Team:BU Wellesley Software/Notebook/ConsueloNotebook
From 2011.igem.org
(Created page with "This is Consuelo's Notebook! Check back for more awesomeness! Follow me on Twitter: ConsiV :)") |
|||
| (20 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | <html> | |
| + | <head> | ||
| + | <title>BU-Wellesley iGEM Team: Welcome</title> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| + | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| + | <style type="text/css"> | ||
| + | /*hide default igem banner and reformat style into blank slate*/ | ||
| + | #globalWrapper {width: 100%;} | ||
| + | #top-section {width: 100%; height:30px; border:none;} | ||
| + | #p-logo {display:none;} | ||
| + | #search-controls {display:none;} | ||
| + | #menubar a {color:#000000;} | ||
| + | #menubar a:hover{text-decoration:none; color:#52749C;} | ||
| + | .left-menu {background-color:#FFFFFF; margin:5px 0px 0px 0px; padding:0;} | ||
| + | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;} | ||
| + | .right-menu ul li a {background-color:#FFFFFF;} | ||
| + | .printfooter {display:none;} | ||
| + | #footer-box {border:none;} | ||
| + | #catlinks {display:none;} | ||
| + | .firstHeading {display:none;} | ||
| + | #content {width: 100%; border:none;} | ||
| + | #bodyContent {border:none;} | ||
| - | :) | + | /*actual content styles*/ |
| + | body {width: 800px; margin:auto;} | ||
| + | |||
| + | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| + | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/ | ||
| + | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | ||
| + | |||
| + | .navbar li {color: #ffffff;} | ||
| + | .navbar li a {color: #ffffff;} | ||
| + | .navbar li a:hover {background:#69d01d; color: #ffffff;} | ||
| + | |||
| + | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| + | H6 { | ||
| + | font-family: Helvetica; | ||
| + | text-transform: uppercase; | ||
| + | text-decoration: none; | ||
| + | text-align: left; | ||
| + | color: #3d3f3c; | ||
| + | font-size: 32pt; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/Team.css"> | ||
| + | |||
| + | </head> | ||
| + | <body class="basiclayout"> | ||
| + | <div id="bu-wellesley_wiki_content"> | ||
| + | |||
| + | <p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | ||
| + | |||
| + | <ul id="nav"> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Team">Team</a></li> | ||
| + | <li><a href="#">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Project_Overview">Overview</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Clotho">Clotho</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/G-nomeSurferPro">G-nome Surfer Pro</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/OptimusPrimer">Optimus Primer</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Trumpet">Trumpet</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Puppetshow">Puppetshow</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/eLabNotebook">eLabNotebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Wet_Lab">Wet Lab</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Downloads_and_Tutorials">Downloads and Tutorials</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="#">Process</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Methodology">Methodology</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Safety">Safety</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Outreach">Outreach</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Tips">Tips and Tricks</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Gold">Medal Fulfillment</a></li> | ||
