Team:WHU-China/Project/Design
From 2011.igem.org
(Difference between revisions)
| (11 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
<head> | <head> | ||
<style type="text/css"> | <style type="text/css"> | ||
| + | #follow | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
#visit | #visit | ||
{ | { | ||
| Line 43: | Line 47: | ||
$(document).ready(function() | $(document).ready(function() | ||
{ | { | ||
| - | var a1= | + | var a1=1670; |
var a2=document.body.clientHeight; | var a2=document.body.clientHeight; | ||
document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| Line 54: | Line 58: | ||
<div id="design"> | <div id="design"> | ||
| - | <p style="margin-left:20px; font-size:30px;margin-top:20px;">Colorful <span style="font-style:Italic">E.coli</span> weave Time and Space</p> | + | <p style="margin-left:20px; font-size:30px;margin-top:20px;font-family:'Bodoni MT', Helvetica, sans-serif; ">Colorful <span style="font-style:Italic">E.coli</span> weave Time and Space</p> |
| - | <div style="position:relative;width:900px;left:50px"> | + | <div style="position:relative;width:900px;left:50px;top:-10px;"> |
<h2 class="tit">Color Film</h2> | <h2 class="tit">Color Film</h2> | ||
<div style="margin-top:-20px"> | <div style="margin-top:-20px"> | ||
| Line 64: | Line 68: | ||
<div style="position:relative;width:900px;left:50px;top:35px;"> | <div style="position:relative;width:900px;left:50px;top:35px;"> | ||
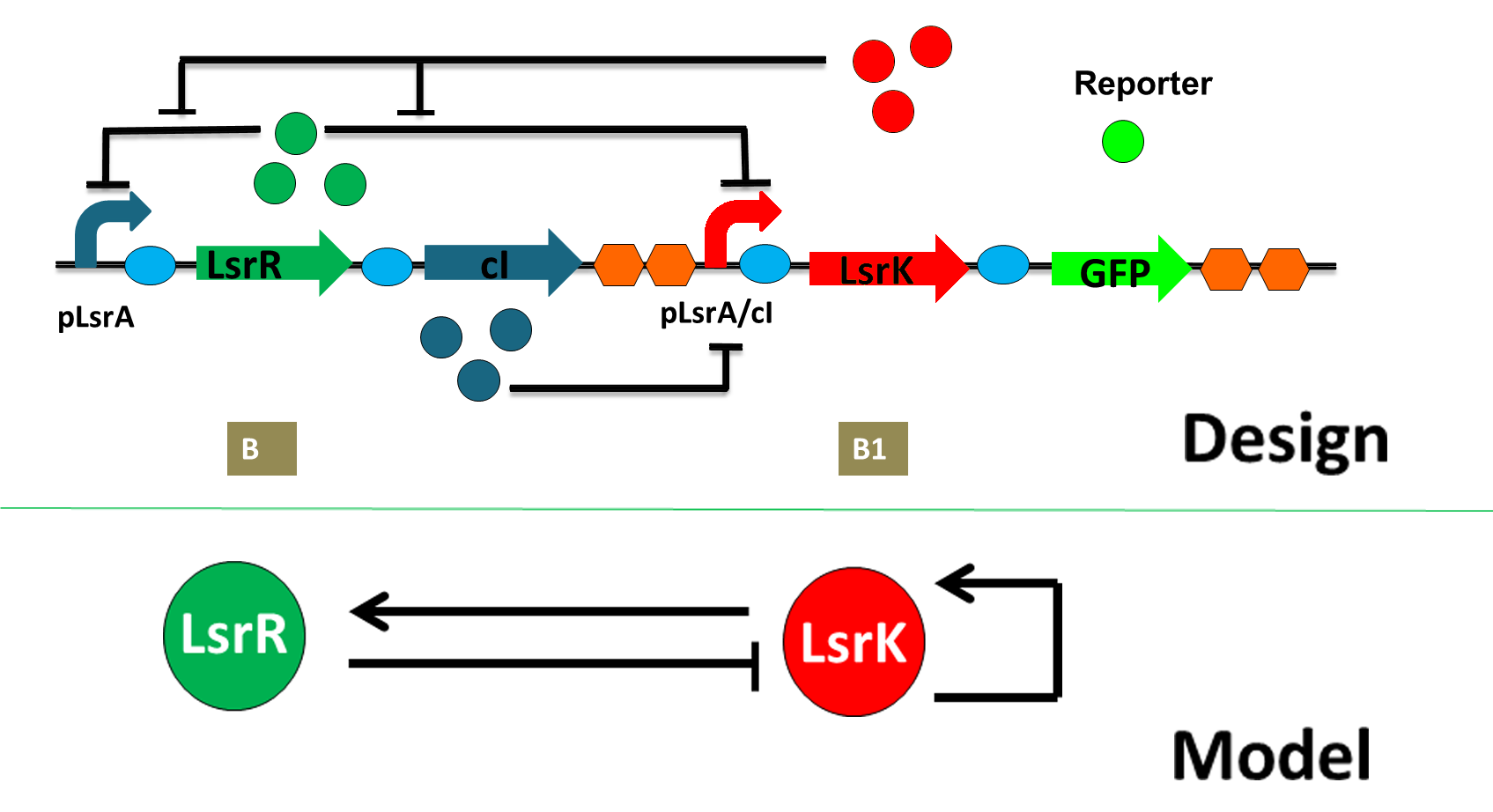
<h2 class="tit">Oscillator</h2> | <h2 class="tit">Oscillator</h2> | ||
| - | <img src="/wiki/images/ | + | <img src="/wiki/images/c/cd/Oscillator5.png"> |
</div> | </div> | ||
</div> | </div> | ||
| - | <div style="height: | + | <div style="height:120px;"></div> |
<div id="bottom"> | <div id="bottom"> | ||
<image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | ||
Latest revision as of 01:44, 29 October 2011
 "
"