Team:UC Davis/Attributions
From 2011.igem.org
| (65 intermediate revisions not shown) | |||
| Line 21: | Line 21: | ||
<div class="floatbox"> | <div class="floatbox"> | ||
<h1 id="Attributions">Attributions: What Did We Do?</h1> | <h1 id="Attributions">Attributions: What Did We Do?</h1> | ||
| - | + | <div class="floatbox3"> | |
| + | <center> | ||
<span style=font-size:24px; color:rgb(225,225,225,1);>The short answer? Everything.</span> | <span style=font-size:24px; color:rgb(225,225,225,1);>The short answer? Everything.</span> | ||
| - | + | </center> | |
| + | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id="Wet">Wet Work</h2> | + | <center><h2 id="Wet">Wet Work</h2></center> |
| - | <p><p><a href="http://farm7.static.flickr.com/ | + | <p><p><a href="http://farm7.static.flickr.com/6209/6083618923_68a1059090_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6209/6083618923_68a1059090_b.jpg" width="200" height="300" align="left"></a> |
| - | + | Undergraduates from the team performed all wet lab work, from plasmid mini-preps to PCRs to gel extractions.<br><br> | |
| - | + | We filled our own pipette tip boxes, prepared our own TAE buffer and poured our own agarose gels. We even rode our bikes to the laboratory supply center to buy our own 96-well plates for liquid culture analysis.<br><br> | |
| - | We | + | We based our protocols on existing Facciotti lab procedures and information on <a href="http://openwetware.org/wiki/Main_Page" target="_blank">OpenWetWare.org</a>.<br><br> |
| + | We revised and improved the mutagenic PCR protocol from <a href="ftp://124.42.15.59/ck/2010-12/165/066/353/344/Generating%20mutant%20libraries%20using%20error-prone%20PCR%20Generating%20mutant%20libraries%20using%20error-prone%20PCR%20%20.pdf" target="_blank">this paper</a> to function well with standard BioBrick primers and to produce mutations at a suitable rate for our project. | ||
</div> | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id="Data">Data Analysis</h2> | + | <center><h2 id="Data">Data Analysis and Imaging</h2></center> |
<p><a href="http://farm7.static.flickr.com/6185/6151705052_0d962ddfc1_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6185/6151705052_0d962ddfc1_b.jpg" width="300" height="200" align="left"></a> | <p><a href="http://farm7.static.flickr.com/6185/6151705052_0d962ddfc1_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6185/6151705052_0d962ddfc1_b.jpg" width="300" height="200" align="left"></a> | ||
| - | + | The information and graphics on our data and project pages comes from analysis performed by undergraduate team members.<br><br> | |
| + | Keegan wrote scripts in Octave which were used to parse raw data from our plate reader for mutant screening, promoter activity assays and fluorescence emission scans. Similar scripts were also used to output our 2D and 3D graphs.<br><br><br><br> | ||
| + | He also employed the <a href="http://code.google.com/p/flot/" target="_blank">Flot.js</a> and <a href="https://github.com/mrdoob/three.js/" target="_blank">Three.js</a> libraries to create the <a href="https://2011.igem.org/Team:UC_Davis/Data_LacI#widget">2D and 3D characterization plots</a> seen on the <a href="https://2011.igem.org/Team:UC_Davis/Data">data</a> pages. To do this, he had to code a 3D plotting routine, an interpolation scheme for smooth coloring of 3D surface graphs, and the display widget that is used to present our data.<br><br><br> | ||
| + | The mathematical model used to obtain parameters to fit to our data was developed by graduate advisor <a href='https://2011.igem.org/Team:UC_Davis/Team#Linh'>Linh Huynh</a>. Thanks, Linh!<br><br> | ||
| + | |||
| + | The Cell Designer graphics on our <a href="https://2011.igem.org/Team:UC_Davis/Project_Selection#whyPromoters">project selection</a> page were created by <a href='https://2011.igem.org/Team:UC_Davis/Team#Marc'>Marc Facciotti</a>. Thanks, Marc! | ||
