Team:WHU-China/Project/Design
From 2011.igem.org
(Difference between revisions)
| (5 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
<head> | <head> | ||
<style type="text/css"> | <style type="text/css"> | ||
| + | #follow | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
#visit | #visit | ||
{ | { | ||
| Line 43: | Line 47: | ||
$(document).ready(function() | $(document).ready(function() | ||
{ | { | ||
| - | var a1= | + | var a1=1670; |
var a2=document.body.clientHeight; | var a2=document.body.clientHeight; | ||
document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| Line 64: | Line 68: | ||
<div style="position:relative;width:900px;left:50px;top:35px;"> | <div style="position:relative;width:900px;left:50px;top:35px;"> | ||
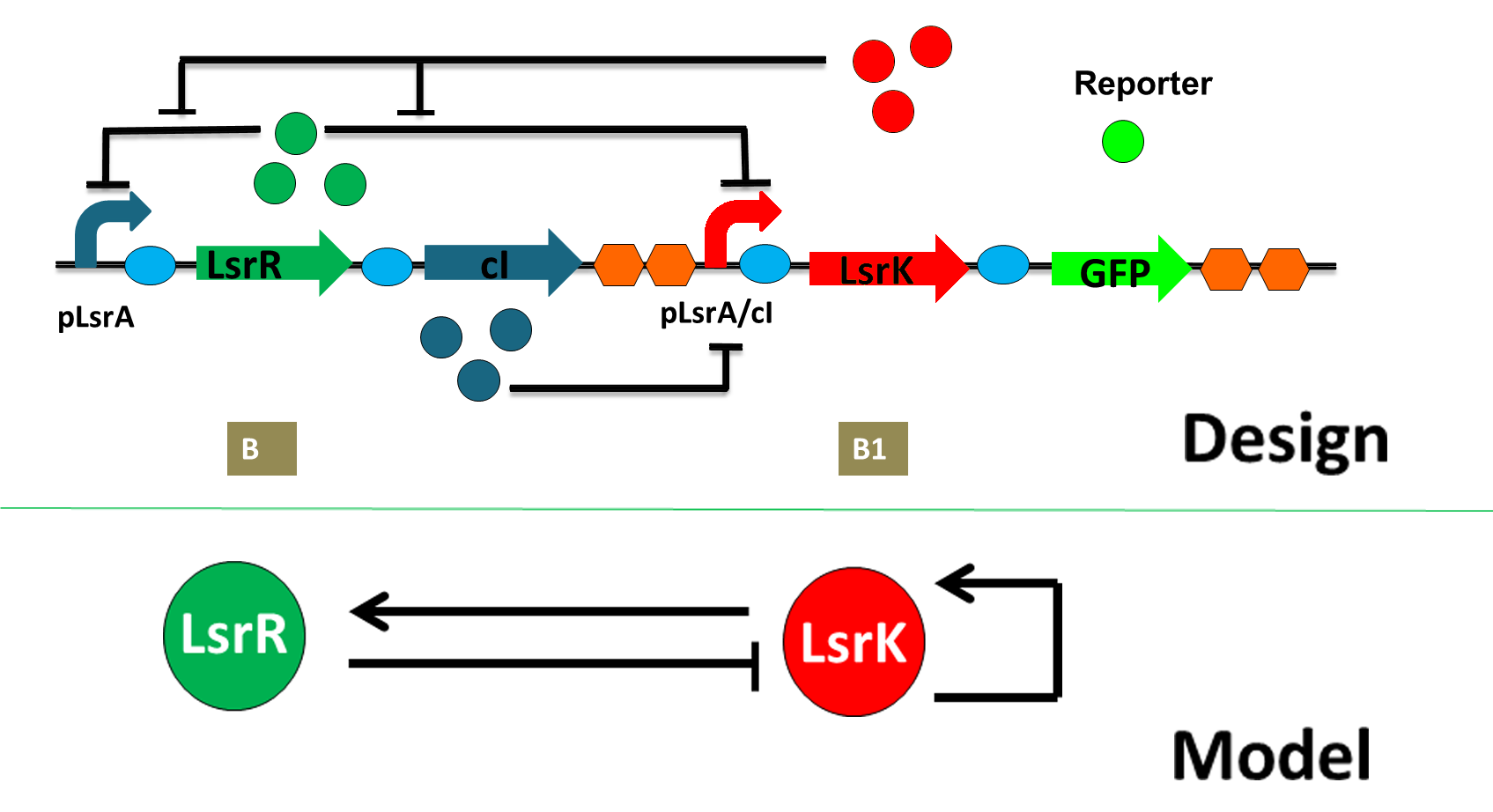
<h2 class="tit">Oscillator</h2> | <h2 class="tit">Oscillator</h2> | ||
| - | <img src="/wiki/images/ | + | <img src="/wiki/images/c/cd/Oscillator5.png"> |
</div> | </div> | ||
Latest revision as of 01:44, 29 October 2011
 "
"