|
|
| Line 2: |
Line 2: |
| | {{Template:Uppsala-SwedenTemplateSidebar}} | | {{Template:Uppsala-SwedenTemplateSidebar}} |
| | | | |
| - | <html>
| |
| | | | |
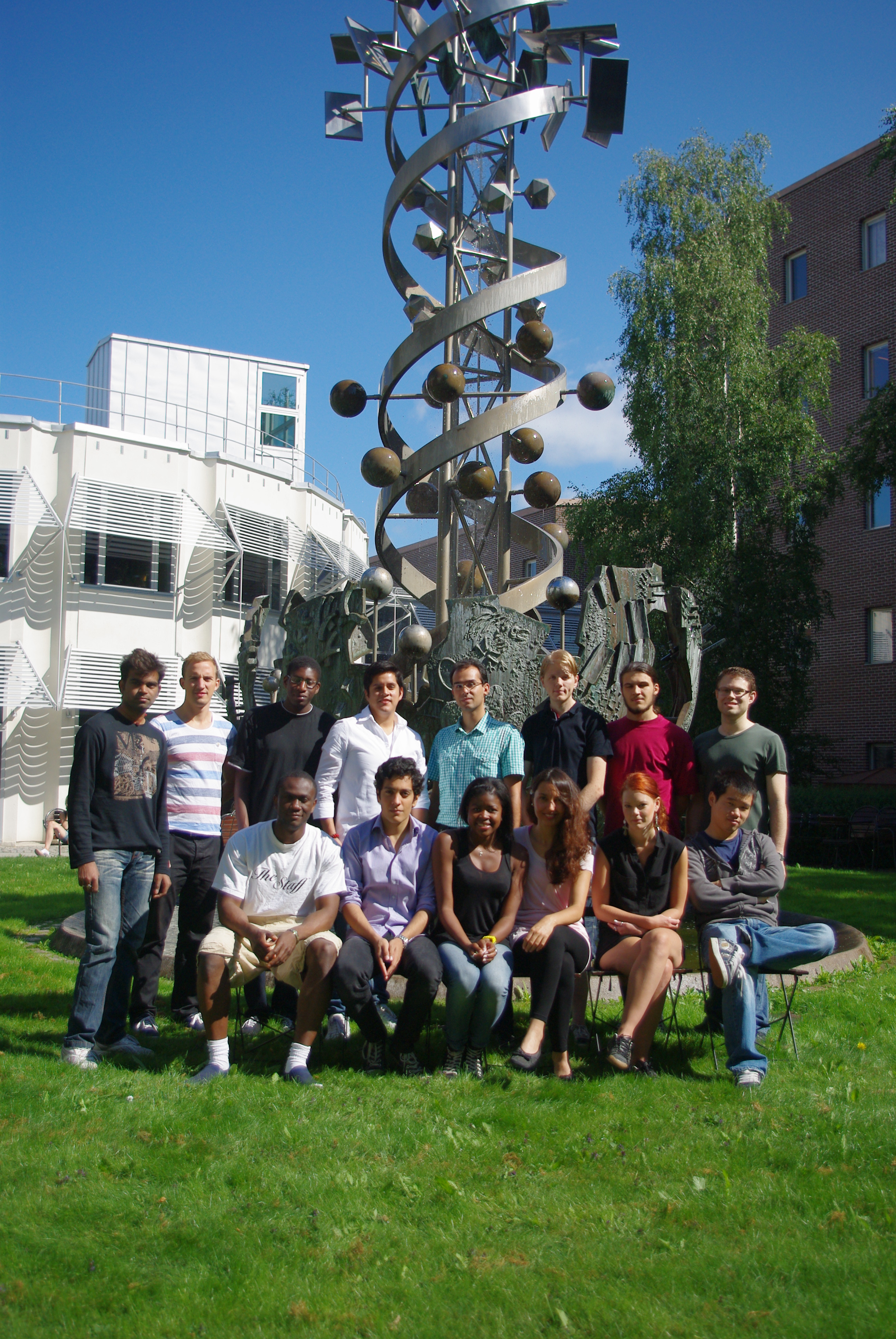
| - | <head> | + | [[Image:Team_Uppsala.JPG|300px|thumb|left|Team Uppsala of Sweden]]<br> |
| | | | |
| - | <!-- START Top enlarge function -->
| |
| | | | |
| - |
| |
| - | <style type="text/css">
| |
| - |
| |
| - | ul.thumb {
| |
| - | float: left;
| |
| - | list-style: none;
| |
| - | margin: 0; padding: 10px;
| |
| - | width: 360px;
| |
| - | }
| |
| - | ul.thumb li {
| |
| - | margin: 0; padding: 5px;
| |
| - | float: left;
| |
| - | position: relative; /* Set the absolute positioning base coordinate */
| |
| - | width: 110px;
| |
| - | height: 110px;
| |
| - | }
| |
| - | ul.thumb li img {
| |
| - | width: 200px; height: 133px; /* Set the small thumbnail size */
| |
| - | -ms-interpolation-mode: bicubic; /* IE Fix for Bicubic Scaling */
| |
| - | border: 1px solid #ddd;
| |
| - | padding: 5px;
| |
| - | background: #f0f0f0;
| |
| - | position: absolute;
| |
| - | left: 0; top: 0;
| |
| - | }
| |
| - | ul.thumb li img.hover {
| |
| - | background:url(thumb_bg.png) no-repeat center center; /* Image used as background on hover effect
| |
| - | border: none; /* Get rid of border on hover */
| |
| - | }
| |
| - |
| |
| - |
| |
| - | </style>
| |
| - |
| |
| - | <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
| |
| - | <script type="text/javascript">
| |
| - | $(document).ready(function(){
| |
| - |
| |
| - | //Larger thumbnail preview
| |
| - |
| |
| - | $("ul.thumb li").hover(function() {
| |
| - | $(this).css({'z-index' : '10'});
| |
| - | $(this).find('img').addClass("hover").stop()
| |
| - | .animate({
| |
| - | marginTop: '-110px',
| |
| - | marginLeft: '-110px',
| |
| - | top: '50%',
| |
| - | left: '50%',
| |
| - | width: '720px',
| |
| - | height: '480px',
| |
| - | padding: '20px'
| |
| - | }, 200);
| |
| - |
| |
| - | } , function() {
| |
| - | $(this).css({'z-index' : '0'});
| |
| - | $(this).find('img').removeClass("hover").stop()