</div> | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id="Wiki">Wiki and Graphic Design</h2> | + | <center><h2 id="Wiki">Wiki and Graphic Design</h2></center> |
| - | <p><a href="http://farm7.static.flickr.com/ | + | <p><a href="http://farm7.static.flickr.com/6176/6178166891_d12da0c866_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6176/6178166891_d12da0c866_b.jpg" width="300" height="200" align="left"></a> |
| - | We designed the wiki | + | We designed and built this website from the ground up.<br><br> |
| + | The layout was a group effort, with templates designed by Tim. Much of the wiki formatting was removed using CSS code from the <a href="https://2009.igem.org/Team:TUDelft" target="_blank">2009 TU Delft iGEM team</a>.<br><br> | ||
| + | Tim was the primary designing powerhouse behind the wiki and contributed largely to the Notebook section, particularly the gallery. He also implemented the Lightbox 2 code from <a href="http://www.lokeshdhakar.com/projects/lightbox2/" target="_blank">this site</a> to allow photo viewing from our Flickr account.<br><br> | ||
| + | Keegan implemented the <a href="http://jquery.com/" target="_blank">JQuery</a> javascript library, CSS and HTML code to format our pages, animate the custom menu bar, and enable automatic in-line linking of all instances of BioBrick parts on our site to their corresponding pages on the <a href="http://partsregistry.org" target="_blank">parts registry</a>.<br><br> </p> | ||
| + | Aaron wrote and edited much of the copy on the site -- all text was written and edited by undergraduate team members, too.<br><br> | ||
| + | Nick added the bulk of the Notebook pages and created registry entries for our parts on the <a href="www.partsregistry.org" target="_blank">registry</a>. | ||
</div> | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id="Photos">Photographs and Animations</h2> | + | <center><h2 id="Photos">Photographs and Animations</h2></center> |
| - | <p><a href="http://farm7.static.flickr.com/ | + | <p><a href="http://farm7.static.flickr.com/6179/6178187975_fdb191908c_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6179/6178187975_fdb191908c_b.jpg" width="300" height="200" align="left"></a> |
| - | + | All of the photographs on this site were taken by members of our team.<br><br> | |
| - | < | + | |
| + | Tim borrowed a DSLR to take nearly all of the photographs of plates, lab equipment, and lab personnel. Aaron also took some shots with the DSLR, and all team members used the cameras on their phones to document progress and take snapshots.<br><br><br><br> | ||
| + | |||
| + | Tim and Keegan created the 3D animations on the <a href="https://2011.igem.org/Team:UC_Davis/PromoterFamilies"> Promoter Families</a> page by exporting 3D data on protein models from <a href="http://www.pymol.org/" target="_blank">PyMol</a> into <a href="http://www.blender.org/" target="_blank">Blender</a> and exporting animation frames which were then compiled into .avi files and hosted on <a href="http://vimeo.com/" target="_blank">Vimeo</a>.</p> | ||
| + | </div> | ||
| + | <div class="floatbox2"> | ||
| + | <center><h2 id="funds">Fundraising</h2></center> | ||
| + | <a href="http://farm7.static.flickr.com/6158/6193677961_3b49945306_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6158/6193677961_3b49945306_z.jpg" width="300" height="200" align="left"></a> | ||
| + | The majority of our fundraising was performed by undergraduate team members.<br><br> | ||
| + | Aaron raised nearly $10,000 by writing letters to local companies and prominent faculty, and by preparing promotional material like our 2011 Summer Update brochure.<br><br> | ||
| + | Tim also raised a few thousand dollars from several UC Davis departments. | ||
| + | </div> | ||
</div> | </div> | ||
<div class="floatbox"> | <div class="floatbox"> | ||
| - | <h1>Open-<font style="color:#ADACAC; size:40px;">Source</font> Mindedness</h1> | + | <h1 id="opensource">Open-<font style="color:#ADACAC; size:40px;">Source</font> Mindedness</h1> |
