Team:BU Wellesley Software/Notebook/CaseyNotebook
From 2011.igem.org
| (13 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>BU-Wellesley iGEM Team: Welcome</title> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| + | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| + | <style type="text/css"> | ||
| + | /*hide default igem banner and reformat style into blank slate*/ | ||
| + | #globalWrapper {width: 100%;} | ||
| + | #top-section {width: 100%; height:30px; border:none;} | ||
| + | #p-logo {display:none;} | ||
| + | #search-controls {display:none;} | ||
| + | #menubar a {color:#000000;} | ||
| + | #menubar a:hover{text-decoration:none; color:#52749C;} | ||
| + | .left-menu {background-color:#FFFFFF; margin:5px 0px 0px 0px; padding:0;} | ||
| + | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;} | ||
| + | .right-menu ul li a {background-color:#FFFFFF;} | ||
| + | .printfooter {display:none;} | ||
| + | #footer-box {border:none;} | ||
| + | #catlinks {display:none;} | ||
| + | .firstHeading {display:none;} | ||
| + | #content {width: 100%; border:none;} | ||
| + | #bodyContent {border:none;} | ||
| + | |||
| + | /*actual content styles*/ | ||
| + | body {width: 800px; margin:auto;} | ||
| + | |||
| + | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| + | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/ | ||
| + | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | ||
| + | |||
| + | .navbar li {color: #ffffff;} | ||
| + | .navbar li a {color: #ffffff;} | ||
| + | .navbar li a:hover {background:#69d01d; color: #ffffff;} | ||
| + | |||
| + | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| + | H6 { | ||
| + | font-family: Helvetica; | ||
| + | text-transform: uppercase; | ||
| + | text-decoration: none; | ||
| + | text-align: left; | ||
| + | color: #3d3f3c; | ||
| + | font-size: 32pt; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/Team.css"> | ||
| + | |||
| + | </head> | ||
| + | <body class="basiclayout"> | ||
| + | <div id="bu-wellesley_wiki_content"> | ||
| + | |||
| + | <p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | ||
| + | |||
