Team:BU Wellesley Software/Outreach
From 2011.igem.org
| Line 1: | Line 1: | ||
<html> | <html> | ||
<head> | <head> | ||
| - | <title>BU-Wellesley iGEM | + | <title>BU-Wellesley iGEM Team: Meet the Team Members</title> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
<script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| Line 23: | Line 23: | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| - | body {width: | + | body {width: 800px; margin:auto;} |
#bu-wellesley_wiki_content {height:auto; line-height:100%;} | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| - | #bu-wellesley_wiki_content a {color:#69d01d;} | + | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/ |
| - | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:# | + | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} |
| + | |||
| + | .navbar li {color: #ffffff;} | ||
| + | .navbar li a {color: #ffffff;} | ||
| + | .navbar li a:hover {background:#69d01d; color: #ffffff;} | ||
/*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| Line 35: | Line 39: | ||
text-decoration: none; | text-decoration: none; | ||
text-align: left; | text-align: left; | ||
| - | color: # | + | color: #3d3f3c; |
| - | font-size: | + | font-size: 32pt; |
| - | + | ||
} | } | ||
</style> | </style> | ||
| - | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/ | + | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/Generic.css"> |
| - | + | ||
</head> | </head> | ||
| + | |||
| + | |||
<body class="basiclayout"> | <body class="basiclayout"> | ||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| Line 50: | Line 54: | ||
<p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | <p style="text-align:center;"><a href="https://2011.igem.org/Team:BU_Wellesley_Software"><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/banner.png" width="800px"></a></p> | ||
| - | < | + | <div class="navbar"> |
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Team">Team</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Project_Overview">Project Overview</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Notebook">Notebook</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Safety">Safety</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Acknowledgement">Acknowledgement</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Social">Fun</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Gold">Medal Fulfillment</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Outreach">Outreach</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Tips">Tips & Tricks</a> | ||
| + | <a href="https://2011.igem.org/Team:BU_Wellesley_Software/Downloads_and_Tutorials">Downloads/Tutorials</a> | ||
| + | </div> | ||
| - | < | + | <br> |
| - | < | + | <h6>Team</h6> |
| - | < | + | <div id="tracking_nav"> |
| - | + | JUMP TO...<br> | |
| - | + | <a href="#bu-wellesley_wiki_content">Top</a><br> | |
| - | + | <a href="#overivew">Overview</a><br> | |
| - | + | <a href="#somerville">Somerville High School</a><br> | |
| - | + | <a href="#framingham">Framingham High School</a> | |
| - | + | <a href="#dnascrabble">DNA Scrabble</a> | |
| + | </div> | ||
| - | + | <div id="overview"> | |
| - | + | <p>As the Boston University/Wellesley College iGEM team, one of our principle goals is to reach out to the young population in and around Boston and educate them about the exciting field of synthetic biology. | |
<br> | <br> | ||
<img style="float:right; width:280px; height:200px" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/temp_placeholder.png"/> | <img style="float:right; width:280px; height:200px" src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/temp_placeholder.png"/> | ||
| Line 79: | Line 95: | ||
</div> | </div> | ||
| - | <div id=" | + | <div id="somerville"> |
<h1>Somerville High School</h1> | <h1>Somerville High School</h1> | ||
| Line 116: | Line 132: | ||
| - | <div id=" | + | <div id="framingham"> |
<h1>Wellesley Outreach Event</h1> | <h1>Wellesley Outreach Event</h1> | ||
| Line 125: | Line 141: | ||
</div> | </div> | ||
| - | <div id=" | + | <div id="dnascrabble"> |
<h1>DNA Scrabble</h1> | <h1>DNA Scrabble</h1> | ||
| Line 147: | Line 163: | ||
</div> | </div> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</div><!--end bu-wellesley_wiki_content div--> | </div><!--end bu-wellesley_wiki_content div--> | ||
Revision as of 02:26, 11 September 2011
Team
As the Boston University/Wellesley College iGEM team, one of our principle goals is to reach out to the young population in and around Boston and educate them about the exciting field of synthetic biology.