| - | + | <div class="floatbox3"> | |
| + | Finding financial support for any iGEM team is a struggle. This year's team had extremely limited funding, and as such we took efforts to limit the cost of our project while keeping our results and protocols accessible to other teams.<br><br> | ||
| + | We chose software tools that are powerful, open-source and, most importantly, free to use. This doesn't just save us money -- it promotes cooperation between teams regardless of their levels of funding. This is in keeping with the spirit of BioBricks, the <a href="http://partsregistry.org" target="_blank">Parts Registry</a>, and the iGEM competition. | ||
| + | </div> | ||
| - | <br><br> | + | <div class="floatbox2"> |
| + | <center><h2 id="Gimp">GIMP</a></h2></center> | ||
| + | |||
| + | <p><a href="http://farm7.static.flickr.com/6172/6169693923_c4b3541db4_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6172/6169693923_c4b3541db4_b.jpg" width="300" height="200" align="left"></a> | ||
| + | We used Gimp (GNU Image Manipulation Program) for all of our image editing. This program has a majority of the same features as Adobe Photoshop while being free and lightweight. GIMP even has some functions which haven't appeared in its more expensive counterparts!<br><br>You can visit the GIMP webiste <a style="color:#BA5FAB;" href="http://www.gimp.org" target="_blank">here</a>.</p> | ||
| + | |||
| + | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id=" | + | <center><h2 id="Blender">Blender</a></h2></center> |
| - | <p><a href="http://farm7.static.flickr.com/ | + | <p><a href="http://farm7.static.flickr.com/6179/6171517418_c430ef58ac_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6179/6171517418_c430ef58ac_b.jpg" width="300" height="200" align="left"></a> |
| - | We | + | Blender is an extremely powerful 3D modeling and animation program. We did all of our 3D modelling and animation using blender. All of the protein structures on our wiki were exported from PyMOL into Blender where we animated and rendered them.<br><br>You can visit the Blender website <a style="color:#BA5FAB;" href="http://www.blender.org" target="_blank">here</a>.</p> |
</div> | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | <h2 id=" | + | <center><h2 id="Octave">Octave</a></h2></center> |
| - | <p><a href="http://farm7.static.flickr.com/ | + | <p><a href="http://farm7.static.flickr.com/6180/6178429975_063b682af8_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6180/6178429975_063b682af8_b.jpg" width="300" height="200" align="left"></a> |
| - | + | Octave is a language designed for numerical computations similar to MATLAB. We did all of our data analysis using Octave. This open-source program made sorting through thousands of lines of fluorescence data quick and easy using some simple scripts.<br><br>You can visit the Octave website <a style="color:#BA5FAB;" href="http://www.gnu.org/software/octave" target="_blank">here</a>.</p> | |
</div> | </div> | ||
<div class="floatbox2"> | <div class="floatbox2"> | ||
| - | < | + | <center><h2 id="InkScape">Inkscape</a></h2></center> |
| - | <p><a href="http://farm7.static.flickr.com/ | + | <p><a href="http://farm7.static.flickr.com/6173/6167713376_93d039eea1_b.jpg" rel="lightbox"><img src="http://farm7.static.flickr.com/6173/6167713376_93d039eea1_b.jpg" width="300" height="200" align="left"></a> |
| - | + | InkScape is a vector graphics editor. We used it to produce some of the images for this wiki, including our construct diagrams on the Project page.<br><br> | |
| + | You can visit the InkScape website <a style="color:#BA5FAB;" href="http://inkscape.org/" target="_blank">here</a>.</p> | ||
| - | </div> | + | </div> |
</div> | </div> | ||
| + | <div class="floatbox"> | ||
| + | <h1 id=References>References</h1> | ||
| + | We based our error-prone PCR protocol on this paper:<br><br> | ||