| + | <ul id="nav"> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Team">Team</a></li> | ||
| + | <li><a href="#">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Project_Overview">Overview</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Clotho">Clotho</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/G-nomeSurferPro">G-nome Surfer Pro</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/OptimusPrimer">Optimus Primer</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Trumpet">Trumpet</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Puppetshow">Puppetshow</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/eLabNotebook">eLabNotebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Wet_Lab">Wet Lab</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Downloads_and_Tutorials">Downloads and Tutorials</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="#">Process</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Methodology">Methodology</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Safety">Safety</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Outreach">Outreach</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Tips">Tips and Tricks</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Gold">Medal Fulfillment</a></li> | ||
| + | <li><a href="#">Additional Info</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2011.igem.org/Team:BU_Wellesley_Software/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | |||
| + | <p> | ||
| + | <h6>Casey Grote's Notebook</h6> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
This summer the Wellesley HCI Lab worked on re-implementing an old system, G-nome Surfer 2.0, new and improved and optimized for prokaryotic genomes. To make an application practical for researching prokaryotic genomes we had to create a number of new interaction styles for dealing with navigation of a circular chromosome. Working on the system I worked on the new chromosome wheel, the publications system, the new primer designer and the associated BLAST. | This summer the Wellesley HCI Lab worked on re-implementing an old system, G-nome Surfer 2.0, new and improved and optimized