Team:BU Wellesley Software/eLabNotebook
From 2011.igem.org
| (51 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
<head> | <head> | ||
| - | <title>BU-Wellesley iGEM Team: | + | <title>BU-Wellesley iGEM Team: Meet the Team Members</title> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
<script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| Line 23: | Line 23: | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| - | body {width: 800px; margin:auto | + | body {width: 800px; margin:auto;} |
| - | #bu-wellesley_wiki_content {height:auto; line-height:100% | + | #bu-wellesley_wiki_content {height:auto; line-height:100%;} |
| - | #bu-wellesley_wiki_content a {color:#69d01d;} | + | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/ |
| - | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:# | + | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} |
| - | + | .navbar li {color: #ffffff;} | |
| - | + | .navbar li a {color: #ffffff;} | |
| + | .navbar li a:hover {background:#69d01d; color: #ffffff;} | ||
| + | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| + | H6 { | ||
| + | font-family: Helvetica; | ||
| + | text-transform: uppercase; | ||
| + | text-decoration: none; | ||
| + | text-align: left; | ||
| + | color: #3d3f3c; | ||
| + | font-size: 32pt; | ||
| + | } | ||
| + | .thumb { | ||
| + | width: 200px; | ||
| + | } | ||
| + | </style> | ||
| + | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/Team.css"> | ||
| + | |||
| + | <!-- include the jQuery Tools --> | ||
| + | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js"></script> | ||
| + | |||
| + | |||
| + | <link rel="stylesheet" type="text/css" href="http://static.flowplayer.org/tools/css/scrollable-horizontal.css" /> | ||
| + | <link rel="stylesheet" type="text/css" href="http://static.flowplayer.org/tools/css/scrollable-buttons.css" /> | ||
| + | |||
| + | <style> | ||
| + | |||
| + | |||
| + | /* styling for the image wrapper */ | ||
| + | #image_wrap { | ||
| + | /* dimensions */ | ||
| + | width:677px; | ||
| + | margin:15px 0 15px 40px; | ||
