Team:Uppsala-Sweden/Gallery
From 2011.igem.org
(Difference between revisions)
| (20 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | {{Template:Uppsala-SwedenTemplate}} | + | {{Template:Uppsala-SwedenTemplate}} |
{{Template:Uppsala-SwedenTemplateSidebar}} | {{Template:Uppsala-SwedenTemplateSidebar}} | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
<div class="wrap_12"> | <div class="wrap_12"> | ||
<div id="maincontent"> | <div id="maincontent"> | ||
<span class="blue"></span> | <span class="blue"></span> | ||
</div> | </div> | ||
| + | |||
<div id="menu" class="hp clearfix main"> | <div id="menu" class="hp clearfix main"> | ||
| Line 101: | Line 13: | ||
</div> | </div> | ||
| + | <br><br> | ||
| - | |||
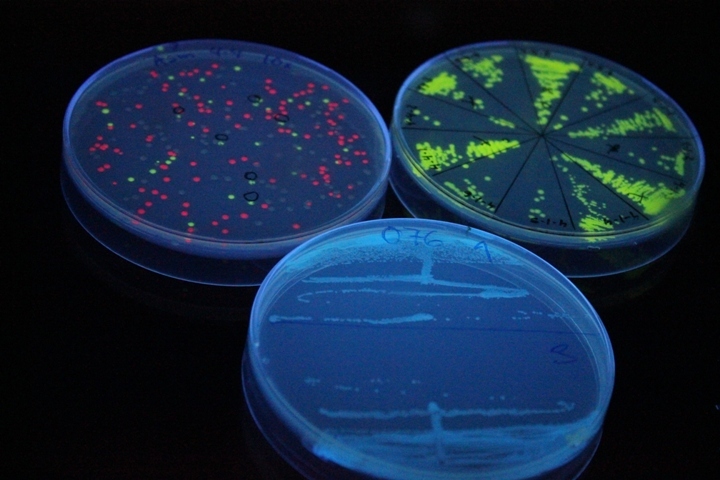