Our current plan is to formulate an outreach plan with Gretchen Fougere, Assistant Dean of Outreach and Diversity at the College of Engineering within Boston University. We realize that the future of synthetic biology is heavily dependent upon the future generation’s interest in the field. Our goal is to spark the interest of middle and high school students in synthetic biology through a short presentation and an interactive game. The presentation portion allows us to provide the students with a brief background in synthetic biology and gives them an opportunity to learn about the work that we have done over the summer.
The interactive game provides the students with a more hands-on approach to the design and construction of genetic circuits. Our version of Scrabble teaches students how to compose valid genetic circuits and learn about their interactions with one another. Through these activities we hope to encourage students to consider the possibility of entering the field of synthetic biology in the future.
We want them to see the current and potential future applications of this field and how rewarding a career in synthetic biology can be!
Somerville High School
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut tincidunt quam.
Praesent in sodales mi. In hac habitasse platea dictumst. Nunc magna massa, gravida in
euismod nec, rutrum sed dolor. Sed accumsan ullamcorper quam nec feugiat.  Nam interdum
volutpat nibh nec ultrices. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut tincidunt quam.
Praesent in sodales mi.
Nam interdum
volutpat nibh nec ultrices. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut tincidunt quam.
Praesent in sodales mi.
In hac habitasse platea dictumst. Nunc magna massa, gravida in
euismod nec, rutrum sed dolor. Sed accumsan ullamcorper quam nec feugiat. Nam interdum
volutpat nibh nec ultrices. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut tincidunt quam.
Praesent in sodales mi.
In hac habitasse platea dictumst. Nunc magna massa, gravida in
euismod nec, rutrum sed dolor. Sed accumsan ullamcorper quam nec feugiat. Nam interdum
volutpat nibh nec ultrices. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ut tincidunt quam.
Praesent in sodales mi. In hac habitasse platea dictumst. Nunc magna massa, gravida in
euismod nec, rutrum sed dolor. Sed accumsan ullamcorper quam nec feugiat. Nam interdum
volutpat nibh nec ultrices. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas.  Donec eget nibh leo. Nullam euismod vulputate leo, eu
egestas dolor volutpat at. Vivamus ac purus mi, vitae consequat enim.
Donec eget nibh leo. Nullam euismod vulputate leo, eu
egestas dolor volutpat at. Vivamus ac purus mi, vitae consequat enim.