| + | padding:15px 0; | ||
| + | |||
| + | /* centered */ | ||
| + | text-align:center; | ||
| + | |||
| + | /* some "skinning" */ | ||
| + | background-color:#efefef; | ||
| + | border:2px solid #fff; | ||
| + | outline:1px solid #ddd; | ||
| + | -moz-ouline-radius:4px; | ||
| + | } | ||
| + | </style> | ||
</head> | </head> | ||
| + | |||
<body class="basiclayout"> | <body class="basiclayout"> | ||
| - | |||
| - | |||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | // | + | <p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> |
| - | $(".scrollable").scrollable(); | + | |
| + | <ul id="nav"> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Team">Team</a></li> | ||
| + | <li><a href="#">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Project_Overview">Overview</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Clotho">Clotho</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/G-nomeSurferPro">G-nome Surfer Pro</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/OptimusPrimer">Optimus Primer</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Trumpet">Trumpet</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Puppetshow">Puppetshow</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/eLabNotebook">eLabNotebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Wet_Lab">Wet Lab</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Downloads_and_Tutorials">Downloads and Tutorials</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="#">Process</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Methodology">Methodology</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Safety">Safety</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Outreach">Outreach</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Tips">Tips and Tricks</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Gold">Medal Fulfillment</a></li> | ||
| + | <li><a href="#">Additional Info</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | |||
| + | <br> | ||
| + | <h6>eLabNotebook</h6> | ||
| + | |||