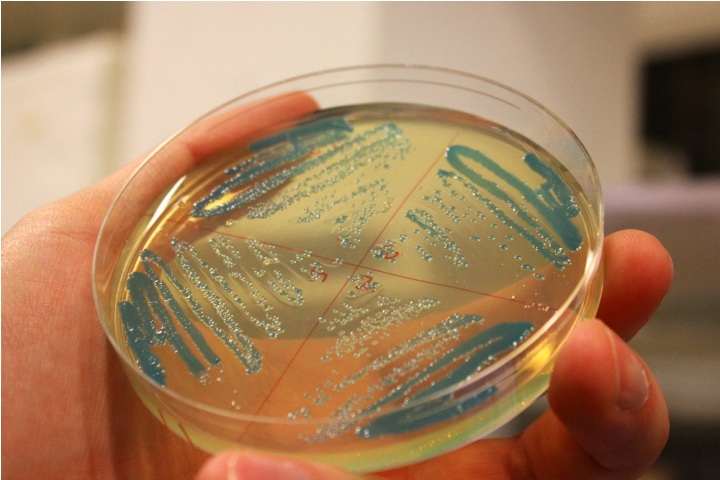
| + | [[Image:A1_UU.JPG|200px|thumb|left|Flourescens proteins]] | ||
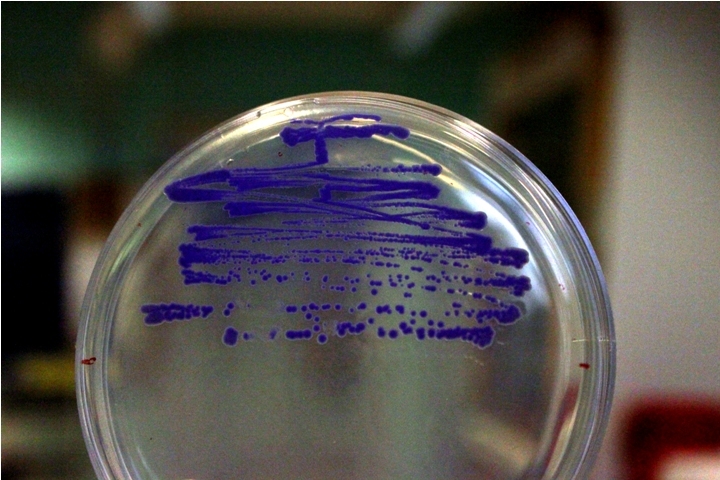
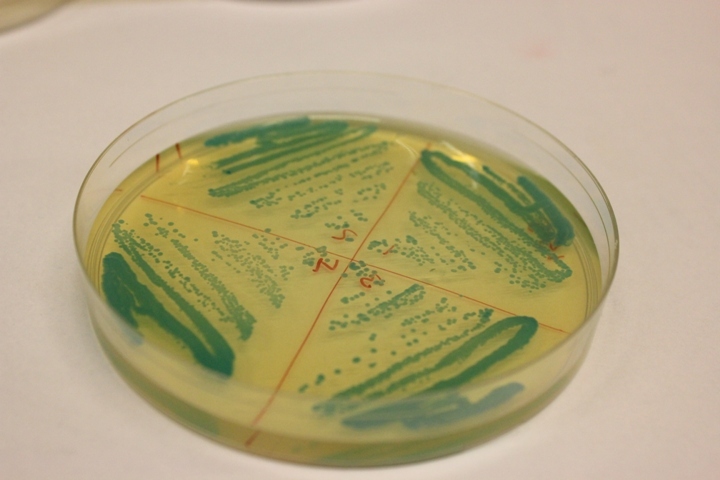
| + | [[Image:A2_UU.JPG|200px|thumb|left|AmilCP]] | ||
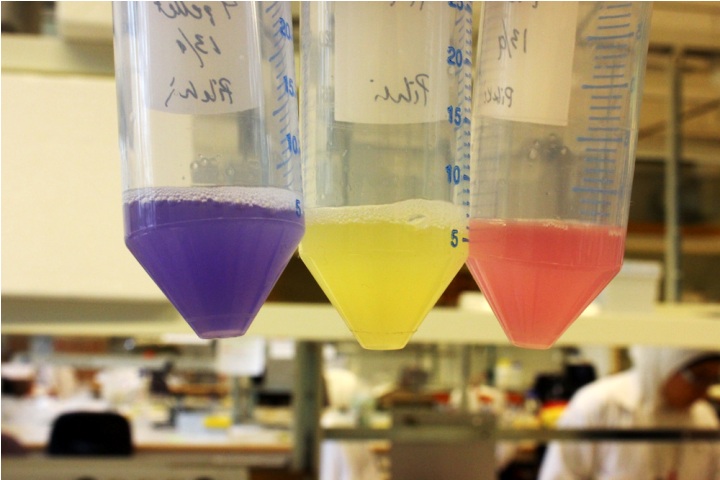
| + | [[Image:A4_UU.JPG|200px|thumb|left|AmilCP, AmilGFP, RFP]] | ||
| + | <br> | ||
| + | [[Image:A5_UU.JPG|200px|thumb|left|RFP, cjBlue]] | ||
| + | [[Image:A6_UU.JPG|200px|thumb|left|RFP, amilGFP, amilCP]] | ||
| + | [[Image:A7_UU.JPG|200px|thumb|left|RFP, amilCP]] | ||
| + | <br> | ||
| + | [[Image:A8_UU.JPG|200px|thumb|left|RFP, amilCP]] | ||
| + | [[Image:A9_UU.JPG|200px|thumb|left|cjGreen, amilCP, amilGFP, RFP]] | ||
| + | [[Image:A10_UU.JPG|200px|thumb|left|amilCP, amilGFP, RFP]] | ||