for prokaryotic genomes. To make an application practical for researching prokaryotic genomes we had to create a number of new interaction styles for dealing with navigation of a circular chromosome. Working on the system I worked on the new chromosome wheel, the publications system, the new primer designer and the associated BLAST. | ||
| + | |||
| + | |||
| + | == G-nome Surfer Pro == | ||
'''Implementation''' | '''Implementation''' | ||
| - | G-Nome Surfer Pro is written in C# using the Microsoft SDK for use on the Microsoft Surface. After much trial and error we re-implemented many parts of the system using data binding which allows a complete separation of state and logic. (more information about data binding can be found | + | G-Nome Surfer Pro is written in C# using the Microsoft presentation SDK for use on the Microsoft Surface. After much trial and error we re-implemented many parts of the system using data binding which allows a complete separation of state and logic. (more information about data binding can be found at[http://msdn.microsoft.com/en-us/library/ms752347.aspx MSDN]) By using data binding we have managed to create remarkably stable code and haven't seen any crashes at all in usability testing and user studies. However, the structure and time required to set up the system is difficult to manage and some components outside the core (like primer designer) are implemented without. Fortunately, the underlying structure allows for editing of individual components and collaboration through the svn repository. |
'''Navigation''' | '''Navigation''' | ||
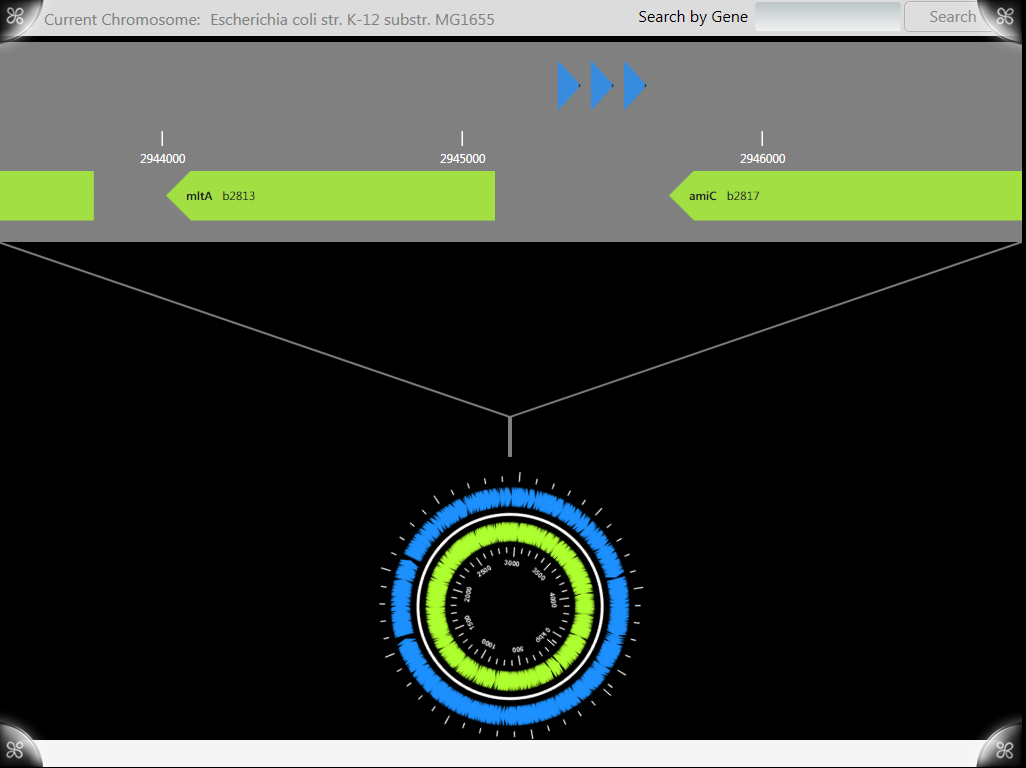
| - | The central chromosome wheel went through several iterations before arriving at the final simple rotation model we currently use. An early implementation allowed for zooming through use of a pair of arms (like in the early paper prototype.) Like many of the early user controls the arms involved a fair amount of hacking through the presentation logic and item templates through the .xaml files. | + | [[File:wheel.png|thumb|right|alt=H37RV is the only one we needed.|]] |