| - | < | + | Cirino, Patrick C., Kimberly M. Mayer, and Daisuko Umeno. "Generating Mutant Libraries Using Error-Prone PCR." <br> Methods in Molecular Biology 231.3-9 (2003). Web.<br><br> |
| + | It can be accessed <a href="ftp://124.42.15.59/ck/2010-12/165/066/353/344/Generating%20mutant%20libraries%20using%20error-prone%20PCR%20Generating%20mutant%20libraries%20using%20error-prone%20PCR%20%20.pdf" target="_blank">here</a>. | ||
| + | </div> | ||
| + | |||
| + | <style> | ||
| + | |||
| + | h3{ | ||
| + | font-weight: normal; | ||
| + | color: #BA5FAB; | ||
| + | font-size: 28px; | ||
| + | border-bottom: 0px | ||
| + | } | ||
h2{ | h2{ | ||
font-weight: normal; | font-weight: normal; | ||
color: #BA5FAB; | color: #BA5FAB; | ||
font-size: 28px; | font-size: 28px; | ||
| - | border-bottom: 1px solid #AAA | + | border-bottom: 1px solid #AAA; |
} | } | ||
| Line 102: | Line 149: | ||
color: #BA5FAB; | color: #BA5FAB; | ||
font-size: 40px; | font-size: 40px; | ||
| - | border-bottom: 1px solid #AAA | + | border-bottom: 1px solid #AAA; |
} | } | ||
Latest revision as of 16:52, 28 October 2011
Start a Family
Got a favorite BioBrick? Check our our process for expanding basic parts into part families.Criteria
View our judging criteria for iGEM 2011 here.
Attributions: What Did We Do?
Wet Work
 Undergraduates from the team performed all wet lab work, from plasmid mini-preps to PCRs to gel extractions.
Undergraduates from the team performed all wet lab work, from plasmid mini-preps to PCRs to gel extractions.
We filled our own pipette tip boxes, prepared our own TAE buffer and poured our own agarose gels. We even rode our bikes to the laboratory supply center to buy our own 96-well plates for liquid culture analysis.
We based our protocols on existing Facciotti lab procedures and information on OpenWetWare.org.
We revised and improved the mutagenic PCR protocol from this paper to function well with standard BioBrick primers and to produce mutations at a suitable rate for our project.
Data Analysis and Imaging
 The information and graphics on our data and project pages comes from analysis performed by undergraduate team members.
The information and graphics on our data and project pages comes from analysis performed by undergraduate team members.
Keegan wrote scripts in Octave which were used to parse raw data from our plate reader for mutant screening, promoter activity assays and fluorescence emission scans. Similar scripts were also used to output our 2D and 3D graphs.
He also employed the Flot.js and Three.js libraries to create the 2D and 3D characterization plots seen on the data pages. To do this, he had to code a 3D plotting routine, an interpolation scheme for smooth coloring of 3D surface graphs, and the display widget that is used to present our data.
The mathematical model used to obtain parameters to fit to our data was developed by graduate advisor Linh Huynh. Thanks, Linh!
The Cell Designer graphics on our project selection page were created by Marc Facciotti. Thanks, Marc!
Wiki and Graphic Design
 We designed and built this website from the ground up.
We designed and built this website from the ground up.
The layout was a group effort, with templates designed by Tim. Much of the wiki formatting was removed using CSS code from the 2009 TU Delft iGEM team.
Tim was the primary designing powerhouse behind the wiki and contributed largely to the Notebook section, particularly the gallery. He also implemented the Lightbox 2 code from this site to allow photo viewing from our Flickr account.
Keegan implemented the JQuery javascript library, CSS and HTML code to format our pages, animate the custom menu bar, and enable automatic in-line linking of all instances of BioBrick parts on our site to their corresponding pages on the parts registry.
Nick added the bulk of the Notebook pages and created registry entries for our parts on the registry.