| + | <br> | ||
| + | [[Image:A11_UU.JPG|200px|thumb|left|RFP, amilCP, amilGFP]] | ||
| + | [[Image:A12_UU.JPG|200px|thumb|left|cjBlue]] | ||
| + | [[Image:A13_UU.JPG|200px|thumb|left|cjBlue]] | ||
| + | <br> | ||
| + | [[Image:A14_UU.JPG|200px|thumb|left|TagBFP]] | ||
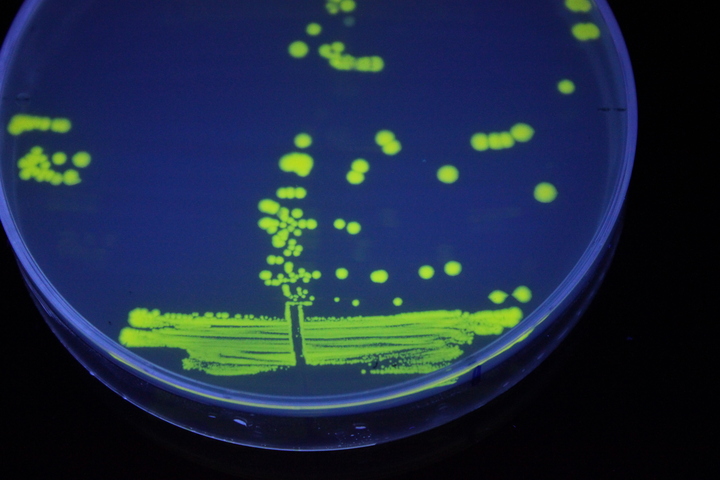
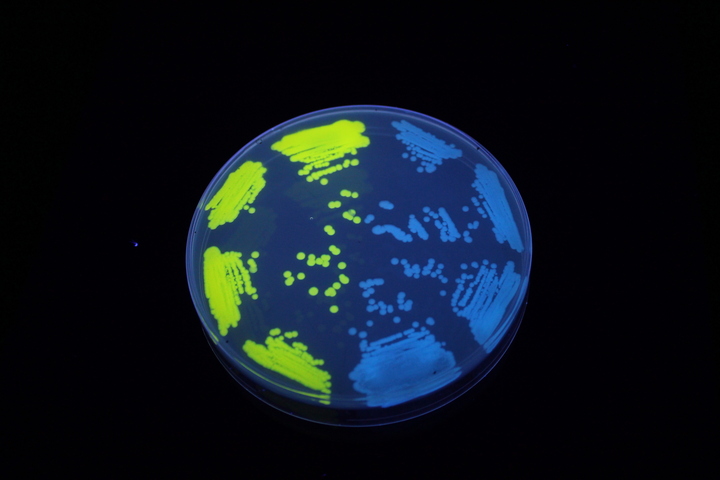
| + | [[Image:A15_UU.JPG|200px|thumb|left|YFP]] | ||
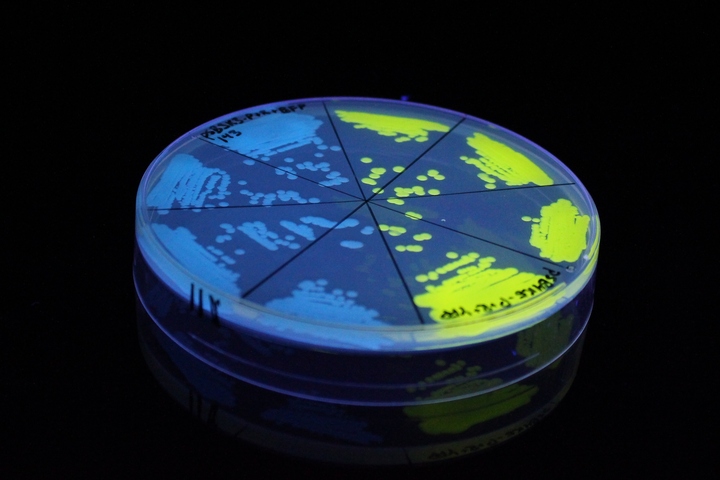
| + | [[Image:A16_UU.JPG|200px|thumb|left|TagBFP, YFP]] | ||
| + | <br> | ||
| + | [[Image:A17_UU.JPG|200px|thumb|left|TagBFP, YFP]] | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
{{Template:Uppsala-SwedenTemplatefooter}} | {{Template:Uppsala-SwedenTemplatefooter}} | ||
Latest revision as of 14:05, 25 October 2011
 "
"