Team:WHU-China/Project
From 2011.igem.org
(Prototype team page) |
|||
| (61 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | |||
| - | |||
<html> | <html> | ||
| - | < | + | <head> |
| - | < | + | <style type="text/css"> |
| - | + | #overview | |
| - | + | { | |
| - | + | position:relative; | |
| - | + | width:1000px; | |
| - | + | height:400px; | |
| - | + | top:20px; | |
| - | + | } | |
| - | + | #follow | |
| - | + | { | |
| - | + | display:none; | |
| + | } | ||
| + | #contact | ||
| + | {position:absolute; | ||
| + | z-index:1; | ||
| + | left:0px;} | ||
| + | #countdown | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
| + | #visit | ||
| + | { | ||
| + | display:none; | ||
| + | } | ||
| + | #bottom | ||
| + | { | ||
| + | position:absolute; | ||
| + | z-index:1; | ||
| - | < | + | } |
| + | #modeling | ||
| + | { | ||
| + | position:relative; | ||
| + | width:1000px; | ||
| + | height:400px; | ||
| + | top:20px; | ||
| + | } | ||
| + | #design | ||
| + | { | ||
| + | position:relative; | ||
| + | width:1000px; | ||
| + | height:400px; | ||
| + | top:20px; | ||
| + | } | ||
| + | #results | ||
| + | { | ||
| + | position:relative; | ||
| + | height:400px; | ||
| + | width:1000px; | ||
| + | top:20px; | ||
| + | } | ||
| + | </style> | ||
| + | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> | ||
| + | <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script> | ||
| + | <script type="text/javascript" src="http://gettopup.com/releases/latest/top_up-min.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() | ||
| + | { | ||
| + | var a1=1425; | ||
| + | var a2=document.body.clientHeight; | ||
| + | document.getElementById("bottom").style.top=(a2+a1).toString()+'px'; | ||
| + | document.getElementById("contact").style.top=(a2+a1+80).toString()+'px'; | ||
| + | }); | ||
| + | </script> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="content1"> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | <div id="overview"> | |
| - | + | <img src="/wiki/images/6/65/Whu-Overview.png"/> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | <img style="position:absolute;top:50px;width:400px;left:20px;" src="/wiki/images/a/a4/Whu-project3.jpg"/> | ||
| + | <div id="introsub" style="position:absolute;top:70px;width:520px;right:40px;font-size:15px;"> | ||
| + | <p> | ||
| + | Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree? </br> | ||
| + | Numerous problems stand in the way to this goal. So we just take two steps towards this direction. Firstly, we only focus on one pixel of this picture. As time goes by, the color of this point changes periodically. This effect is achieved by a strain of E.coli working as an oscillator which can yield different kinds of pigment periodically with the help of a signal transformation system.... | ||
| + | |||
| + | </p> | ||
| + | </div> | ||
| + | <a href="https://2011.igem.org/Team:WHU-China/Project/Overview"><img style="position:absolute;top:380px;right:100px;width:80px;height:30px" src="/wiki/images/1/14/Whu-More.png "></a> | ||
| + | </div> | ||
| + | <div id="design"> | ||
| + | <img src="/wiki/images/1/16/Whu-Design.png"/> | ||
| - | |||
| - | + | <img style="position:absolute;top:50px;width:400px;left:20px;" src="/wiki/images/c/cd/Oscillator5.png"/> | |
| + | <div id="introsub" style="position:absolute;top:70px;width:520px;right:40px;font-size:15px;"> | ||
| + | <p> | ||
| + | This summer we designed two projects: color film and oscillator. One is about time and another is about space. The oscillator is to construct one strain colorful E.coli changing color periodically. The color film project is to construct three strains of E.coli which can form a colorful image. Here is the detailed design of these two projects. | ||
| + | </p> | ||
| + | </div> | ||
| + | <a href="https://2011.igem.org/Team:WHU-China/Project/Design"><img style="position:absolute;top:380px;right:100px;width:80px;height:30px" src="/wiki/images/1/14/Whu-More.png "></a> | ||