| + | <div id="tracking_nav"> | ||
| + | JUMP TO...<br> | ||
| + | <a href="#bu-wellesley_wiki_content">Top</a><br> | ||
| + | <a href="#overview">Tool Overview</a><br> | ||
| + | <a href="#demo">Demo</a><br> | ||
| + | <a href="#results">Results</a><br> | ||
| + | <a href="#futurework">Future Work</a> | ||
| + | </div> | ||
| + | |||
| + | <div id="overview"> | ||
| + | <h1>Tool Overview</h1> | ||
| + | <p> | ||
| + | The eLabNotebook is an electronic lab notebook that facilitates collaborative, effective, and safe assembly of biological systems. The eLabNotebook allows users to: | ||
| + | <a href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/System/elabnotebook.png"><img style="float:right; width:400px; margin:5px;" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/System/elabnotebook.png"/></a> | ||
| + | <p> | ||
| + | <ul> | ||
| + | <li>Capture multimodal data inside and outside the lab with minimal effort</li> | ||
| + | <li>Follow a protocol in the lab while modifying and annotating steps as needed</li> | ||
| + | <li>Access a wide variety of digital resources</li> | ||
| + | <li>Get an overview of current activity and progress</li> | ||
| + | <li>share physical and digital resources in real-time</li> | ||
| + | </ul> | ||
| + | <p> | ||
| + | The implementation of the eLabNotebook entails: | ||
| + | <ul> | ||
| + | <li>Developing light-weight interaction techniques for capturing information | ||
| + | <li>Considering strategies for organizing and sharing heterogeneous information | ||
| + | <li>Visualizing current lab activity and progress | ||
| + | <li>Designing for multiple contexts and devices | ||
| + | </ul> | ||
| + | <p>The eLabNotebook will be initially prototyped on the iPad platform. | ||
| + | <p> | ||