| + | The central chromosome wheel went through several iterations before arriving at the final simple rotation model we currently use. An early implementation allowed for zooming through use of a pair of arms (like in the early paper prototype.) Like many of the early user controls the arms involved a fair amount of hacking through the presentation logic and item templates through the .xaml files. With the option of zooming through the hands the issue of scale became an obvious problem with the system. Based on the total number of base pairs in a chromosome it turns out that any reasonable zoom level is represented by fractions of a degree which made the use of the arms for zooming impractical. | ||
| + | |||
| + | In later versions the arms were abandoned in favor of a single line and a constant zoom level. The new wheel uses images generated by [http://wishart.biology.ualberta.ca/cgview/ cgview] and tracks position in the chromosome based on the orientation of the object. | ||
| + | |||
'''Publications''' | '''Publications''' | ||
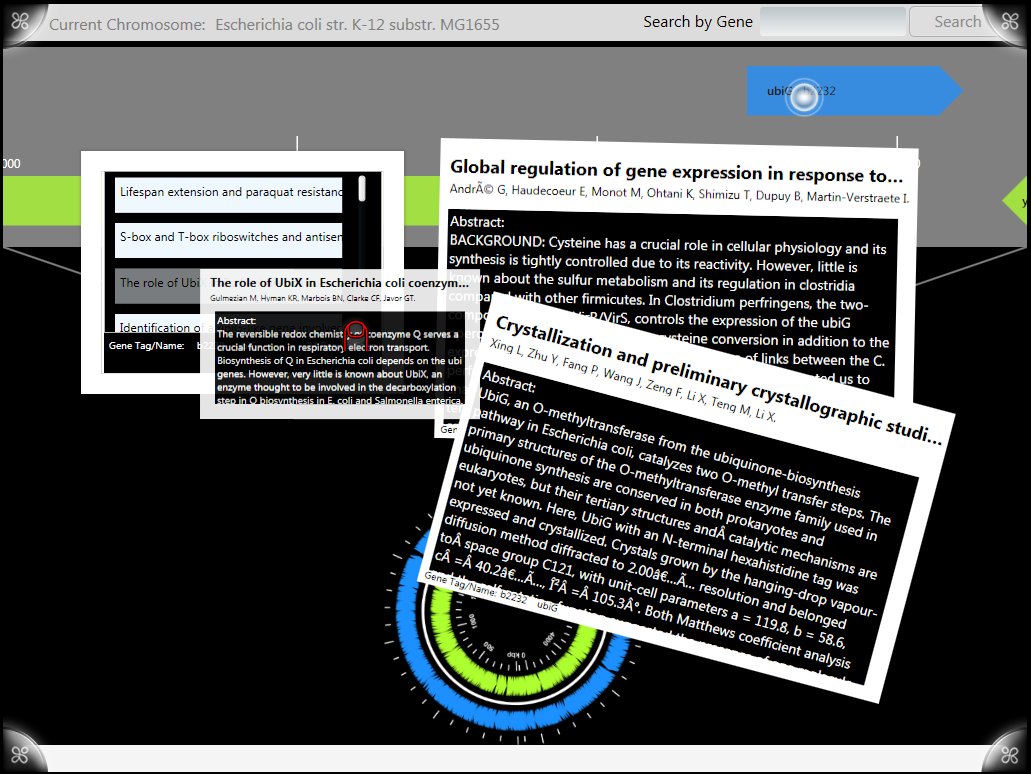
| - | + | [[File:publications.png|thumb|left|alt=H37RV is the only one we needed.|]] | |
| + | Another system that was hacked thoroughly in earlier implementations, the publications system interfaces with and pulls abstracts from [http://www.ncbi.nlm.nih.gov/pubmed PubMed.] Because implementing drag and drop is not a simple task with the current SDK, early implementations involved faking the interaction through snapping and dragging multiple objects with a single objects. Later implementations took advantage of data binding, item templating and the surfaceListBox object to create a more intuitive, stable drag and drop experience. | ||
| - | + | ==Subsystem: PrimerGenie== | |
| + | '''Primer Designer''' | ||
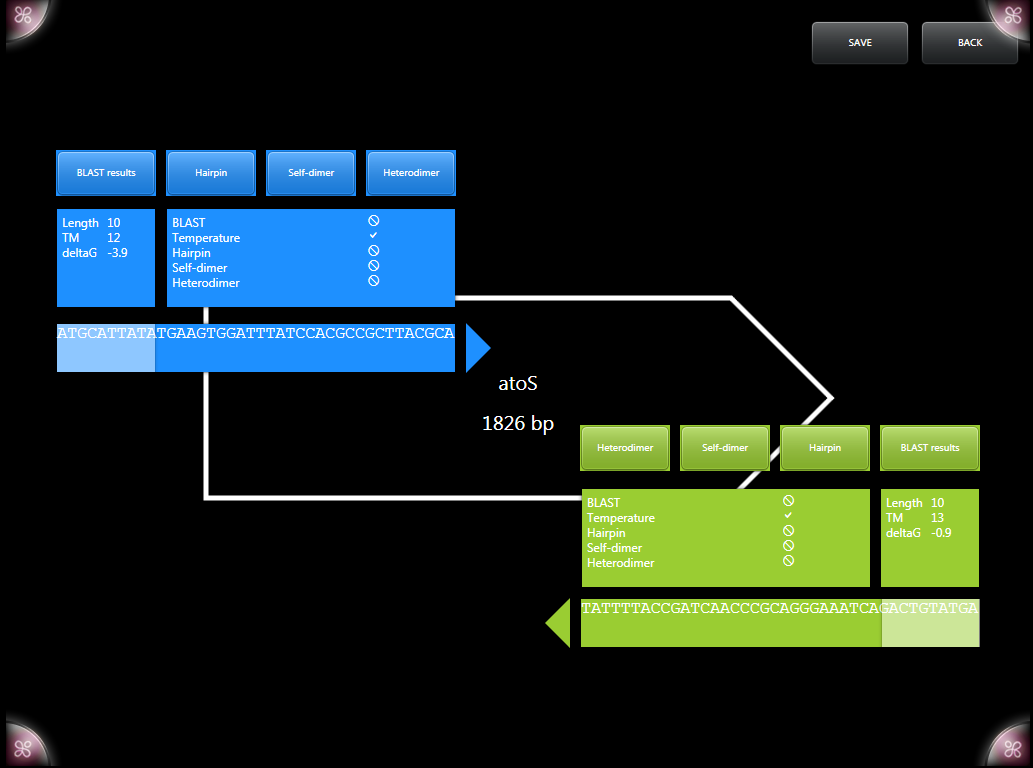
| + | [[File:AllButtons.png|thumb|right|alt=not hooked up to live data just yet.|one of the earliest functional primerGenie prototypes.]] | ||