Wellesley Outreach Event
This summer, the we had two students from Framingham High School as part of our iGEM team. They each spent approximately 60 hours each working side-by-side with undergraduates.

During their time in the HCI lab, these students learned what Computer Science is all about. The possibilities of Computer Science and the many fields that use computer science, including Biology and Art, among others.
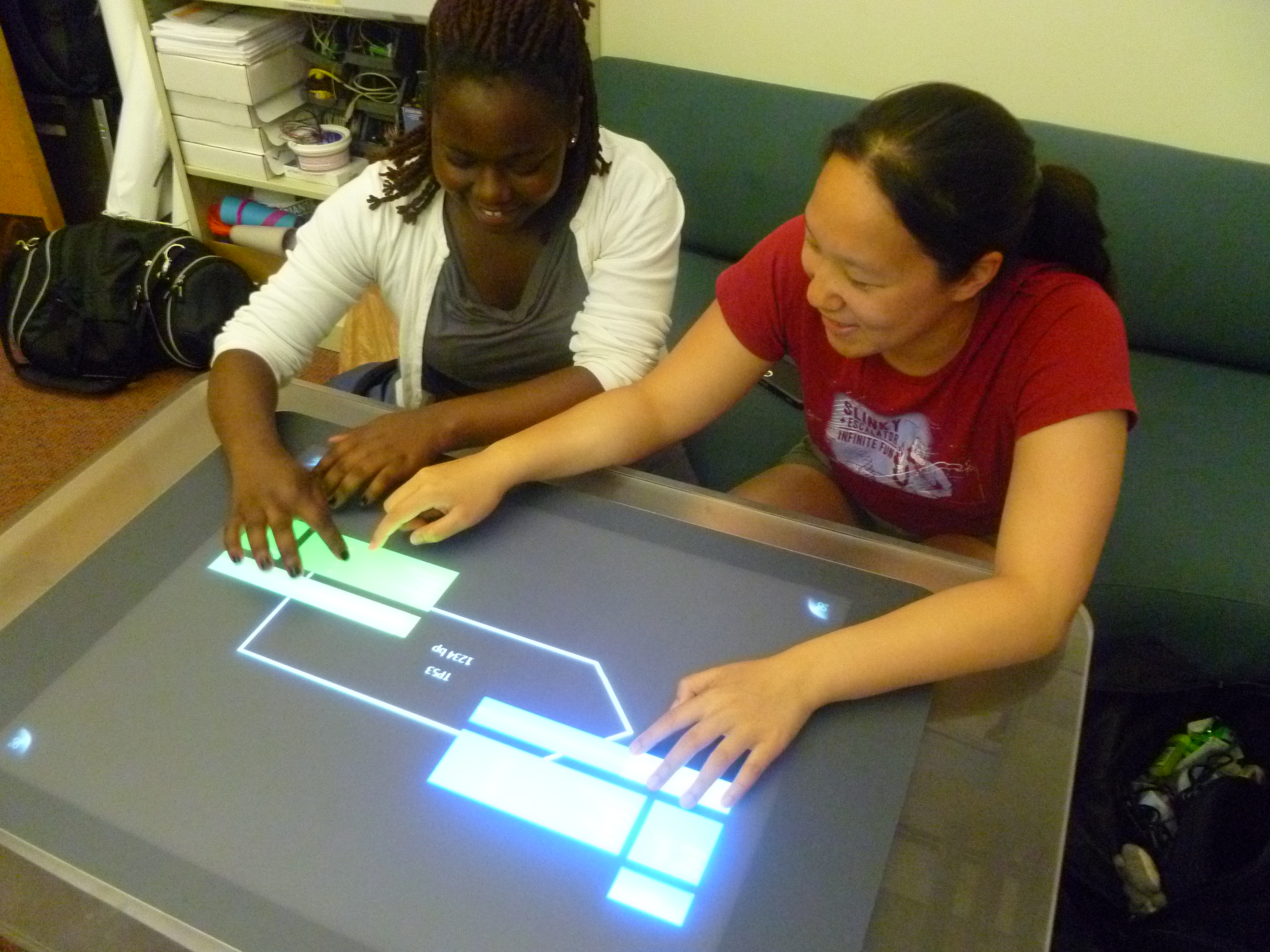
DNA Scrabble
DNA Scrabble is a fun board game which exposes the player to the world of synthetic biology by allowing them to create genetic circuits. The game is played on a Scrabble like board with scatter bonuses like 'Double Gene' and 'Double Circuit' which the player can strategically take advantage of.
 The goal is to score as many points as he/she can before the game pieces run out by completing genetic circuits which must follow a specific rule. For example, a valid circuit must contain a promoter, RBS, gene and terminator in this order. Player place 2 pieces (promoter, RBS, gene, or terminator) on the board each turn and get points for completing each circuit he/she creates. Each gene has a color, which is paired with another color (e.g., blue vs red) and the player gets points for his AND the opponent's circuit when he/she uses part of another circuit to create his own circuit and the colors are part of a pair (using part of a red gene circuit to make your blue gene circuit will grant you points for both circuits).
The goal is to score as many points as he/she can before the game pieces run out by completing genetic circuits which must follow a specific rule. For example, a valid circuit must contain a promoter, RBS, gene and terminator in this order. Player place 2 pieces (promoter, RBS, gene, or terminator) on the board each turn and get points for completing each circuit he/she creates. Each gene has a color, which is paired with another color (e.g., blue vs red) and the player gets points for his AND the opponent's circuit when he/she uses part of another circuit to create his own circuit and the colors are part of a pair (using part of a red gene circuit to make your blue gene circuit will grant you points for both circuits).
This is to represent the fact that certain gene can turn on or off given the presence of another gene. The game will appeal to players of various age groups since there is much strategizing involved and no two games are the same.
 The goal behind this game is to allow students engage in an educational experience while having fun and learn about genetic circuits.
The goal behind this game is to allow students engage in an educational experience while having fun and learn about genetic circuits.
 "
"