| + | In this project, we were motivated by the disconnect that we observed between biologists' planning stages and their work in the lab, and by the large amount of time the biologists spent maintaining their notebooks during lab work. Often, when biologists planned for the future, they would create a long-term plan with multiple involved steps, each building on the last. However, there was much planning to be done before the biologists could begin their actual work: they had to figure out what protocols were necessary for each step of their work, check that there were enough supplies in the stock room for those protocols, and schedule lab time with other students to ensure that no two people needed to use a machine at the same time. While iGEM teams had many creative solutions to these problems, including the use of Google Docs and spreadsheets to share information about samples, or Doodle polls for lab scheduling, there was no simple way for them to accomplish all of these tasks simultaneously. | ||
| + | <p> | ||
| + | Over the summer, we studied biologists in their lab and observed their work practices. We interviewed biologists and asked about the challenges they encountered in the lab. We brainstormed with them possible solutions to their problems. Largest among the challenges was the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things can lead to contamination of a sample. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well. | ||
| + | <p> | ||
| + | </div> | ||
| + | <div id="demo"> | ||
| + | <h1>Demo Video</h1> | ||
| + | <center><iframe width="560" height="315" src="http://www.youtube.com/embed/7R5N7thoIWo" frameborder="0" allowfullscreen></iframe></center> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div id="results"> | ||
| + | <h1>Results</h1> | ||
| + | <br><p>After our initial wetlab observations, the computational team created initial designs and concept ideas for the final eLabNoteook product. We took these initial designs back to the wetlab and showed them to the rest of our team, then took their feedback to create this series of wireframes using <a href="http://cacoo.com">Cacoo</a>. We continued to iterate on this design, bringing it to the <a href="https://2011.igem.org/Team:MIT">MIT iGEM team</a> to get their feedback, and also presenting it to <a href = "http://wyss.harvard.edu/viewpage/26/postdocs-and-students">Avi Robinson-Mosher</a> of the <a href="http://wyss.harvard.edu/">Wyss Institute</a>. From the MIT iGEM team, we got a better idea of which parts of our application were tailored specifically to our wetlab at BU, and which parts would be useful to iGEM teams in general. We also redesigned some parts of our application to be more broadly applicable: we recognized the necessity of changing the protocols between labs and for the same lab over time. Our meeting with Avi showed us the needs of users beyond iGEM students, and we hope to incorporate functionality more relevant to graduate and postgraduate work in future iterations of this project. | ||
| + | <br> | ||
| + | <div id="image_wrap"> | ||
| + | |||
| + | <!-- Initially the image is a simple 1x1 pixel transparent GIF --> | ||
| + | <img src="http://static.flowplayer.org/tools/img/blank.gif" width="500" height="375" /> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <a class="prev browse left"></a> | ||
| + | |||
| + | <!-- root element for scrollable --> | ||
| + | <div class="scrollable"> | ||
| + | |||
| + | <!-- root element for the items --> | ||
| + | <div class="items"> | ||
| + | |||
| + | <!-- 1-5 --> | ||
| + | <div> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Scan in page.jpg" /> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Overview Schedule.jpg" /> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Notebook%20page.jpg" /> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Map_%20schedule_%20instructions.jpg" /> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Group awareness.jpg" /> | ||
| + | </div> | ||
| + | |||
| + | <!-- 5-10 --> | ||
| + | <div> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/labnotebookpaperprototype/Search page.jpg" /> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- "next page" action --> | ||
| + | <a class="next browse right"></a> | ||
| + | |||
| + | <script> | ||
| + | $(function() { | ||
| + | |||
| + | $(".scrollable").scrollable(); | ||
| + | |||
