Team:WHU-China/Project/Design
From 2011.igem.org
(Difference between revisions)
| (21 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
<head> | <head> | ||
<style type="text/css"> | <style type="text/css"> | ||
| + | #follow | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
#visit | #visit | ||
{ | { | ||
| Line 18: | Line 22: | ||
{ | { | ||
position:relative; | position:relative; | ||
| - | left: | + | left:50px; |
width:800px; | width:800px; | ||
top:20px; | top:20px; | ||
| Line 26: | Line 30: | ||
z-index:1; | z-index:1; | ||
left:0px;} | left:0px;} | ||
| - | + | h2.tit | |
| + | { | ||
| + | font-size:24px; | ||
| + | } | ||
#bottom | #bottom | ||
{ | { | ||
| Line 40: | Line 47: | ||
$(document).ready(function() | $(document).ready(function() | ||
{ | { | ||
| - | var a1= | + | var a1=1670; |
var a2=document.body.clientHeight; | var a2=document.body.clientHeight; | ||
document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| Line 51: | Line 58: | ||
<div id="design"> | <div id="design"> | ||
| - | <img src=""> | + | <p style="margin-left:20px; font-size:30px;margin-top:20px;font-family:'Bodoni MT', Helvetica, sans-serif; ">Colorful <span style="font-style:Italic">E.coli</span> weave Time and Space</p> |
| - | <img src=""> | + | <div style="position:relative;width:900px;left:50px;top:-10px;"> |
| - | <img src=""> | + | <h2 class="tit">Color Film</h2> |
| - | <img src=""> | + | <div style="margin-top:-20px"> |
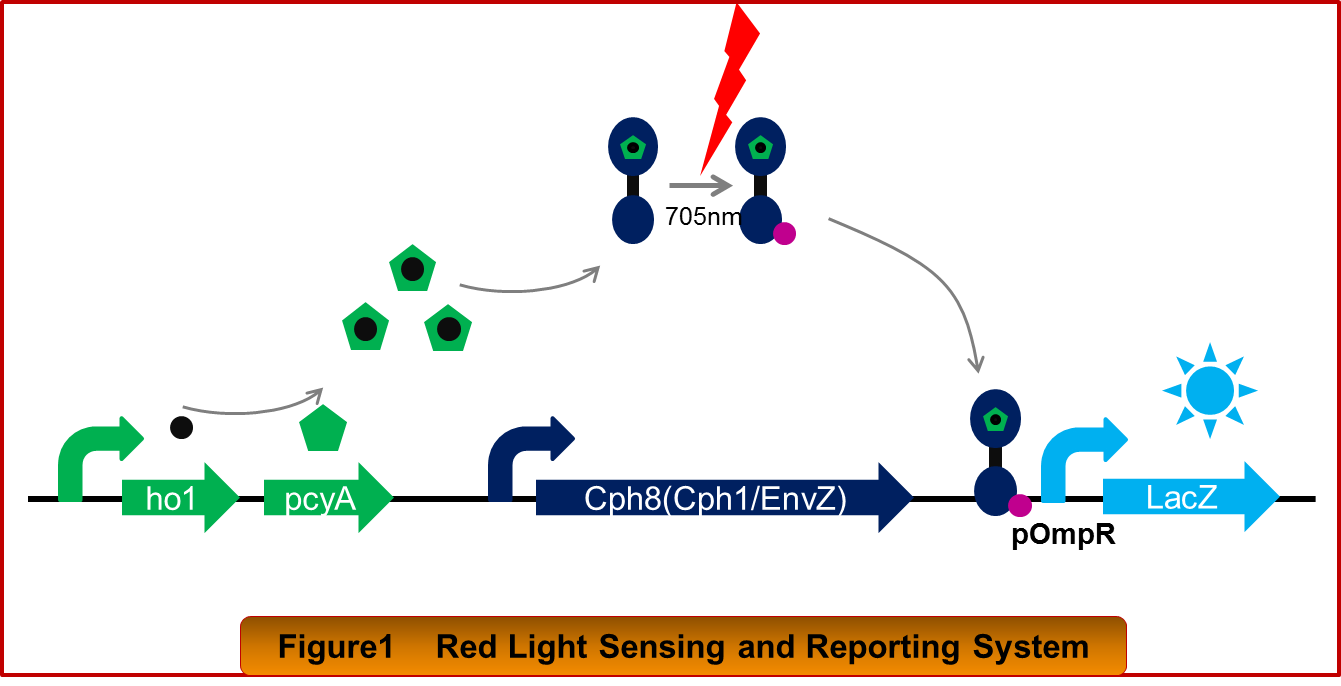
| + | <img src="/wiki/images/0/0a/Whu-Red.png"> | ||
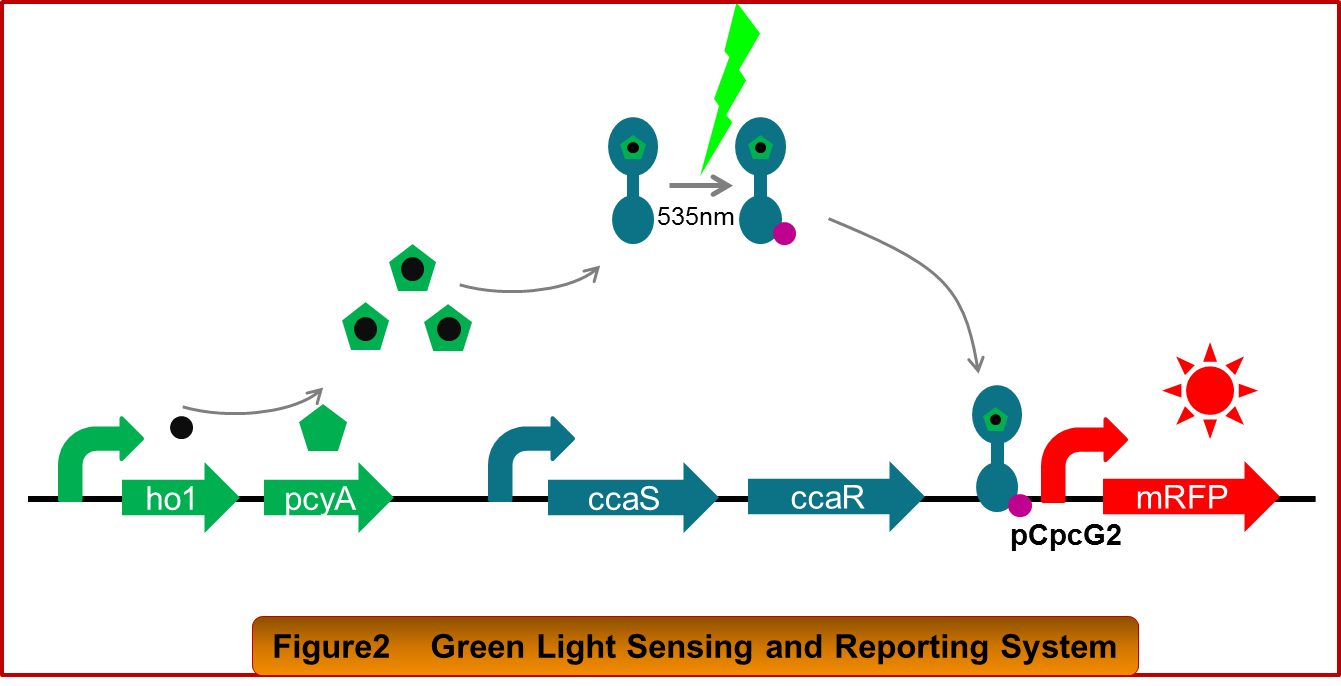
| + | <img src="/wiki/images/4/44/Whu-Green.png"> | ||
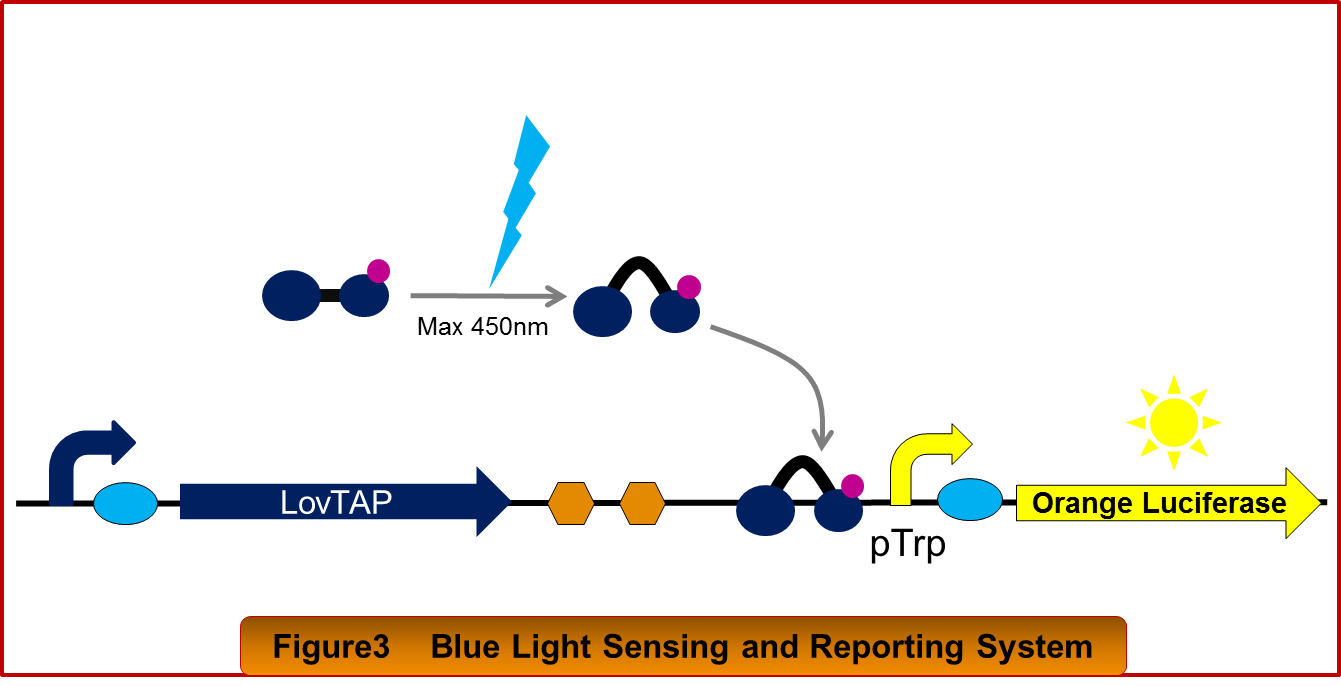
| + | <img src="/wiki/images/7/7a/Whu-Blue.png"></div> | ||
