Team:BU Wellesley Software/eLabNotebook
From 2011.igem.org
| Line 23: | Line 23: | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| - | body {width: | + | body {width: 800px; margin:auto;} |
#bu-wellesley_wiki_content {height:auto; line-height:100%;} | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| - | #bu-wellesley_wiki_content a {color:#69d01d;} | + | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/ |
| - | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:# | + | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} |
| - | + | .navbar li {color: #ffffff;} | |
| - | + | .navbar li a {color: #ffffff;} | |
| + | .navbar li a:hover {background:#69d01d; color: #ffffff;} | ||
| + | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| + | H6 { | ||
| + | font-family: Helvetica; | ||
| + | text-transform: uppercase; | ||
| + | text-decoration: none; | ||
| + | text-align: left; | ||
| + | color: #3d3f3c; | ||
| + | font-size: 32pt; | ||
| + | } | ||
| + | </style> | ||
| + | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/Team.css"> | ||
</head> | </head> | ||
<body class="basiclayout"> | <body class="basiclayout"> | ||
| - | |||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| + | |||
<p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | <p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | <div class="navbar"> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Team">Team</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Project_Overview">Project Overview</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Notebook">Notebook</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Safety">Safety</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Acknowledgement">Acknowledgement</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Social">Fun</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Gold">Medal Fulfillment</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Outreach">Outreach</a> | |
| - | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Tips">Tips & Tricks</a> | |
| - | < | + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Downloads_and_Tutorials">Downloads/Tutorials</a> |
| - | < | + | </div> |
| - | < | + | |
| - | + | ||
| - | + | ||
| + | <br> | ||
| + | <h6>eLabNotebook</h6> | ||
| + | |||
| + | <div id="tracking_nav"> | ||
| + | JUMP TO...<br> | ||
| + | <a href="#bu-wellesley_wiki_content">Top</a><br> | ||
| + | <a href="#overview">Tool Overview</a><br> | ||
| + | <a href="#results">Results</a><br> | ||
| + | <a href="#futurework">Future Work</a> | ||
| + | </div> | ||
| + | |||
| + | <div id="overview"> | ||
| + | <h1>Tool Overview</h1> | ||
| + | <p> | ||
| + | The eLabNotebook is an electronic lab notebook that facilitates collaborative, effective, and safe assembly of biological systems. The eLabNotebook allows users to: | ||
| + | <p> | ||
<ul> | <ul> | ||
<li>Capture multimodal data inside and outside the lab with minimal effort</li> | <li>Capture multimodal data inside and outside the lab with minimal effort</li> | ||
| - | |||
<li>Follow a protocol in the lab while modifying and annotating steps as needed</li> | <li>Follow a protocol in the lab while modifying and annotating steps as needed</li> | ||
| - | |||
<li>Access a wide variety of digital resources</li> | <li>Access a wide variety of digital resources</li> | ||
| - | |||
<li>Get an overview of current activity and progress</li> | <li>Get an overview of current activity and progress</li> | ||
| - | |||
<li>share physical and digital resources in real-time</li> | <li>share physical and digital resources in real-time</li> | ||
| - | |||
</ul> | </ul> | ||
| - | + | <p> | |
| - | < | + | |
The implementation of the eLabNotebook entails: | The implementation of the eLabNotebook entails: | ||
<ul> | <ul> | ||
| Line 92: | Line 95: | ||
<li>Visualizing current lab activity and progress | <li>Visualizing current lab activity and progress | ||
<li>Designing for multiple contexts and devices | <li>Designing for multiple contexts and devices | ||
| - | < | + | </ul> |
| - | The eLabNotebook will be initially prototyped on the iPad platform. < | + | <p>The eLabNotebook will be initially prototyped on the iPad platform. |
| - | + | <p> | |
| - | + | In this project, we were motivated by the disconnect that we observed between biologists' planning stages and their work in the lab, and by the large amount of time the biologists spent maintaining their notebooks during lab work. Often, when biologists planned for the future, they would create a long-term plan with multiple involved steps, each building on the last, that would lead to interesting results. However, there was still lots of work to be done before the biologists could begin their actual work: they had to figure out what protocols were necessary for each step of their work, check that there were enough supplies in the stock room for those protocols, and schedule lab time with other students to ensure that no two people needed to use a machine at the same time. While iGEM teams had many creative solutions to these problems, including the use of Google Docs and spreadsheets to track timing, or Doodle polls for lab scheduling, there was no simple way for them to accomplish all of these tasks simultaneously. | |