| + | $(".items img").click(function() { | ||
| + | |||
| + | // see if same thumb is being clicked | ||
| + | if ($(this).hasClass("active")) { return; } | ||
| + | |||
| + | // calclulate large image's URL based on the thumbnail URL (flickr specific) | ||
| + | var url = $(this).attr("src").replace("_t", ""); | ||
| + | |||
| + | // get handle to element that wraps the image and make it semi-transparent | ||
| + | var wrap = $("#image_wrap").fadeTo("medium", 0.5); | ||
| + | |||
| + | // the large image from www.flickr.com | ||
| + | var img = new Image(); | ||
| + | |||
| + | |||
| + | // call this function after it's loaded | ||
| + | img.onload = function() { | ||
| + | |||
| + | // make wrapper fully visible | ||
| + | wrap.fadeTo("fast", 1); | ||
| + | |||
| + | // change the image | ||
| + | wrap.find("img").attr("src", url); | ||
| + | |||
| + | }; | ||
| + | |||
| + | // begin loading the image from www.flickr.com | ||
| + | img.src = url; | ||
| + | |||
| + | // activate item | ||
| + | $(".items img").removeClass("active"); | ||
| + | $(this).addClass("active"); | ||
| + | |||
| + | // when page loads simulate a "click" on the first image | ||
| + | }).filter(":first").click(); | ||
| + | }); | ||
| + | </script> | ||
| + | <p><p><p> <div><br><br><br><br><br><br><br><br><br><br></div> | ||
| + | |||
| + | <div id="futurework"> | ||
| + | <br><p><br> | ||
| + | <h1>Future Work</h1> | ||
| + | <p> | ||
| + | <ul> | ||
| + | <li>Add connectivity between multiple iPads</li> | ||
| + | <li>Create multiple interfaces for different hardware (i.e., PC access, iPad access, mobile phone access)</li> | ||
| + | <li>Create specialized functions for an advisor vs. a student</li> | ||
| + | <li>Improve the user interface</li> | ||
| + | <li>Use gesture based input or voice commands instead of touch to control the iPad</li> | ||
| + | <li>Add reference materials for use in lab setting</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | </div><!--end bu-wellesley_wiki_content div--> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</body> | </body> | ||