| |
| - | .animate({
| |
| - | marginTop: '0',
| |
| - | marginLeft: '0',
| |
| - | top: '0',
| |
| - | left: '0',
| |
| - | width: '200px',
| |
| - | height: '133px',
| |
| - | padding: '5px'
| |
| - | }, 400);
| |
| - | });
| |
| - |
| |
| - | //Swap Image on Click
| |
| - | $("ul.thumb li a").click(function() {
| |
| - |
| |
| - | var mainImage = $(this).attr("href"); //Find Image Name
| |
| - | $("#main_view img").attr({ src: mainImage });
| |
| - | return false;
| |
| - | });
| |
| - |
| |
| - | });
| |
| - | </script>
| |
| - |
| |
| - | <!-- END Top enlarge function -->
| |
| - |
| |
| - | </head>
| |
| - |
| |
| - | </html>
| |
| - | <div class="wrap_12">
| |
| - | <div id="maincontent">
| |
| - | <span class="blue"></span>
| |
| - | </div>
| |
| - | <div id="menu" class="hp clearfix main">
| |
| - |
| |
| - | <html>
| |
| - | <script type="text/javascript">var MenuLinkedBy="AllWebMenus [4]",awmMenuName="unicodemenus",awmBN="846";awmAltUrl="";</script><script charset="UTF-8" src="http://aminsaffari.com/JS/unicodemenus.js" type="text/javascript"></script><script type="text/javascript">awmBuildMenu();</script>
| |
| - | </html>
| |
| - | </div>
| |
| - |
| |
| - |
| |
| - | <div class="prefix_4 grid_11 suffix_1 maincontent" id="Uppsalacontent">
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <div class="grid_Blue_thin omega mywhite">
| |
| - | Art Gallery
| |
| - | </div>
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <ul class="thumb">
| |
| - |
| |
| - |
| |
| - | <li><a href="#"><img src="https://static.igem.org/mediawiki/2011/b/bb/A13.JPG" alt="" /></a></li>
| |
| - | <li><a href="#"><img src="https://static.igem.org/mediawiki/2011/4/46/A10.jpg" alt="" /></a></li>
| |
| - | <li><a href="#"><img src="https://static.igem.org/mediawiki/2011/d/df/A8.jpg" alt="" /></a></li>
| |
| - |
| |
| - | </ul>
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | </div>
| |
| - |
| |
| - | </div>
| |
| - | <div class="wrap_3">
| |
| | {{Template:Uppsala-SwedenTemplatefooter}} | | {{Template:Uppsala-SwedenTemplatefooter}} |
 "
"