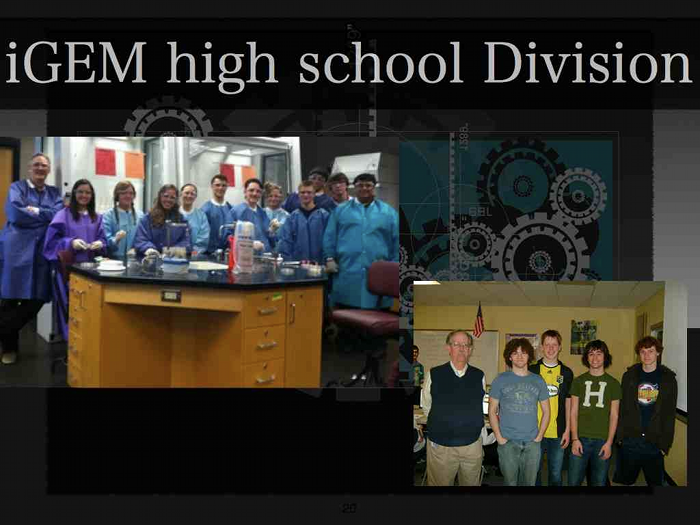
Human Practice Lecture
We went to four high school and ELCAS, a special course of science aimed at high school students.
All Lectures were big successes.
 "
"