</html> | </html> | ||
Latest revision as of 00:17, 29 September 2011
eLabNotebook
Tool Overview
The eLabNotebook is an electronic lab notebook that facilitates collaborative, effective, and safe assembly of biological systems. The eLabNotebook allows users to:

- Capture multimodal data inside and outside the lab with minimal effort
- Follow a protocol in the lab while modifying and annotating steps as needed
- Access a wide variety of digital resources
- Get an overview of current activity and progress
- share physical and digital resources in real-time
The implementation of the eLabNotebook entails:
- Developing light-weight interaction techniques for capturing information
- Considering strategies for organizing and sharing heterogeneous information
- Visualizing current lab activity and progress
- Designing for multiple contexts and devices
The eLabNotebook will be initially prototyped on the iPad platform.
In this project, we were motivated by the disconnect that we observed between biologists' planning stages and their work in the lab, and by the large amount of time the biologists spent maintaining their notebooks during lab work. Often, when biologists planned for the future, they would create a long-term plan with multiple involved steps, each building on the last. However, there was much planning to be done before the biologists could begin their actual work: they had to figure out what protocols were necessary for each step of their work, check that there were enough supplies in the stock room for those protocols, and schedule lab time with other students to ensure that no two people needed to use a machine at the same time. While iGEM teams had many creative solutions to these problems, including the use of Google Docs and spreadsheets to share information about samples, or Doodle polls for lab scheduling, there was no simple way for them to accomplish all of these tasks simultaneously.
