Team:BU Wellesley Software/eLabNotebook
From 2011.igem.org
| Line 4: | Line 4: | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
<script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| + | |||
| + | |||
| + | /*jquery attempt*/ | ||
| + | <script type="text/javascript" src="jquery.js"></script> | ||
| + | <script type="text/javascript" src="jqGalScroll.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function(){ | ||
| + | $("#demoOne").jqGalScroll(); | ||
| + | }); | ||
| + | </script> | ||
| + | /*end attempt*/ | ||
<style type="text/css"> | <style type="text/css"> | ||
/*hide default igem banner and reformat style into blank slate*/ | /*hide default igem banner and reformat style into blank slate*/ | ||
| Line 21: | Line 32: | ||
#content {width: 100%; border:none;} | #content {width: 100%; border:none;} | ||
#bodyContent {border:none;} | #bodyContent {border:none;} | ||
| + | |||
| + | /*jquery attempt contd*/ | ||
| + | @import url("common/css/jqGalScroll.css"); | ||
| + | /*end jquery attempt contd*/ | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| Line 129: | Line 144: | ||
<div id="results"> | <div id="results"> | ||
<h1>Results</h1> | <h1>Results</h1> | ||
| + | |||
| + | <ul id="demoOne"> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Group awareness.jpg" border="0"/></li> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Map_schedule_instructions.jpg" border="0"/></li> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Notebook page.jpg" border="0"/></li> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Overview Schedule.jpg" border="0"/></li> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Scan in page.jpg" border="0"/></li> | ||
| + | <li><img src="/home/hcilab/public_html/iGEM_wiki/images/labnotebookpaperprototype/Search page.jpg" border="0"/></li> | ||
| + | <li><img src="http://farm3.static.flickr.com/2032/2133564381_4a1f66bfbb.jpg" border="0"/></li> | ||
| + | </ul> | ||
| + | |||
</div> | </div> | ||
Revision as of 15:52, 27 September 2011
eLabNotebook
Tool Overview
The eLabNotebook is an electronic lab notebook that facilitates collaborative, effective, and safe assembly of biological systems. The eLabNotebook allows users to:
- Capture multimodal data inside and outside the lab with minimal effort
- Follow a protocol in the lab while modifying and annotating steps as needed
- Access a wide variety of digital resources
- Get an overview of current activity and progress
- share physical and digital resources in real-time
The implementation of the eLabNotebook entails:
- Developing light-weight interaction techniques for capturing information
- Considering strategies for organizing and sharing heterogeneous information
- Visualizing current lab activity and progress
- Designing for multiple contexts and devices
The eLabNotebook will be initially prototyped on the iPad platform.

In this project, we were motivated by the disconnect that we observed between biologists' planning stages and their work in the lab, and by the large amount of time the biologists spent maintaining their notebooks during lab work. Often, when biologists planned for the future, they would create a long-term plan with multiple involved steps, each building on the last. However, there was much planning to be done before the biologists could begin their actual work: they had to figure out what protocols were necessary for each step of their work, check that there were enough supplies in the stock room for those protocols, and schedule lab time with other students to ensure that no two people needed to use a machine at the same time. While iGEM teams had many creative solutions to these problems, including the use of Google Docs and spreadsheets to share information about samples, or Doodle polls for lab scheduling, there was no simple way for them to accomplish all of these tasks simultaneously.
Over the summer, we studied biologists in their lab and observed their work practices. We interviewed biologists and asked about the challenges they encountered in the lab. We brainstormed with them possible solutions to their problems. Largest among the challenges was the issue with contamination. Having to take gloves off to interact with a computer, to take notes, to handle certain things can lead to contamination of a sample. Our solution was a tablet interface that replaced the traditional lab notebook and improved the use experience by allowing hands-free interaction. The tablet was designed to display biological protocols, tasks, notes, lab status, and more. The switching of applications was streamlined by allowing voice activation. We also explored the possibility of using gestures to navigate the application as well.
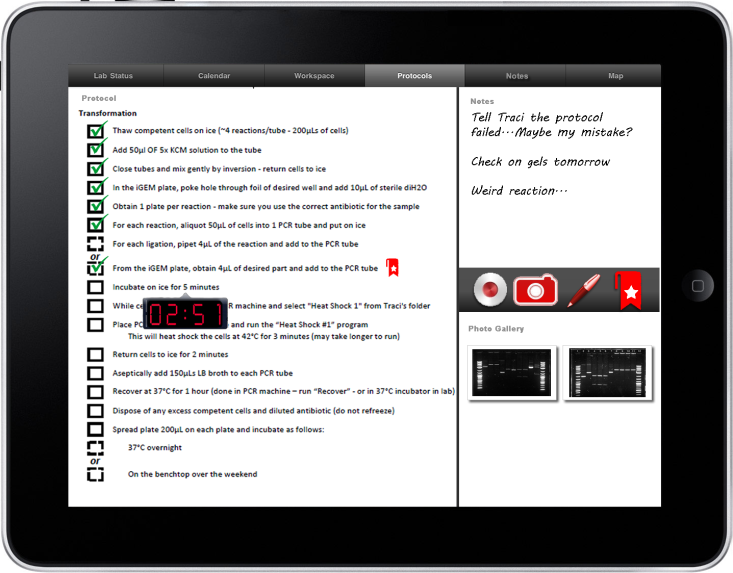
Results
Future Work
- Add connectivity between multiple iPads
- Create multiple interfaces for different hardware (i.e., PC access, iPad access, mobile phone access)
- Create specialized functions for an advisor vs. a student
- Improve the user interface
- Use gesture based input or voice commands instead of touch to control the iPad
- Add reference materials for use in lab setting
 "
"