Photographs and Animations
 All of the photographs on this site were taken by members of our team.
All of the photographs on this site were taken by members of our team.
Tim borrowed a DSLR to take nearly all of the photographs of plates, lab equipment, and lab personnel. Aaron also took some shots with the DSLR, and all team members used the cameras on their phones to document progress and take snapshots.
Tim and Keegan created the 3D animations on the Promoter Families page by exporting 3D data on protein models from PyMol into Blender and exporting animation frames which were then compiled into .avi files and hosted on Vimeo.
Fundraising
 The majority of our fundraising was performed by undergraduate team members.
The majority of our fundraising was performed by undergraduate team members.Aaron raised nearly $10,000 by writing letters to local companies and prominent faculty, and by preparing promotional material like our 2011 Summer Update brochure.
Tim also raised a few thousand dollars from several UC Davis departments.
Open-Source Mindedness
We chose software tools that are powerful, open-source and, most importantly, free to use. This doesn't just save us money -- it promotes cooperation between teams regardless of their levels of funding. This is in keeping with the spirit of BioBricks, the Parts Registry, and the iGEM competition.
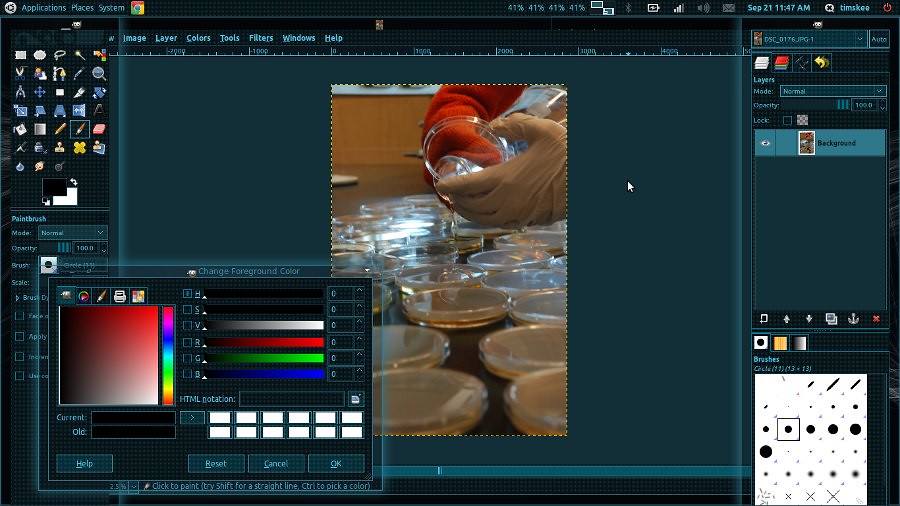
GIMP
 We used Gimp (GNU Image Manipulation Program) for all of our image editing. This program has a majority of the same features as Adobe Photoshop while being free and lightweight. GIMP even has some functions which haven't appeared in its more expensive counterparts!
We used Gimp (GNU Image Manipulation Program) for all of our image editing. This program has a majority of the same features as Adobe Photoshop while being free and lightweight. GIMP even has some functions which haven't appeared in its more expensive counterparts!
You can visit the GIMP webiste here.