| + | The primer designer was a completely new addition to the G-Nome Surfer system for IGem. Using the surface as a primer designer allows for a more streamlined and collaborative primer design experience. Users can track a number of stats that are updated as the selected sequence is updated including Gibbs free energy and the melting temperature of the primer. A number of tests can be performed within the designer such as testing for hairpins, heterodimers, self dimers using algorithms from the BU comp team and viewing of BLAST results. Cut sites from the standard biobrick restriction enzymes are automatically visualized within the primer; later versions may allow for the use of user selected restriction enzymes and cutsites. | ||
| - | ''' | + | '''BLAST visualization''' |
| + | |||
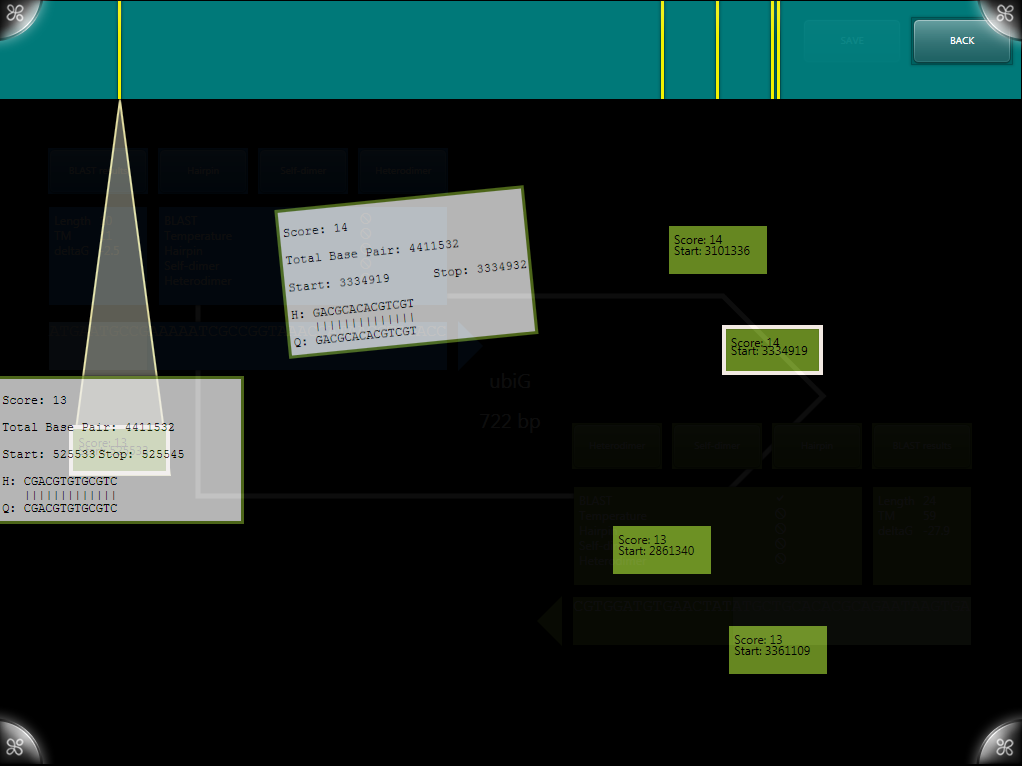
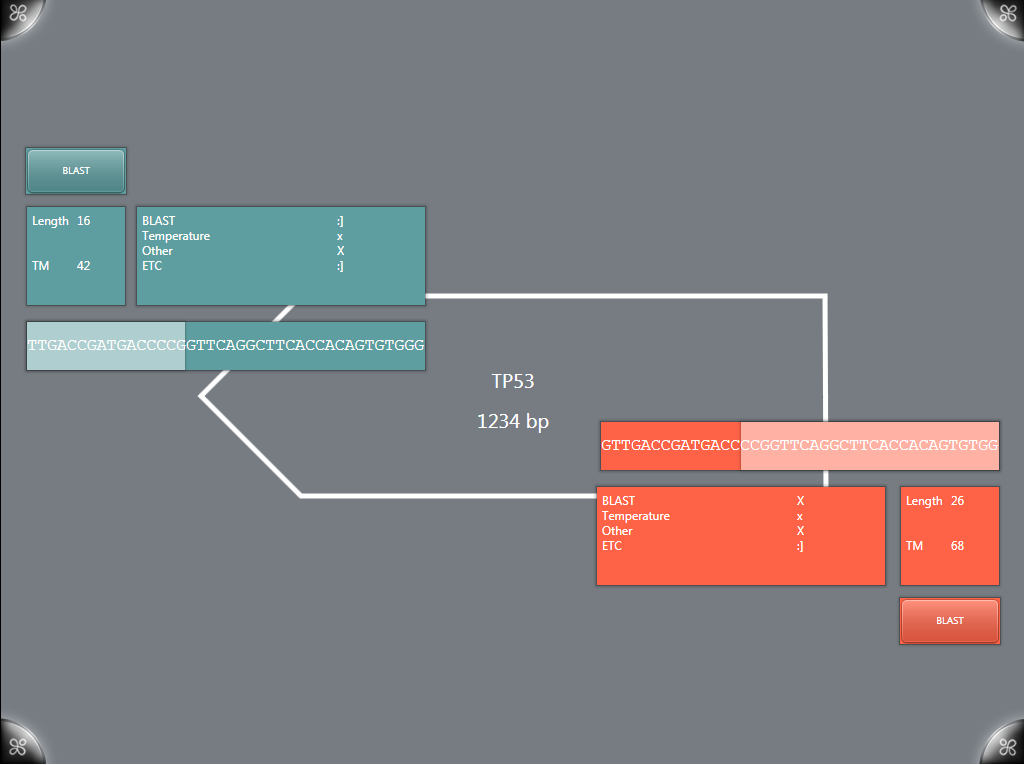
| + | [[File:newBlast.png|thumb|right|alt="".|most recent BLAST visualization.]] | ||
| + | BLAST results are generated using the [http://blast.ncbi.nlm.nih.gov/Blast.cgi NCBI BLAST algorithms] and displayed on a layer above the primer designer. The original implementation allowed viewing of results compared to multiple genomes visualized as circles with results. Results can be expanded for more information about a given BLAST result. | ||
| + | A newer version simplifies the visualization down to a single genome (in our case, H37RV) and displays it as a single bar. Results are staggered and can again be expanded, now including more information including the alignment of the sequences. | ||
| + | |||
| + | |||
| + | ==Subroutine: Weekly== | ||
| + | |||
| + | |||
| + | '''week of 7/11''' | ||
| + | |||
| + | [[File:PrimerDesignerPrototype.png|thumb|left|alt="".|early prototype with fake data.]] | ||
| + | Finally started work on the primer designer. The plan is to make the biobricks designed here eventually save (through use of a token) to the Clotho database. That's probably a while off for now though. Progress was pretty rapid, just getting the .xaml all set up and getting the interaction styles all set up. | ||
| + | |||
| + | '''week of 7/18''' | ||
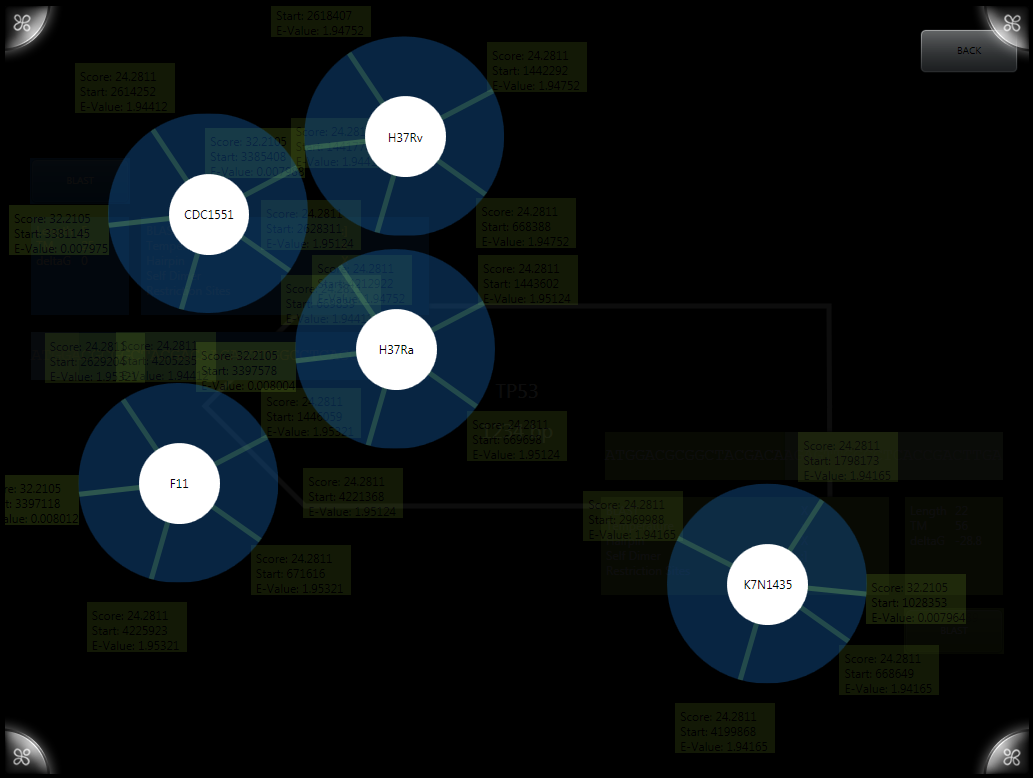
[[File:blastVis1.png|thumb|right|alt=H37RV is the only one we needed.|early BLAST visualization showing multiple tuberculosis genomes.]] | [[File:blastVis1.png|thumb|right|alt=H37RV is the only one we needed.|early BLAST visualization showing multiple tuberculosis genomes.]] | ||