| + | <li><a href="#">Additional Info</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | |||
| + | <br> | ||
| + | <h6>Consuelo Valdes's Notebook</h6> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | This is Consuelo's Notebook! Check back for more awesomeness! Follow me on Twitter: [http://twitter.com/#!/ConsiV ConsiV] | ||
| + | <br> | ||
| + | |||
| + | <html> | ||
| + | <script src="http://widgets.twimg.com/j/2/widget.js"></script> | ||
| + | <script> | ||
| + | new TWTR.Widget({ | ||
| + | version: 2, | ||
| + | type: 'profile', | ||
| + | rpp: 4, | ||
| + | interval: 30000, | ||
| + | width: 800, | ||
| + | height: 200, | ||
| + | theme: { | ||
| + | shell: { | ||
| + | background: '#2e9c32', | ||
| + | color: '#ffffff' | ||
| + | }, | ||
| + | tweets: { | ||
| + | background: '#ffffff', | ||
| + | color: '#423942', | ||
| + | links: '#46ba14' | ||
| + | } | ||
| + | }, | ||
| + | features: { | ||
| + | scrollbar: true, | ||
| + | loop: false, | ||
| + | live: true, | ||
| + | hashtags: true, | ||
| + | timestamp: true, | ||
| + | avatars: false, | ||
| + | behavior: 'all' | ||
| + | } | ||
| + | }).render().setUser('consiv').start(); | ||
| + | |||
| + | </script> | ||
| + | </html> | ||
| + | |||
| + | <br> | ||
| + | == Jun 29: eLab Notebook First Computer Prototype == | ||
| + | |||
| + | Working on eLab Notebook. Having a brainstorm session with Kelsey while Michelle and Kathy are at the Wet Lab today. We got some designs based on their observations. We are trying to make it conform to the Apple Interaction Guidelines so that it could be successfully deployed in the App Store. | ||
| + | |||
| + | Kelsey and I are currently implementing two alternative implementations for navigation. Kelsey is implementing a version that uses a segmented control to switch between functions. This is a useful implementation because we can easily call the switching function from anywhere; perfect for voice or gesture integration. My implementation stayed truer to HIG in some ways as it employed a root navigation controller. The issue is that we also wanted to use split views as well and they are not necessarily meant to go together. | ||
| + | |||
| + | We got the basic views for the protocols view, the lab state/organization, map, calendar, and a main workspace for notes. | ||
| + | |||
| + | |||
| + | == Jun 30: eLab Notebook Final Design Session == | ||
| + | |||
| + | Today the eLab Notebook team got together to discuss final designs for the Lab Notebook. We incorporated some redesigns by Kathy and Michelle to support more lab functions. We also incorporated suggestions from Traci that she expressed during the team brainstorming session on Monday. | ||
| + | |||
| + | We've also decided that we are going with the segmented control implementation because switching functions from a navigation controller is a little more convoluted and does not comply to HIG because of the combination of controls. | ||
| + | |||
| + | |||
| + | == Jul 5: Almost have protocols view completely functional. == | ||
| + | |||