| - | + | <p> | |
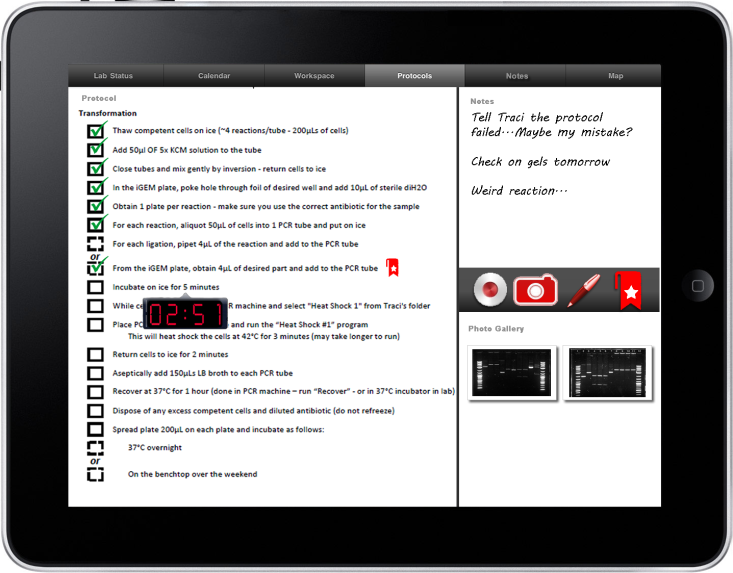
| - | + | Over the summer, we studied biologists in their lab and observed their work practices. We interviewed biologists and asked what were their challenges in the lab. We brainstormed with them what were possible solutions to their problems. <a href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/System/elabnotebook.png"><img style="float:right; width:280px; height:200px" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/System/elabnotebook.png"/></a>Largest among the challenges is the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well. | |
| + | <p> | ||
| + | <b>Download: </b><a href="#"><img id="download_button" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/temp_download_button.jpg"/></a> | ||
| + | |||
</div> | </div> | ||
| - | <div id=" | + | |
| - | <h1> | + | <div id="results"> |
| - | + | <h1>Results</h1> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</div> | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | <div id="futurework"> | |
| - | + | <h1>Future Work</h1> | |
| - | + | <p> | |
| - | + | <ul> | |
| - | + | <li>In our next iteration of the eLabNotebook, we hope to improve the user interface on the iPad. Currently, the protocols visualization still depends on touch input. The hope is to move to gesture based input or voice commands to check off steps that have been completed during a protocol. In addition, reference material might also be considered as another integration, even something as simple as a Wikipedia link for any special terms. | |
| - | + | </ul> | |
| - | + | </div> | |
| - | + | ||
| - | + | ||
</div><!--end bu-wellesley_wiki_content div--> | </div><!--end bu-wellesley_wiki_content div--> | ||
Revision as of 02:23, 13 September 2011
eLabNotebook
Tool Overview
The eLabNotebook is an electronic lab notebook that facilitates collaborative, effective, and safe assembly of biological systems. The eLabNotebook allows users to:
- Capture multimodal data inside and outside the lab with minimal effort
- Follow a protocol in the lab while modifying and annotating steps as needed
- Access a wide variety of digital resources
- Get an overview of current activity and progress
- share physical and digital resources in real-time
The implementation of the eLabNotebook entails:
- Developing light-weight interaction techniques for capturing information
- Considering strategies for organizing and sharing heterogeneous information
- Visualizing current lab activity and progress
- Designing for multiple contexts and devices
The eLabNotebook will be initially prototyped on the iPad platform.
In this project, we were motivated by the disconnect that we observed between biologists' planning stages and their work in the lab, and by the large amount of time the biologists spent maintaining their notebooks during lab work. Often, when biologists planned for the future, they would create a long-term plan with multiple involved steps, each building on the last, that would lead to interesting results. However, there was still lots of work to be done before the biologists could begin their actual work: they had to figure out what protocols were necessary for each step of their work, check that there were enough supplies in the stock room for those protocols, and schedule lab time with other students to ensure that no two people needed to use a machine at the same time. While iGEM teams had many creative solutions to these problems, including the use of Google Docs and spreadsheets to track timing, or Doodle polls for lab scheduling, there was no simple way for them to accomplish all of these tasks simultaneously.
Over the summer, we studied biologists in their lab and observed their work practices. We interviewed biologists and asked what were their challenges in the lab. We brainstormed with them what were possible solutions to their problems.  Largest among the challenges is the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well.
Largest among the challenges is the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well.
Results
Future Work
- In our next iteration of the eLabNotebook, we hope to improve the user interface on the iPad. Currently, the protocols visualization still depends on touch input. The hope is to move to gesture based input or voice commands to check off steps that have been completed during a protocol. In addition, reference material might also be considered as another integration, even something as simple as a Wikipedia link for any special terms.
 "
"