| + | </div> | ||
| + | <div style="position:relative;width:900px;left:50px;top:35px;"> | ||
| + | <h2 class="tit">Oscillator</h2> | ||
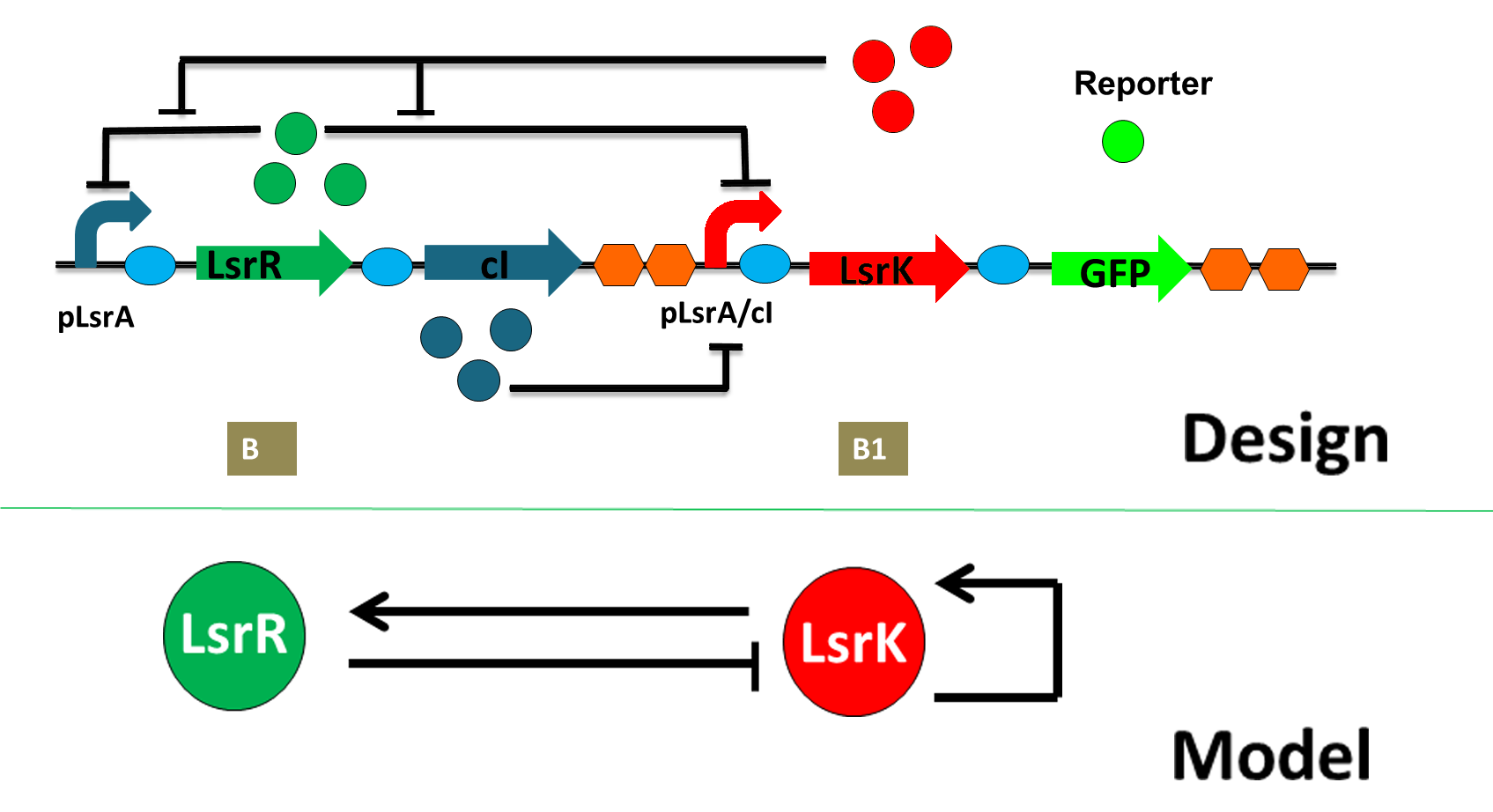
| + | <img src="/wiki/images/c/cd/Oscillator5.png"> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <div style="height:120px;"></div> | ||
<div id="bottom"> | <div id="bottom"> | ||
<image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | ||
| Line 64: | Line 80: | ||
<div id="contact"> | <div id="contact"> | ||
| - | <a href="https://2011.igem.org/wiki/index.php?title=Team:WHU-China&action=edit"><img class="whucontact" style="position:relative;left:636px;top:38px;z-index:10;" src="/wiki/images/2/2a/Whu-Home_r1_c1.png"/></a> | + | <a href="https://2011.igem.org/wiki/index.php?title=Team:WHU-China/Project/Design&action=edit"><img class="whucontact" style="position:relative;left:636px;top:38px;z-index:10;" src="/wiki/images/2/2a/Whu-Home_r1_c1.png"/></a> |
<a href="Mailto:gubrian890512@gmail.com"><img class="whucontact" style="position:relative;left:660px;top:38px;z-index:10;" src="/wiki/images/9/97/Whu-Home_r1_c3.png"/></a> | <a href="Mailto:gubrian890512@gmail.com"><img class="whucontact" style="position:relative;left:660px;top:38px;z-index:10;" src="/wiki/images/9/97/Whu-Home_r1_c3.png"/></a> | ||
<a href="https://igem.org/Main_Page"><img class="whucontact" style="position:relative;left:676px;top:38px;z-index:10;" src="/wiki/images/0/03/Whu-Home_r1_c5.png"/></a> | <a href="https://igem.org/Main_Page"><img class="whucontact" style="position:relative;left:676px;top:38px;z-index:10;" src="/wiki/images/0/03/Whu-Home_r1_c5.png"/></a> | ||
Latest revision as of 01:44, 29 October 2011
 "
"