| + | Today I focused on getting the protocols page to work in a manner that supports visual continuity, editing capabilities, notes, and parses the protocols from a plist or an excel document (how they are currently saved. | ||
| + | |||
| + | There were several ways that we considered implementing the protocols view. One way was to have a check box next to each step in a protocol and have the user see each step at a time with notes and images corresponding to each step. An alternative was to use a flow chart instead of a list with check boxes because there are occasional or cases in the steps which cannot really be presented in a list. The trick is to create the branches dynamically and come together after the branch in the progression from one step to another. | ||
| + | |||
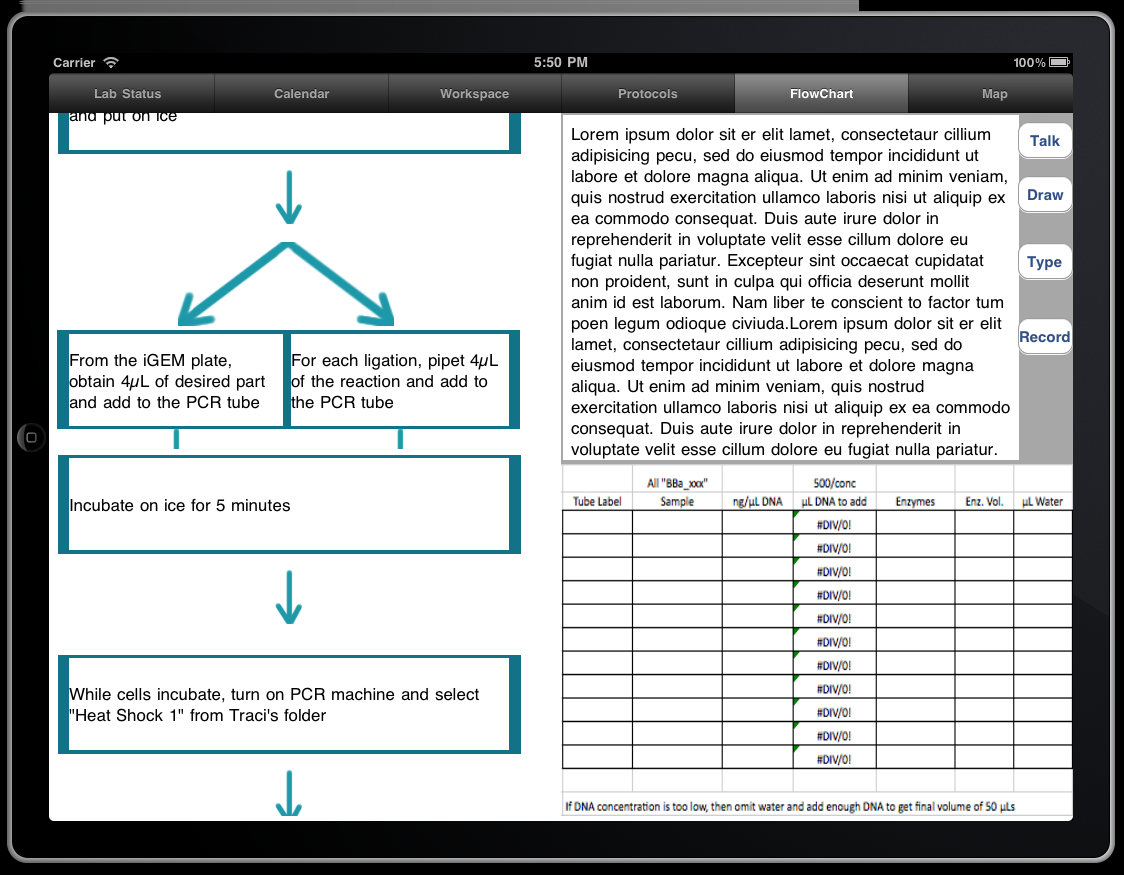
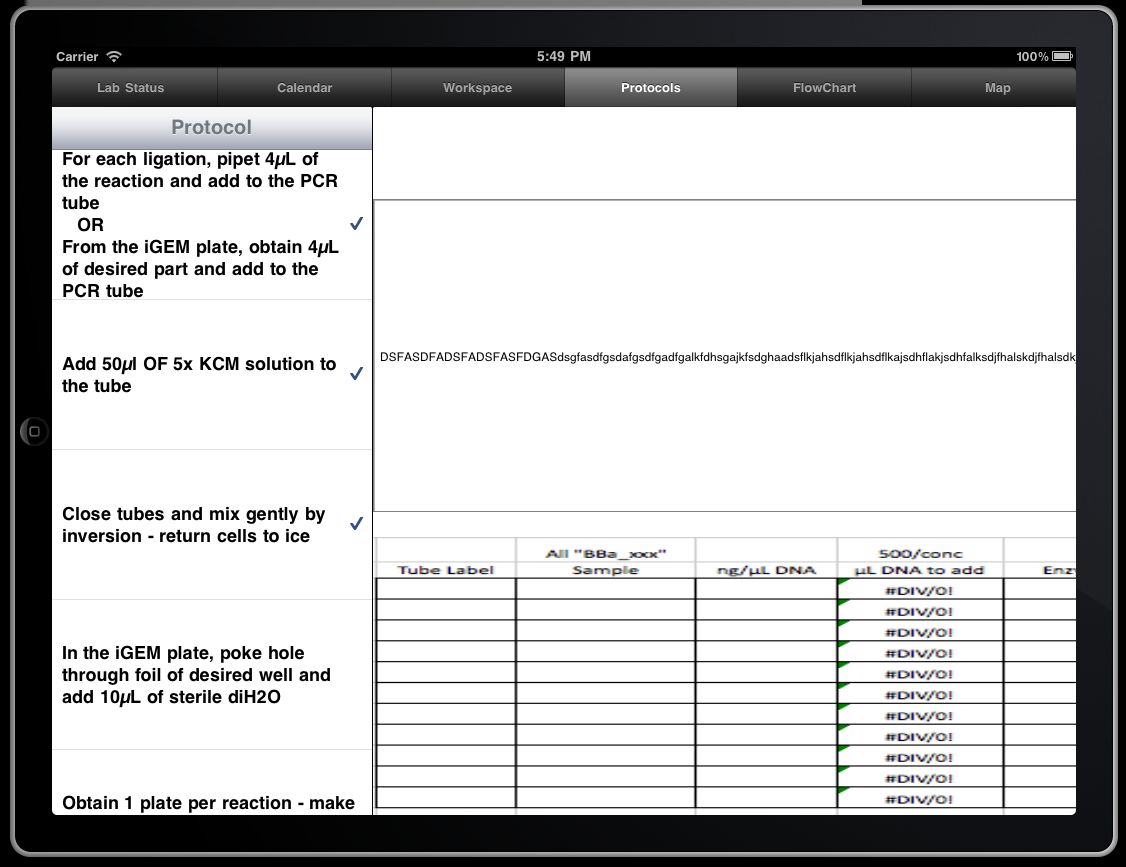
| + | == Jul 6: Protocols DONE! == | ||
| + | |||
| + | <html><img width="800px" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/LabBuddyscreenshots/Screen%20shot%202011-07-07%20at%205.49.58%20PM.png"> | ||
| + | <br> | ||
| + | <img width="800px" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/LabBuddyscreenshots/Screen%20shot%202011-07-07%20at%205.49.39%20PM.png"></html> | ||
| + | |||
| + | == Jul 7: Got app to switch from voice commands. == | ||
| + | |||
| + | After doing some research for available APIs for speech to text and gesture recognition on the iPhone, I found OpenEars. The API allows you to take in their app and make custom libraries or use their libraries for voice recognition. | ||
| + | |||
| + | After getting OpenEars integrated into the eLab Notebook, I tested the switching method with some phrases and got it to successfully switch! Now all that's left is to set up a dictionary. | ||
| + | |||
| + | == Jul 14: So much for the dragon SDK. == | ||
| + | |||
| + | After Kelsey worked on getting a dictionary integrated into the eLab Notebook and had such a hard time having words actually understood, Orit suggested we switch to Dragon. Dragon is a well known speech to text/text to speech API that has been used on Mac and PC platforms. There is also an iPhone app. Unfortunately, after doing some research it looks like a license is required in order to use Dragon and it is pretty pricey ($1,000). So, it does not seem like a viable option for the eLab Notebook. | ||
| + | |||
| + | == Jul 21: Working on application icons! == | ||
| + | |||
| + | <gallery widths=170px heights=200px caption="Harry the Lab Gnome Action Shots"> | ||
| + | File:HarryScissors.jpg | ||
| + | File:HarryTrumpet.jpg | ||
| + | File:HarryLabBuddy.jpg | ||
| + | File:Harry.png | ||
| + | </gallery> | ||
| + | |||
| + | == Aug 1: First visit to BU! == | ||
| + | |||
| + | Today we had our user study at BU. Everyone seemed to have a great time using the system! There were no crashes. And we got some great quotes and footage from the Wet Lab team! Go BU_WELLESLEY!!! :D | ||
Latest revision as of 20:34, 28 September 2011
Consuelo Valdes's Notebook
This is Consuelo's Notebook! Check back for more awesomeness! Follow me on Twitter: [http://twitter.com/#!/ConsiV ConsiV]
Jun 29: eLab Notebook First Computer Prototype
Working on eLab Notebook. Having a brainstorm session with Kelsey while Michelle and Kathy are at the Wet Lab today. We got some designs based on their observations. We are trying to make it conform to the Apple Interaction Guidelines so that it could be successfully deployed in the App Store.
