Team:WHU-China/Project/Overview
From 2011.igem.org
| (67 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
<head> | <head> | ||
<style type="text/css"> | <style type="text/css"> | ||
| - | # | + | #follow |
{ | { | ||
| - | + | display:none; | |
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| + | |||
#overview p | #overview p | ||
{ | { | ||
| - | font-size: | + | font-size:16.5px; |
| + | } | ||
| + | #contact | ||
| + | {position:absolute; | ||
| + | z-index:1; | ||
| + | left:0px;} | ||
| + | |||
| + | #countdown | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
| + | #visit | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
| + | |||
| + | #bottom | ||
| + | { | ||
| + | position:absolute; | ||
| + | z-index:1; | ||
| + | |||
} | } | ||
#overview | #overview | ||
{ | { | ||
position:relative; | position:relative; | ||
| - | width: | + | width:90%; |
| - | + | top:20px; | |
| - | top: | + | |
background-color:transparent; | background-color:transparent; | ||
| - | left: | + | left:5%; |
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | # | + | #pic1 |
{ | { | ||
position:absolute; | position:absolute; | ||
| - | + | top:25px; | |
| - | width: | + | width:45%; |
| - | + | ||
} | } | ||
| - | # | + | #pic2 |
{ | { | ||
position:absolute; | position:absolute; | ||
| - | + | top:25px; | |
| - | width: | + | width:45%; |
| - | + | left:50%; | |
| - | + | ||
} | } | ||
| + | #pic | ||
| + | { | ||
| + | width:100%; | ||
| + | position:relative; | ||
| + | height:300px; | ||
| + | } | ||
| + | #tt | ||
| + | { | ||
| + | position:relative; | ||
| + | |||
| + | } | ||
| + | |||
#footer-box | #footer-box | ||
{ | { | ||
| Line 49: | Line 73: | ||
.lab2 | .lab2 | ||
{ | { | ||
| - | height: | + | height:260px; |
| - | width: | + | width:320px; |
} | } | ||
.lab1 | .lab1 | ||
{ | { | ||
| - | |||
| - | |||
height:260px; | height:260px; | ||
} | } | ||
| Line 63: | Line 85: | ||
{ | { | ||
position:absolute; | position:absolute; | ||
| - | width: | + | width:560px; |
| - | left: | + | left:365px; |
top:5px; | top:5px; | ||
} | } | ||
| Line 74: | Line 96: | ||
$(document).ready(function() | $(document).ready(function() | ||
{ | { | ||
| - | + | var a1=456; | |
| + | var a2=document.body.clientHeight; | ||
| + | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| + | document.getElementById("contact").style.top=(a2+a1+80).toString()+'px'; | ||
}); | }); | ||
</script> | </script> | ||
| Line 81: | Line 106: | ||
<div id="content1"> | <div id="content1"> | ||
| - | + | ||
| - | <div | + | <div id="tt"> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
<div id="overview"> | <div id="overview"> | ||
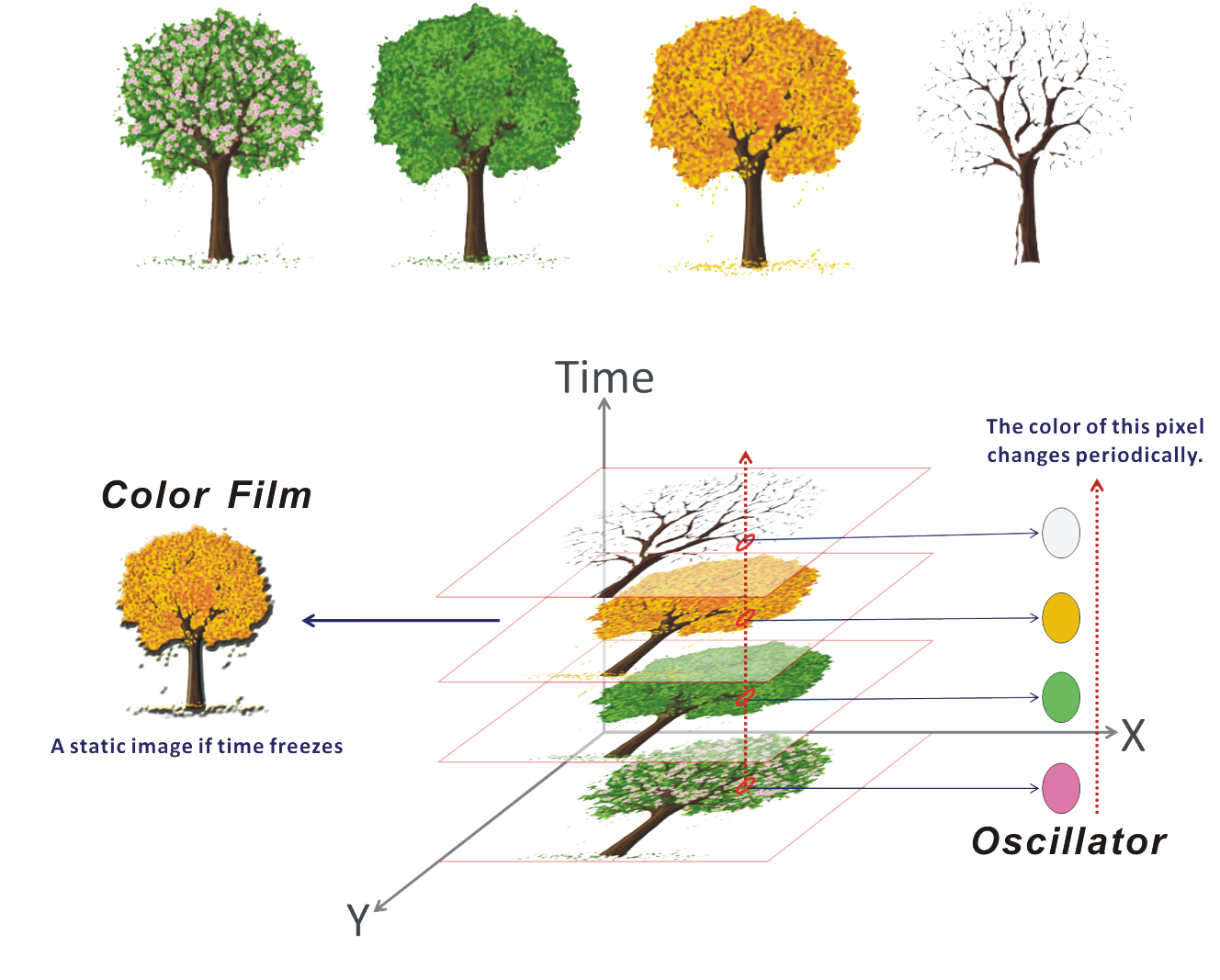
| - | <p> | + | <p> Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree? |