| + | Moved on to the BLAST visualization for primer designer this week. Spent a lot of time just getting the geometry to work out though, because it turns out doubles sometimes round to zero. gross. We spent a lot of time getting the old BLAST .xml parser and new commandline interface playing nice with one another and the visualization. We also looked into some other tests- hairpins, selfdimers, heterodimers etc etc etc. Which meant we got to work more closely with the computational team at BU. We talked to Jenhan and he gave us his code for alignment to get the primer designer up and running in a real way. | ||
| + | |||
| + | '''week of 7/25''' | ||
| + | |||
| + | Finally starting to work on integrating PrimerGenie in with the rest of the G-Nome Surfer system. We had a long day of usability testing on the 27th and spent the rest of the week correcting for small usability issues. We also spent a little while hooking up the visualization for restriction sites for the biobrick enzymes only. Maybe in the future we'll allow a user to specify them? Not much time for that now though, with a user study with BU on Monday. Saturday afternoon was dedicated to getting threading set up so that the entire interface doesnt lock up when running BLAST. | ||
| + | |||
| + | '''week of 8/1''' | ||
| + | |||
| + | Last week on campus, spending time on documentation for the first time in a while. There is lots of data from the user study on Monday to go through and transcribe. | ||
Latest revision as of 16:29, 27 September 2011
Casey Grote's Notebook
This summer the Wellesley HCI Lab worked on re-implementing an old system, G-nome Surfer 2.0, new and improved and optimized for prokaryotic genomes. To make an application practical for researching prokaryotic genomes we had to create a number of new interaction styles for dealing with navigation of a circular chromosome. Working on the system I worked on the new chromosome wheel, the publications system, the new primer designer and the associated BLAST.