| + | </div> | ||
| + | <div id="modeling"> | ||
| + | <img src="/wiki/images/0/0d/Whu-Modeling.png"/> | ||
| + | <a href="https://2011.igem.org/Team:WHU-China/Project/Modeling"><img style="position:absolute;top:380px;right:100px;width:80px;height:30px" src="/wiki/images/1/14/Whu-More.png "></a> | ||
| + | <img style="position:absolute;top:50px;width:420px;left:20px;" src="https://static.igem.org/mediawiki/2011/e/e3/Model-2.png"/> | ||
| + | <div id="introsub" style="position:absolute;top:70px;width:520px;right:40px;font-size:15px;"> | ||
| + | <p> | ||
| + | In the part of waving time , there is a two nodes system , using the method of the mathematic theory of the ODE function and the random analysis. We get our model.</br> | ||
| + | To stimulate ,taking the fluctuations arising from the molecules into account, we need to resort to stochastic simulations. We use here the Gillespie algorithm to simulate a stochastic version of the model.Suppose the system size Ω=1000,then we can get the result of simulation... | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="results"> | ||
| + | <img src="/wiki/images/3/3e/Whu-Results.png"/> | ||
| + | <img style="position:absolute;top:50px;width:400px;left:20px;" src="https://static.igem.org/mediawiki/2011/9/9a/Shuangban.png"/> | ||
| + | <a href="https://2011.igem.org/Team:WHU-China/Project/Results"><img style="position:absolute;top:350px;right:100px;width:80px;height:30px" src="/wiki/images/1/14/Whu-More.png "></a> | ||
| + | <div id="introsub" style="position:absolute;top:70px;width:520px;right:40px;font-size:15px;"> | ||
| + | <p> Blue light induced bacteria with part BBa_K560000, blue light sensing and reporting system. E.coli cultures from the same clone were grown in the dark under the blue light. Control were under the dark. Bacteria under blue light expressed little RFP and the bacterial colony did not turn red. Control bacterial colony turned red obviously..... </p> | ||
| + | </div> | ||
| + | </div> | ||
| - | + | <div style="height:100px"></div> | |
| - | + | <div id="bottom"> | |
| - | + | <image src="/wiki/images/5/58/Whu-backgroundbottom.png"/> | |
| - | + | </div> | |
| - | == Project | + | <div id="contact"> |
| - | + | <a href="https://2011.igem.org/wiki/index.php?title=Team:WHU-China/Project&action=edit"><img class="whucontact" style="position:relative;left:636px;top:38px;z-index:10;" src="/wiki/images/2/2a/Whu-Home_r1_c1.png"/></a> | |
| - | + | <a href="Mailto:gubrian890512@gmail.com"><img class="whucontact" style="position:relative;left:660px;top:38px;z-index:10;" src="/wiki/images/9/97/Whu-Home_r1_c3.png"/></a> | |
| - | + | <a href="https://igem.org/Main_Page"><img class="whucontact" style="position:relative;left:676px;top:38px;z-index:10;" src="/wiki/images/0/03/Whu-Home_r1_c5.png"/></a> | |
| - | + | <img id="bb" src="/wiki/images/3/3c/Whu-build.jpg"/> | |
| - | + | </div> | |
| - | == | + | </div> |
| - | + | </body> | |
| - | + | </html> | |
| - | + | {{WHUcss}} | |
| - | + | ||
| - | + | ||
| - | === | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | == | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Latest revision as of 03:10, 29 October 2011


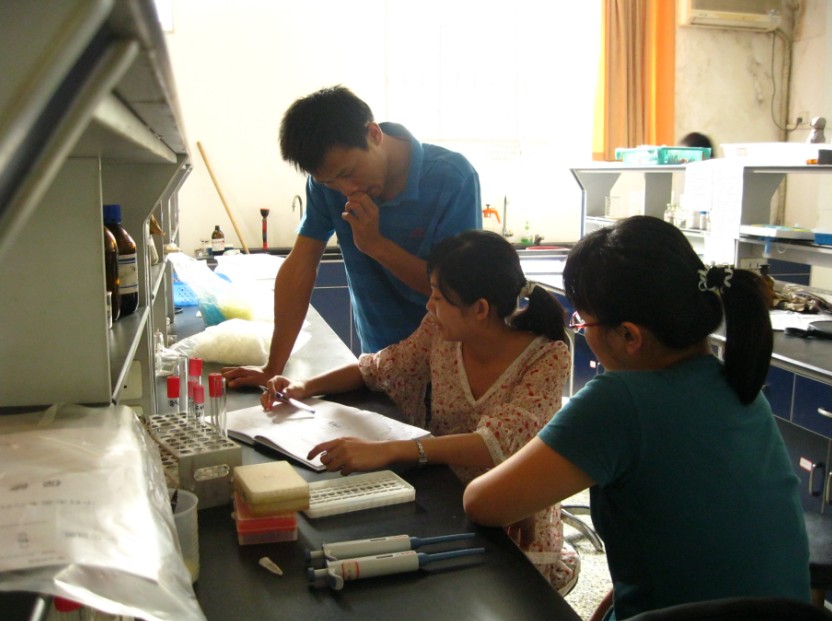
Being born, growing, aging and embracing death, the life process that every creature must go through is just like a movie. However, as one of the simplest life forms, E.coli's life story is too evanescent and monotonous. How can we utilize E.coli to show more complicated processes, such as the growing and withering of a tree? Numerous problems stand in the way to this goal. So we just take two steps towards this direction. Firstly, we only focus on one pixel of this picture. As time goes by, the color of this point changes periodically. This effect is achieved by a strain of E.coli working as an oscillator which can yield different kinds of pigment periodically with the help of a signal transformation system....