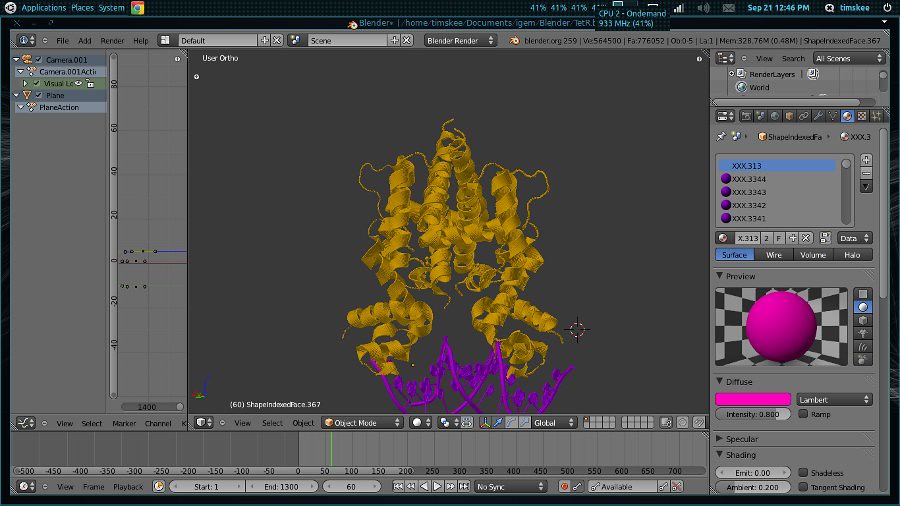
Blender
 Blender is an extremely powerful 3D modeling and animation program. We did all of our 3D modelling and animation using blender. All of the protein structures on our wiki were exported from PyMOL into Blender where we animated and rendered them.
Blender is an extremely powerful 3D modeling and animation program. We did all of our 3D modelling and animation using blender. All of the protein structures on our wiki were exported from PyMOL into Blender where we animated and rendered them.
You can visit the Blender website here.
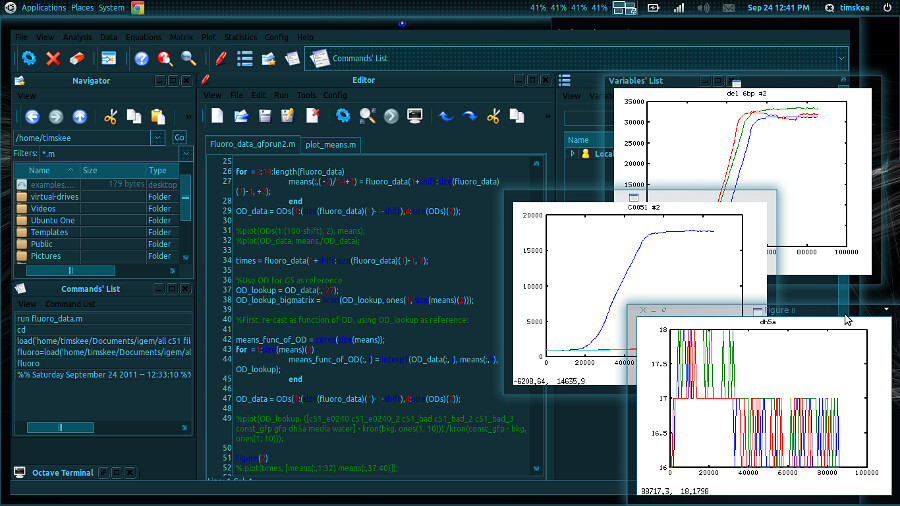
Octave
 Octave is a language designed for numerical computations similar to MATLAB. We did all of our data analysis using Octave. This open-source program made sorting through thousands of lines of fluorescence data quick and easy using some simple scripts.
Octave is a language designed for numerical computations similar to MATLAB. We did all of our data analysis using Octave. This open-source program made sorting through thousands of lines of fluorescence data quick and easy using some simple scripts.
You can visit the Octave website here.
Inkscape
 InkScape is a vector graphics editor. We used it to produce some of the images for this wiki, including our construct diagrams on the Project page.
InkScape is a vector graphics editor. We used it to produce some of the images for this wiki, including our construct diagrams on the Project page.
You can visit the InkScape website here.
References
We based our error-prone PCR protocol on this paper:Cirino, Patrick C., Kimberly M. Mayer, and Daisuko Umeno. "Generating Mutant Libraries Using Error-Prone PCR."
Methods in Molecular Biology 231.3-9 (2003). Web.
It can be accessed here.
 "
"