Over the summer, we studied biologists in their lab and observed their work practices. We interviewed biologists and asked about the challenges they encountered in the lab. We brainstormed with them possible solutions to their problems. Largest among the challenges was the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things can lead to contamination of a sample. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well.
Demo Video
Results
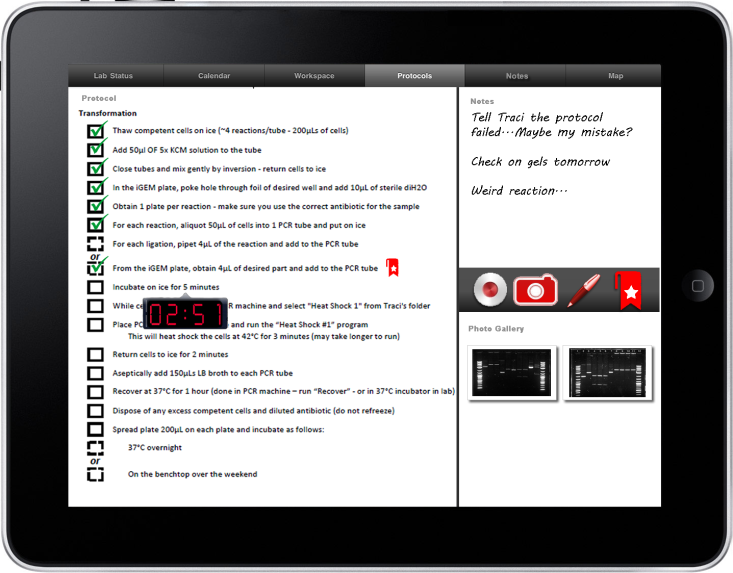
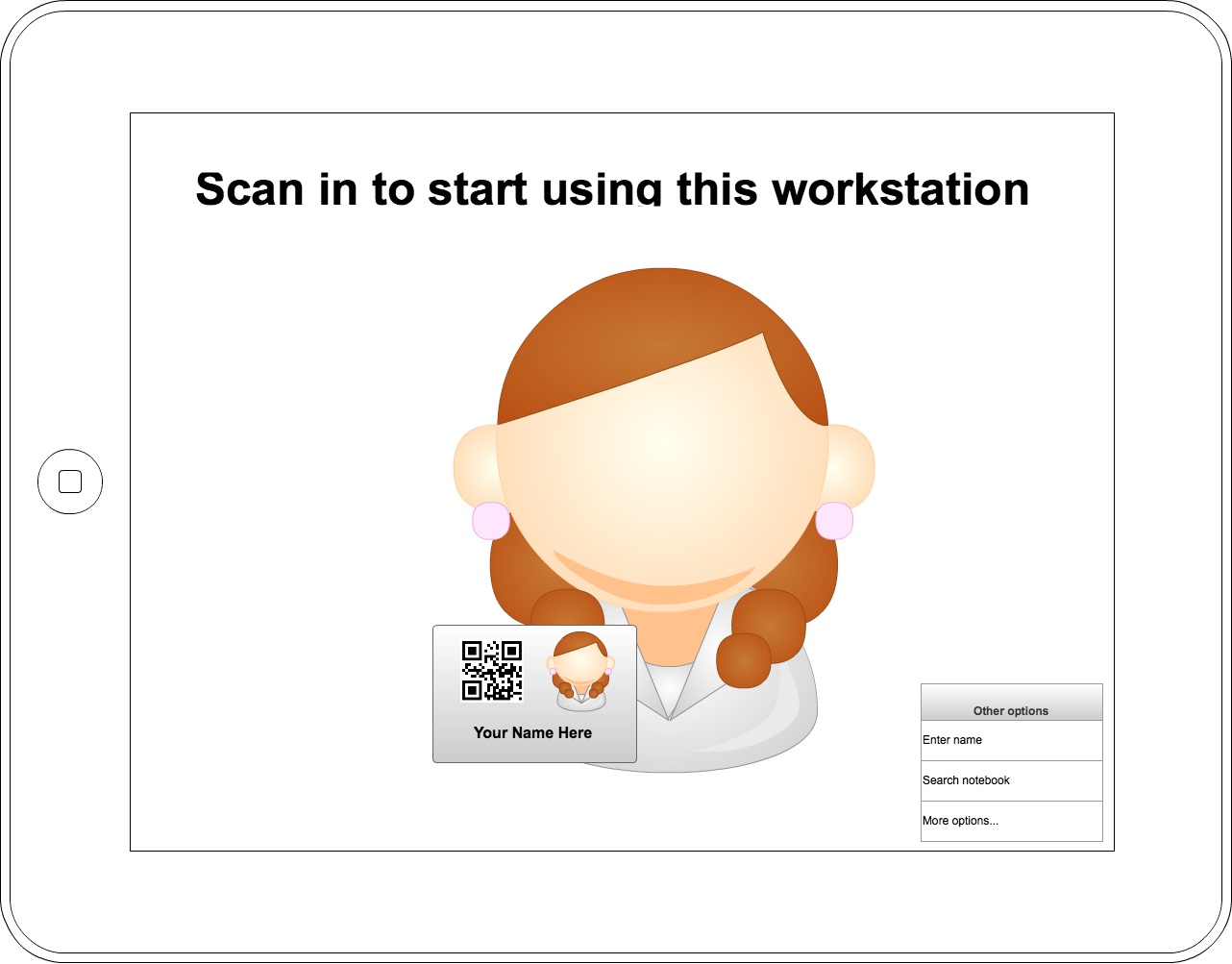
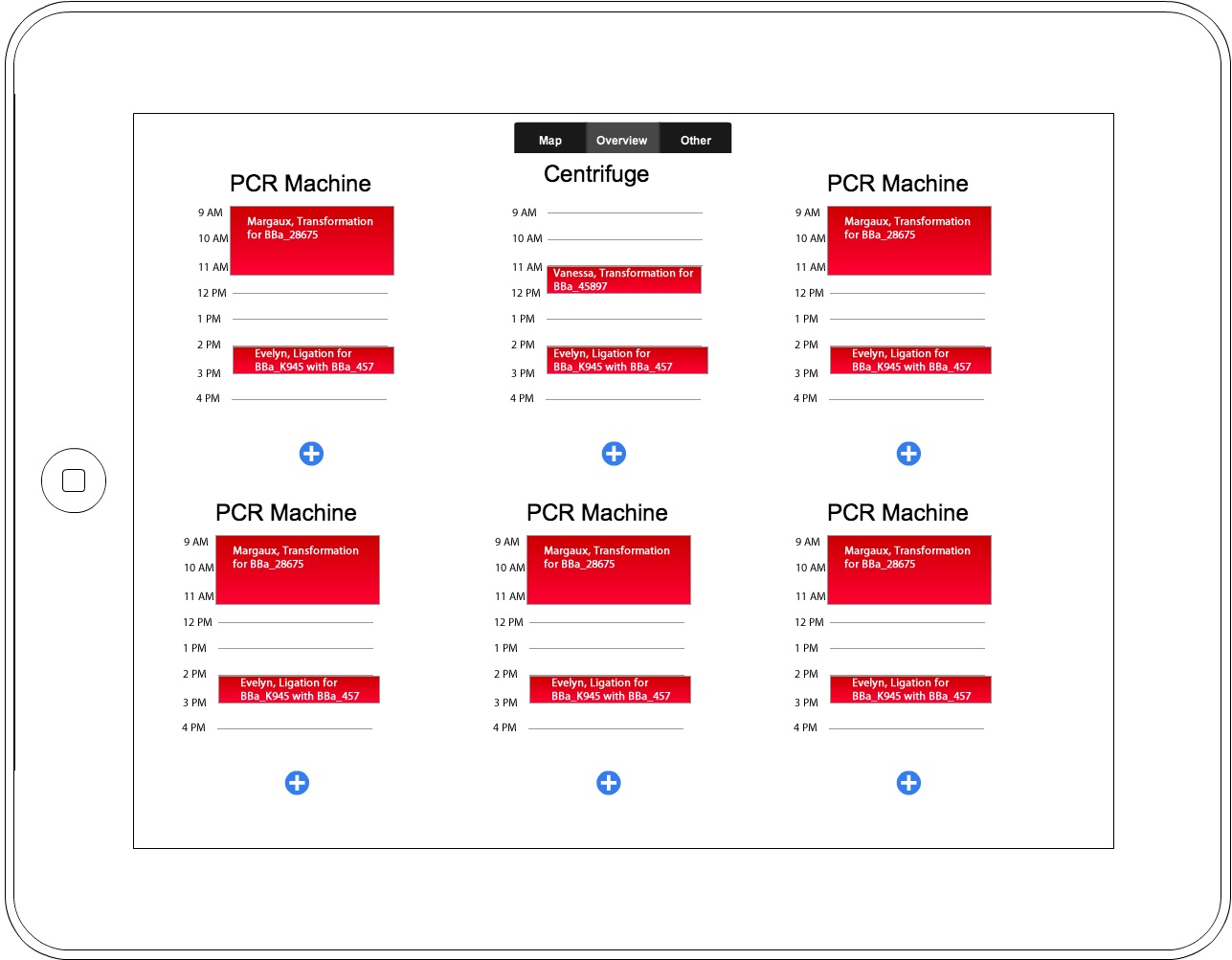
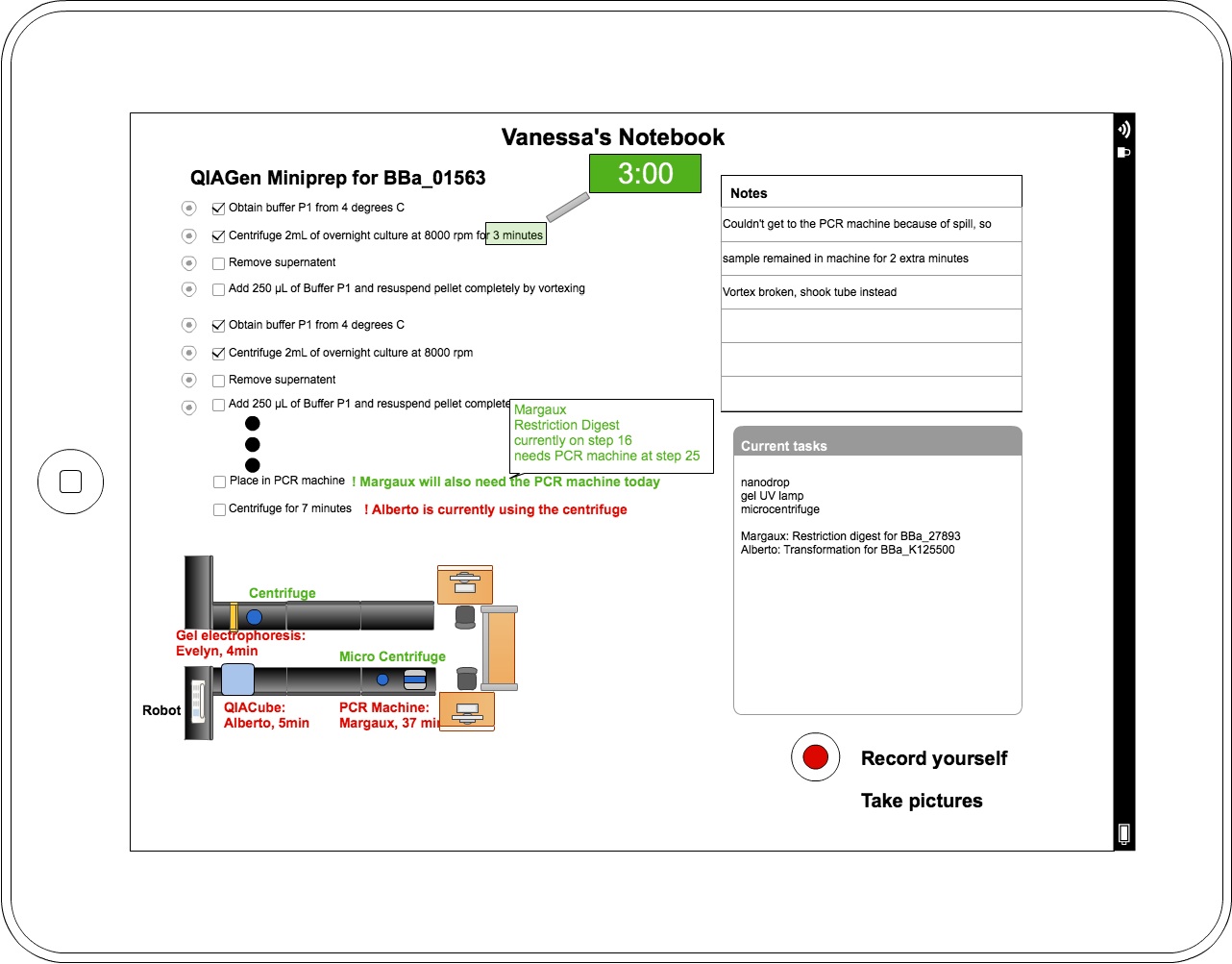
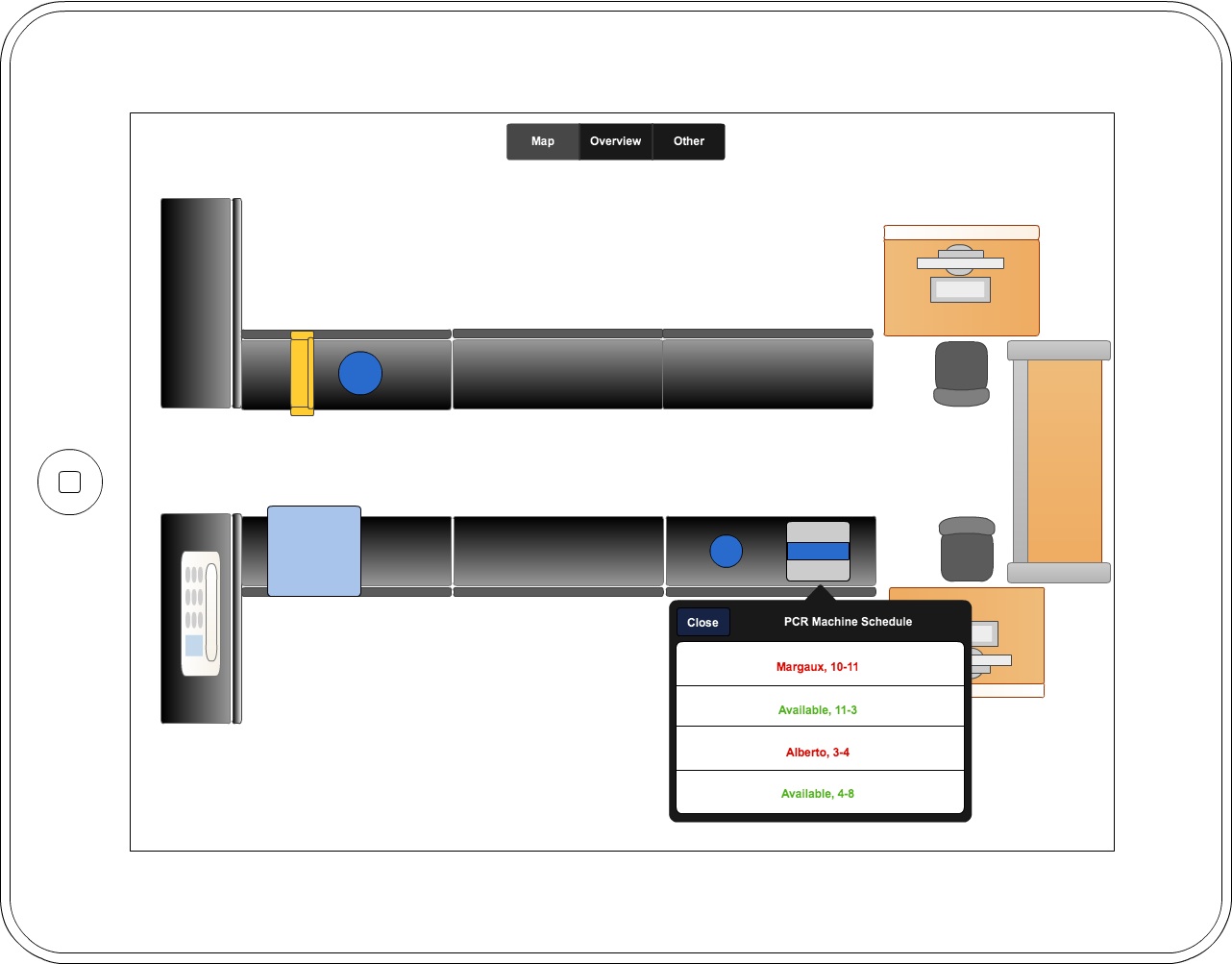
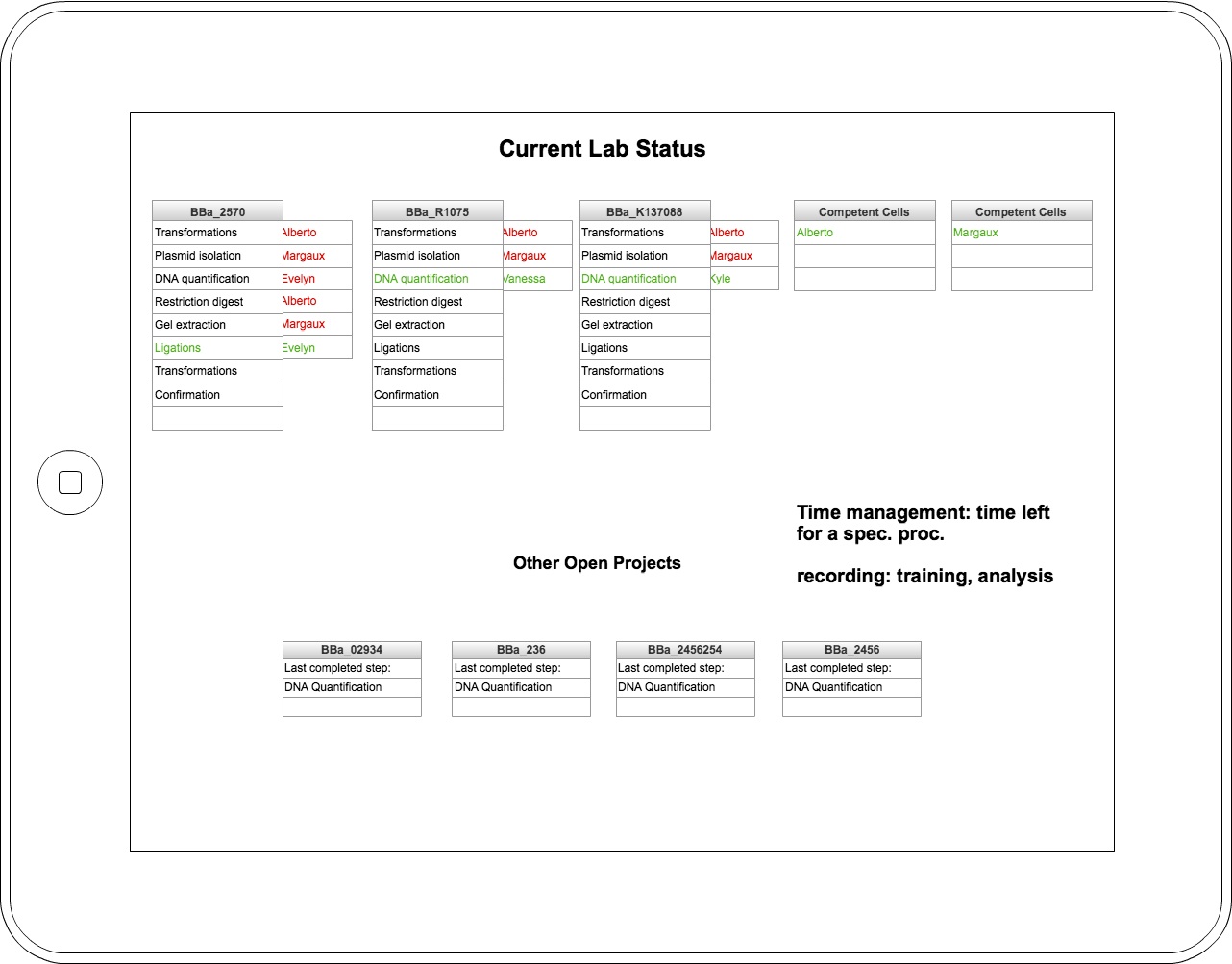
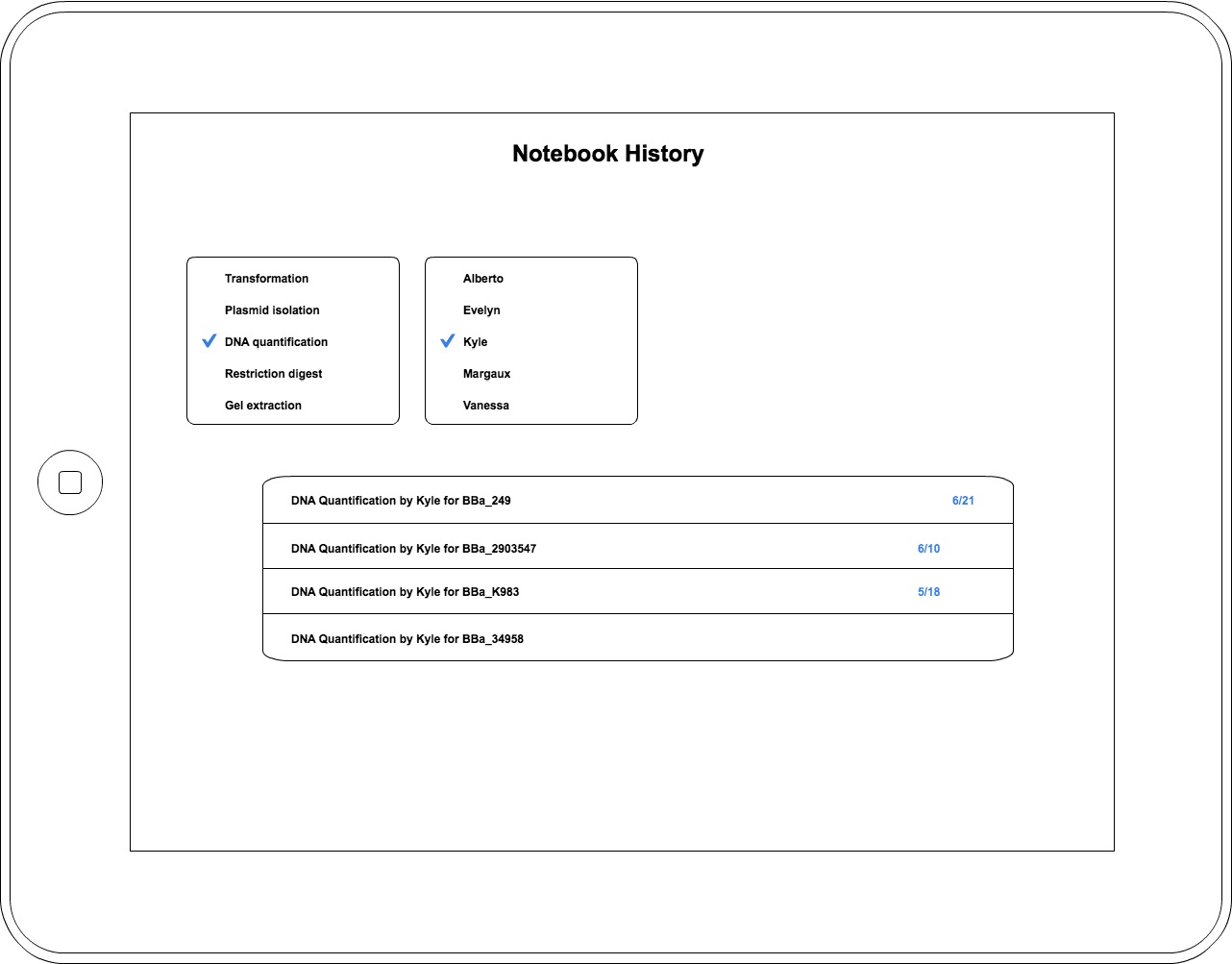
After our initial wetlab observations, the computational team created initial designs and concept ideas for the final eLabNoteook product. We took these initial designs back to the wetlab and showed them to the rest of our team, then took their feedback to create this series of wireframes using Cacoo. We continued to iterate on this design, bringing it to the MIT iGEM team to get their feedback, and also presenting it to Avi Robinson-Mosher of the Wyss Institute. From the MIT iGEM team, we got a better idea of which parts of our application were tailored specifically to our wetlab at BU, and which parts would be useful to iGEM teams in general. We also redesigned some parts of our application to be more broadly applicable: we recognized the necessity of changing the protocols between labs and for the same lab over time. Our meeting with Avi showed us the needs of users beyond iGEM students, and we hope to incorporate functionality more relevant to graduate and postgraduate work in future iterations of this project.







Future Work
- Add connectivity between multiple iPads
- Create multiple interfaces for different hardware (i.e., PC access, iPad access, mobile phone access)
- Create specialized functions for an advisor vs. a student
- Improve the user interface
- Use gesture based input or voice commands instead of touch to control the iPad
- Add reference materials for use in lab setting
 "
"