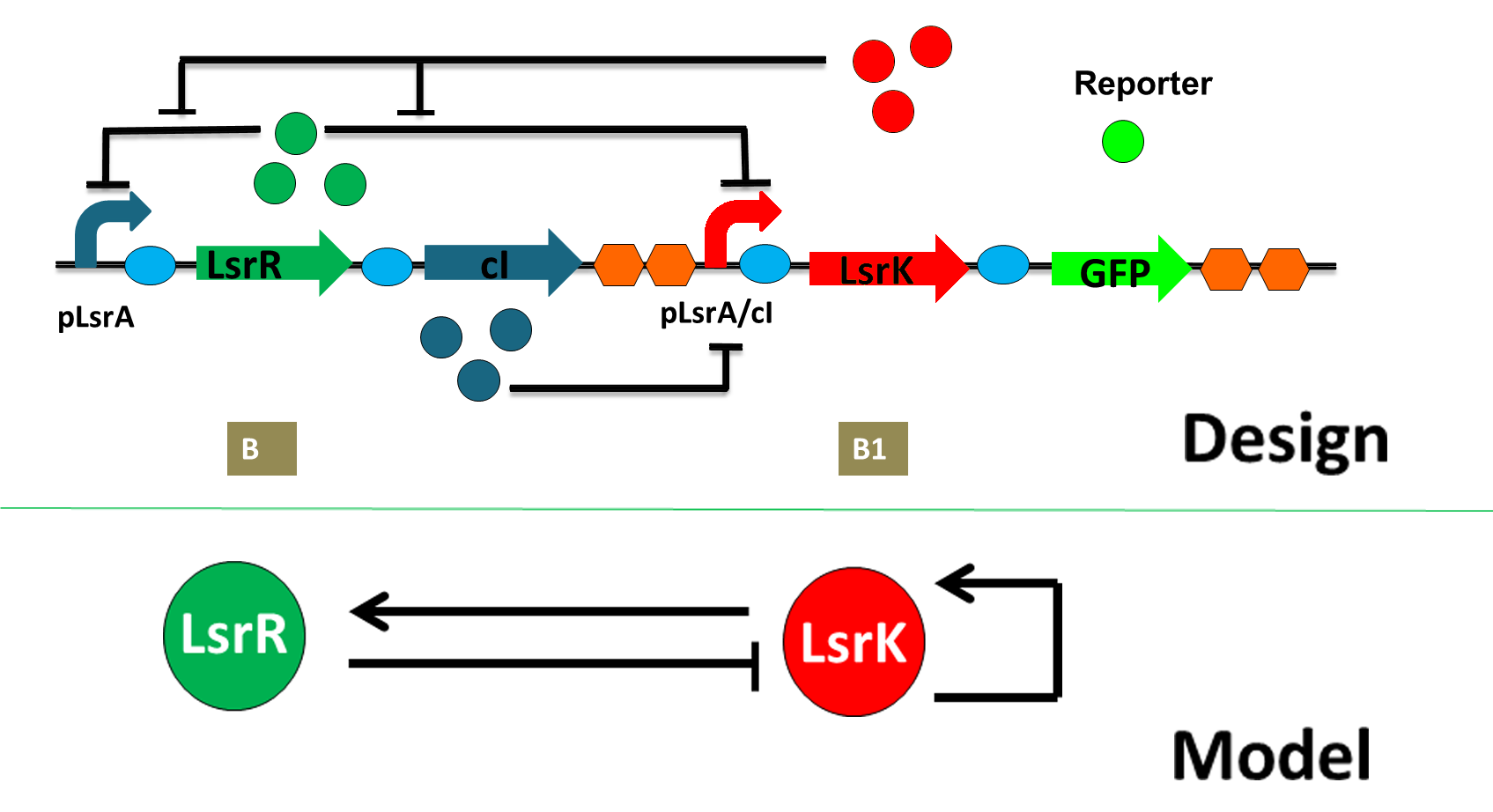
This summer we designed two projects: color film and oscillator. One is about time and another is about space. The oscillator is to construct one strain colorful E.coli changing color periodically. The color film project is to construct three strains of E.coli which can form a colorful image. Here is the detailed design of these two projects.




In the part of waving time , there is a two nodes system , using the method of the mathematic theory of the ODE function and the random analysis. We get our model. To stimulate ,taking the fluctuations arising from the molecules into account, we need to resort to stochastic simulations. We use here the Gillespie algorithm to simulate a stochastic version of the model.Suppose the system size Ω=1000,then we can get the result of simulation...



Blue light induced bacteria with part BBa_K560000, blue light sensing and reporting system. E.coli cultures from the same clone were grown in the dark under the blue light. Control were under the dark. Bacteria under blue light expressed little RFP and the bacterial colony did not turn red. Control bacterial colony turned red obviously.....
 "
"