| - | <br/> Firstly, we | + | <br/> Numerous problems stand in the way to this goal. So we just take two steps towards this direction. Firstly, we only focus on one pixel of this picture. As time goes by, the color of this point changes periodically. This effect is achieved by a strain of E.coli working as an oscillator which can yield different kinds of pigment periodically with the help of a signal transformation system. Secondly, we will get a static picture if time freezes, just like taking a snap. We call this design “E. film”, and this kind of colorful film is created by constructing three E.coli strains which can produce and secrete three primary colors respectively in the presence of different colors of light. |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</p> | </p> | ||
| + | </div> | ||
| + | <div id="pic"> | ||
| + | <div id="pic1"> | ||
| + | <img style="width:100%;" src="/wiki/images/b/b6/Whu-project1.png"/> | ||
| + | </div> | ||
| + | <div id="pic2"> | ||
| + | <img style="width:100%;" src="/wiki/images/f/f8/Whu-project2.png"/> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:200px;"></div> | ||
| + | <div id="bottom"> | ||
| + | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | ||
| + | </div> | ||
| + | <div id="contact"> | ||
| + | <a href="https://2011.igem.org/wiki/index.php?title=Team:WHU-China/Project/Overview&action=edit"><img class="whucontact" style="position:relative;left:636px;top:38px;z-index:10;" src="/wiki/images/2/2a/Whu-Home_r1_c1.png"/></a> | ||
| + | <a href="Mailto:gubrian890512@gmail.com"><img class="whucontact" style="position:relative;left:660px;top:38px;z-index:10;" src="/wiki/images/9/97/Whu-Home_r1_c3.png"/></a> | ||
| + | <a href="https://igem.org/Main_Page"><img class="whucontact" style="position:relative;left:676px;top:38px;z-index:10;" src="/wiki/images/0/03/Whu-Home_r1_c5.png"/></a> | ||
| + | <img id="bb" src="/wiki/images/3/3c/Whu-build.jpg"/> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 02:49, 26 October 2011
Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree?
Numerous problems stand in the way to this goal. So we just take two steps towards this direction. Firstly, we only focus on one pixel of this picture. As time goes by, the color of this point changes periodically. This effect is achieved by a strain of E.coli working as an oscillator which can yield different kinds of pigment periodically with the help of a signal transformation system. Secondly, we will get a static picture if time freezes, just like taking a snap. We call this design “E. film”, and this kind of colorful film is created by constructing three E.coli strains which can produce and secrete three primary colors respectively in the presence of different colors of light.


 "
"