G-nome Surfer Pro
Implementation
G-Nome Surfer Pro is written in C# using the Microsoft presentation SDK for use on the Microsoft Surface. After much trial and error we re-implemented many parts of the system using data binding which allows a complete separation of state and logic. (more information about data binding can be found at[http://msdn.microsoft.com/en-us/library/ms752347.aspx MSDN]) By using data binding we have managed to create remarkably stable code and haven't seen any crashes at all in usability testing and user studies. However, the structure and time required to set up the system is difficult to manage and some components outside the core (like primer designer) are implemented without. Fortunately, the underlying structure allows for editing of individual components and collaboration through the svn repository.
Navigation
The central chromosome wheel went through several iterations before arriving at the final simple rotation model we currently use. An early implementation allowed for zooming through use of a pair of arms (like in the early paper prototype.) Like many of the early user controls the arms involved a fair amount of hacking through the presentation logic and item templates through the .xaml files. With the option of zooming through the hands the issue of scale became an obvious problem with the system. Based on the total number of base pairs in a chromosome it turns out that any reasonable zoom level is represented by fractions of a degree which made the use of the arms for zooming impractical.
In later versions the arms were abandoned in favor of a single line and a constant zoom level. The new wheel uses images generated by [http://wishart.biology.ualberta.ca/cgview/ cgview] and tracks position in the chromosome based on the orientation of the object.
Publications
Another system that was hacked thoroughly in earlier implementations, the publications system interfaces with and pulls abstracts from [http://www.ncbi.nlm.nih.gov/pubmed PubMed.] Because implementing drag and drop is not a simple task with the current SDK, early implementations involved faking the interaction through snapping and dragging multiple objects with a single objects. Later implementations took advantage of data binding, item templating and the surfaceListBox object to create a more intuitive, stable drag and drop experience.
Subsystem: PrimerGenie
Primer Designer
The primer designer was a completely new addition to the G-Nome Surfer system for IGem. Using the surface as a primer designer allows for a more streamlined and collaborative primer design experience. Users can track a number of stats that are updated as the selected sequence is updated including Gibbs free energy and the melting temperature of the primer. A number of tests can be performed within the designer such as testing for hairpins, heterodimers, self dimers using algorithms from the BU comp team and viewing of BLAST results. Cut sites from the standard biobrick restriction enzymes are automatically visualized within the primer; later versions may allow for the use of user selected restriction enzymes and cutsites.
BLAST visualization
BLAST results are generated using the [http://blast.ncbi.nlm.nih.gov/Blast.cgi NCBI BLAST algorithms] and displayed on a layer above the primer designer. The original implementation allowed viewing of results compared to multiple genomes visualized as circles with results. Results can be expanded for more information about a given BLAST result. A newer version simplifies the visualization down to a single genome (in our case, H37RV) and displays it as a single bar. Results are staggered and can again be expanded, now including more information including the alignment of the sequences.
Subroutine: Weekly
week of 7/11
Finally started work on the primer designer. The plan is to make the biobricks designed here eventually save (through use of a token) to the Clotho database. That's probably a while off for now though. Progress was pretty rapid, just getting the .xaml all set up and getting the interaction styles all set up.
week of 7/18
Moved on to the BLAST visualization for primer designer this week. Spent a lot of time just getting the geometry to work out though, because it turns out doubles sometimes round to zero. gross. We spent a lot of time getting the old BLAST .xml parser and new commandline interface playing nice with one another and the visualization. We also looked into some other tests- hairpins, selfdimers, heterodimers etc etc etc. Which meant we got to work more closely with the computational team at BU. We talked to Jenhan and he gave us his code for alignment to get the primer designer up and running in a real way.
week of 7/25
Finally starting to work on integrating PrimerGenie in with the rest of the G-Nome Surfer system. We had a long day of usability testing on the 27th and spent the rest of the week correcting for small usability issues. We also spent a little while hooking up the visualization for restriction sites for the biobrick enzymes only. Maybe in the future we'll allow a user to specify them? Not much time for that now though, with a user study with BU on Monday. Saturday afternoon was dedicated to getting threading set up so that the entire interface doesnt lock up when running BLAST.
week of 8/1
Last week on campus, spending time on documentation for the first time in a while. There is lots of data from the user study on Monday to go through and transcribe.
 "
"