Kelsey and I are currently implementing two alternative implementations for navigation. Kelsey is implementing a version that uses a segmented control to switch between functions. This is a useful implementation because we can easily call the switching function from anywhere; perfect for voice or gesture integration. My implementation stayed truer to HIG in some ways as it employed a root navigation controller. The issue is that we also wanted to use split views as well and they are not necessarily meant to go together.
We got the basic views for the protocols view, the lab state/organization, map, calendar, and a main workspace for notes.
Jun 30: eLab Notebook Final Design Session
Today the eLab Notebook team got together to discuss final designs for the Lab Notebook. We incorporated some redesigns by Kathy and Michelle to support more lab functions. We also incorporated suggestions from Traci that she expressed during the team brainstorming session on Monday.
We've also decided that we are going with the segmented control implementation because switching functions from a navigation controller is a little more convoluted and does not comply to HIG because of the combination of controls.
Jul 5: Almost have protocols view completely functional.
Today I focused on getting the protocols page to work in a manner that supports visual continuity, editing capabilities, notes, and parses the protocols from a plist or an excel document (how they are currently saved.
There were several ways that we considered implementing the protocols view. One way was to have a check box next to each step in a protocol and have the user see each step at a time with notes and images corresponding to each step. An alternative was to use a flow chart instead of a list with check boxes because there are occasional or cases in the steps which cannot really be presented in a list. The trick is to create the branches dynamically and come together after the branch in the progression from one step to another.
Jul 6: Protocols DONE!


Jul 7: Got app to switch from voice commands.
After doing some research for available APIs for speech to text and gesture recognition on the iPhone, I found OpenEars. The API allows you to take in their app and make custom libraries or use their libraries for voice recognition.
After getting OpenEars integrated into the eLab Notebook, I tested the switching method with some phrases and got it to successfully switch! Now all that's left is to set up a dictionary.
Jul 14: So much for the dragon SDK.
After Kelsey worked on getting a dictionary integrated into the eLab Notebook and had such a hard time having words actually understood, Orit suggested we switch to Dragon. Dragon is a well known speech to text/text to speech API that has been used on Mac and PC platforms. There is also an iPhone app. Unfortunately, after doing some research it looks like a license is required in order to use Dragon and it is pretty pricey ($1,000). So, it does not seem like a viable option for the eLab Notebook.
Jul 21: Working on application icons!
Aug 1: First visit to BU!
Today we had our user study at BU. Everyone seemed to have a great time using the system! There were no crashes. And we got some great quotes and footage from the Wet Lab team! Go BU_WELLESLEY!!! :D
 "
"